使用iframe实现在pc端预览移动端页面的效果
【摘要】
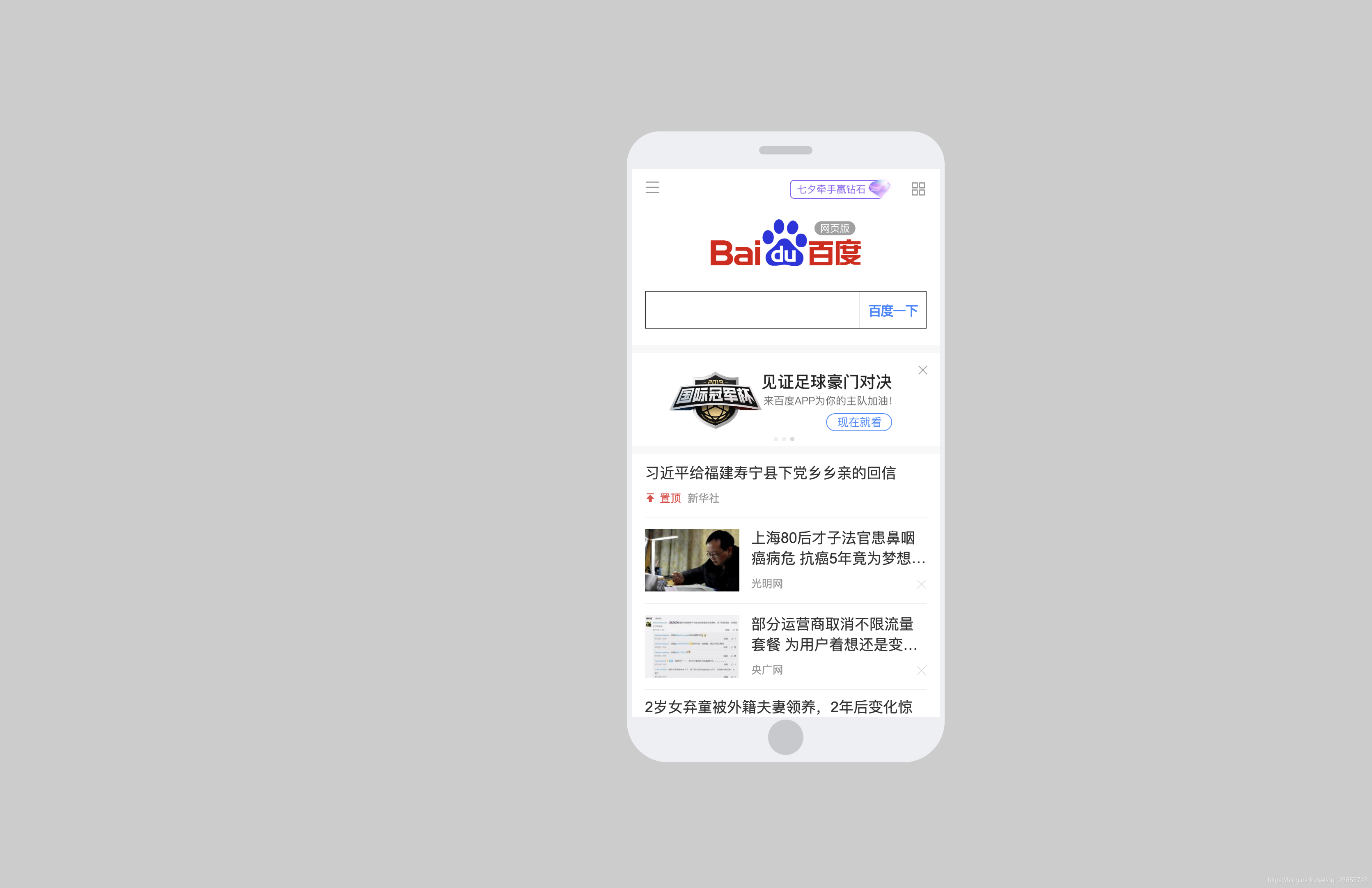
<!DOCTYPE html><html> <head> <script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> <script language="JavaScript" type="text/JavaScript"> /** 弹出iframe页面(iframe后...

-
<!DOCTYPE html>
-
<html>
-
<head>
-
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
-
<script language="JavaScript" type="text/JavaScript">
-
/**
-
弹出iframe页面(iframe后面会添加灰色蒙版)
-
**/
-
function showIframe(url){
-
$("<div id='showMobilePreview'>" +
-
"<div class='mobile_preview_header'><i class='mobile_preview_header_icon'></i></div>" +
-
"<div class='mobile_preview_frame'><iframe id='YuFrameMobilePreview' name='YuFrameMobilePreview' ></iframe></div>" +
-
"<div class='mobile_preview_footer'><i class='mobile_preview_footer_icon'></i></div>" +
-
"</div>").prependTo('body');
-
-
$("#YuFrameMobilePreview").attr("src", url);
-
//添加背景遮罩
-
$("<div id='YuFrameMobilePreviewBg' style='cursor:pointer;width:100%;height:100%;background-color: Gray;display:block;z-index:9998;position:absolute;left:0px;top:0px;filter:Alpha(Opacity=30);/* IE */-moz-opacity:0.4;/* Moz + FF */opacity: 0.4; '/>").prependTo('body');
-
-
//点击背景遮罩移除iframe和背景
-
$("#YuFrameMobilePreviewBg").click(function() {
-
$("#showMobilePreview").remove();
-
$("#YuFrameMobilePreviewBg").remove();
-
});
-
}
-
</script>
-
<style type="text/css">
-
#showMobilePreview {
-
z-index: 9999;
-
width: 391px;
-
height: 768px;
-
position: absolute;
-
left: 50%;
-
top: 50%;
-
transform: translate(-50%, -50%);
-
opacity: 1;
-
text-align: center;
-
}
-
-
.mobile_preview_header {
-
display: block;
-
position: absolute;
-
top: 0;
-
left: 0;
-
height: 40px;
-
width: 387px;
-
background: #eeeff2;
-
text-align: center;
-
line-height: 40px;
-
border-top-right-radius: 50px;
-
border-top-left-radius: 50px;
-
}
-
-
.mobile_preview_header_icon {
-
display: inline-block;
-
width: 65px;
-
height: 10px;
-
background: #c8c9cc;
-
border-radius: 9px;
-
vertical-align: middle;
-
margin-top: 18px;
-
}
-
-
.mobile_preview_frame {
-
width: 375px;
-
min-height: 294px;
-
height: 667px;
-
max-height: calc(100vh - 166px);
-
top: 40px;
-
left: 0;
-
border: 6px solid #eeeff2;
-
position: relative;
-
background-color: #fff;
-
display: block;
-
}
-
-
#YuFrameMobilePreview {
-
border: none;
-
width: 375px;
-
height: 100%;
-
}
-
-
.mobile_preview_footer {
-
display: block;
-
position: absolute;
-
bottom: 0;
-
left: 0;
-
height: 52px;
-
width: 387px;
-
background: #eeeff2;
-
text-align: center;
-
line-height: 45px;
-
border-bottom-right-radius: 50px;
-
border-bottom-left-radius: 50px;
-
}
-
-
.mobile_preview_footer_icon {
-
display: inline-block;
-
width: 43px;
-
height: 43px;
-
background: #c8c9cc;
-
border-radius: 50%;
-
vertical-align: middle;
-
}
-
</style>
-
-
</head>
-
<body>
-
<input type="button" onClick="showIframe('https://m.baidu.com')" value="加载" />
-
</body>
-
<html>
文章来源: albertyang.blog.csdn.net,作者:Albert Yang,版权归原作者所有,如需转载,请联系作者。
原文链接:albertyang.blog.csdn.net/article/details/98623159
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)