sevlet实现下载文件功能
【摘要】 希望做一个小板块,实现文件的上传和下载,那么上传实现了,就需要实现下载,阅读了各位的博客总结了一下。在网页中通过超链接是可以访问我的资源的,浏览器不可访问的资源他就会下载到本地,像一些浏览器可以直接访问的如图片,txt文件浏览器会直接打开。这就需要我们在sevlet中统一处理文件下载。 在sevlet中,首先要获得jsp或html中的相应,文件名,通过文件名构建路径得到...
希望做一个小板块,实现文件的上传和下载,那么上传实现了,就需要实现下载,阅读了各位的博客总结了一下。在网页中通过超链接是可以访问我的资源的,浏览器不可访问的资源他就会下载到本地,像一些浏览器可以直接访问的如图片,txt文件浏览器会直接打开。这就需要我们在sevlet中统一处理文件下载。
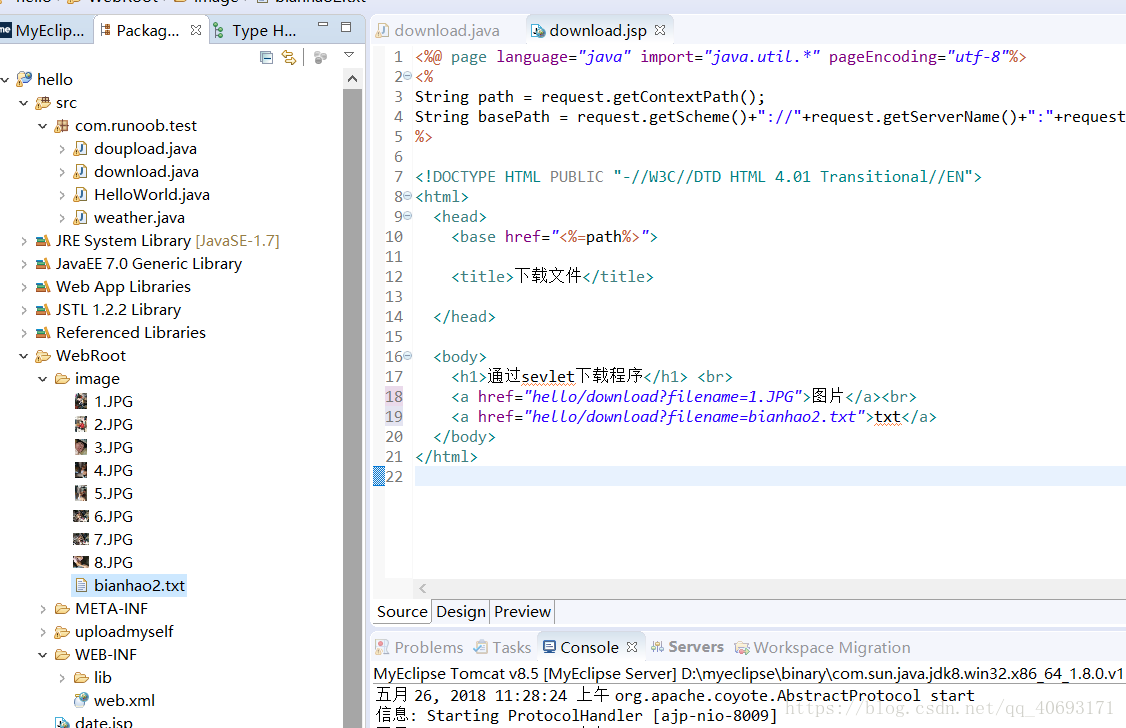
在sevlet中,首先要获得jsp或html中的相应,文件名,通过文件名构建路径得到资源,在设置response的一些参数(要下载的)。这样之后使用io读取文件,在读入文件(不设置绝对路径)时候就是自动保存在浏览器默认位置。要下载文件的路径为:

sevlet核心代码:
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class download extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String filename= request.getParameter("filename");//获取文件名
response.setContentType("text/html");
System.out.println(filename);
//设置文件MIME类型
response.setContentType(getServletContext().getMimeType(filename));
//设置Content-Disposition
response.setHeader("Content-Disposition", "attachment;filename=" filename);
String fullFileName = getServletContext().getRealPath("/image/" filename); //获取绝对路径
InputStream in = new FileInputStream(fullFileName);
OutputStream out = response.getOutputStream(); //PrintWriter out = response.getWriter();
int b=0;
while((b=in.read())!=-1)
{
out.write(b);
}
in.close();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
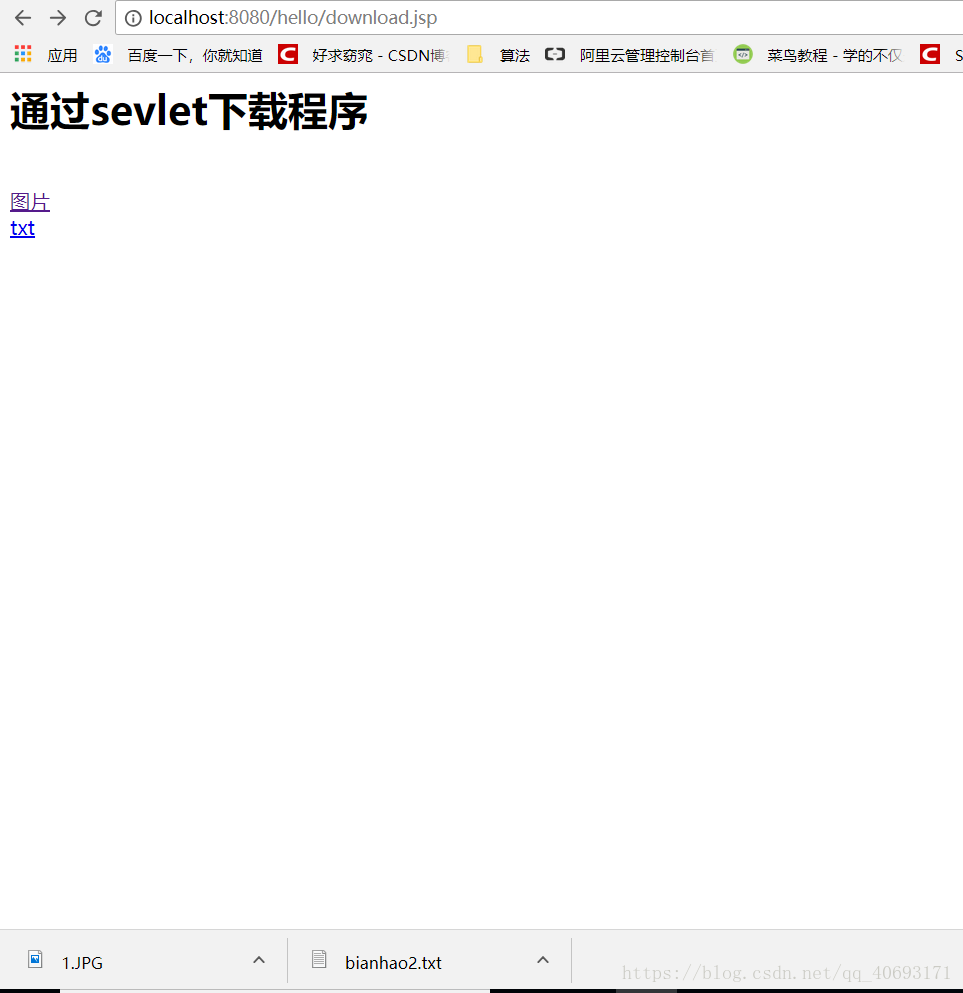
点击去访问

文件下载成功,放置在默认下载路径。
至于大文件可以加缓存下载优化,其他优化的不太清楚。知道的话可以一起讨论。
文章来源: bigsai.blog.csdn.net,作者:Big sai,版权归原作者所有,如需转载,请联系作者。
原文链接:bigsai.blog.csdn.net/article/details/80460402
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)