ajax(jquery)前后台传数组(Springmvc后台)
【摘要】 前端代码:
<script> $(function () { var list=new Array(); list.push(6); list.push(9); console.log(list); $.ajax({ url: "/ssm/preview", type: "GET", data: { "list":list, "sha":"sha" }, tradit...
前端代码:
<script> $(function () { var list=new Array(); list.push(6); list.push(9); console.log(list); $.ajax({ url: "/ssm/preview", type: "GET", data: { "list":list, "sha":"sha" }, traditional: true,//这里设置为true success: function(data) { //do sth... alert(data) } }); });
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
后台:(只能通过foreach遍历,无法进行for循环遍历)
@RequestMapping(value = "/preview") @ResponseBody public int getpreview(int list[],String sha) { for (int q:list) { System.out.println(q); } System.out.println(sha); System.out.println("hash"); return 0; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
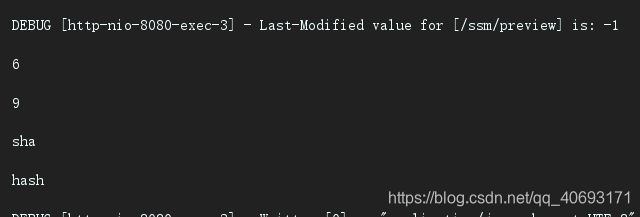
控制台打印:

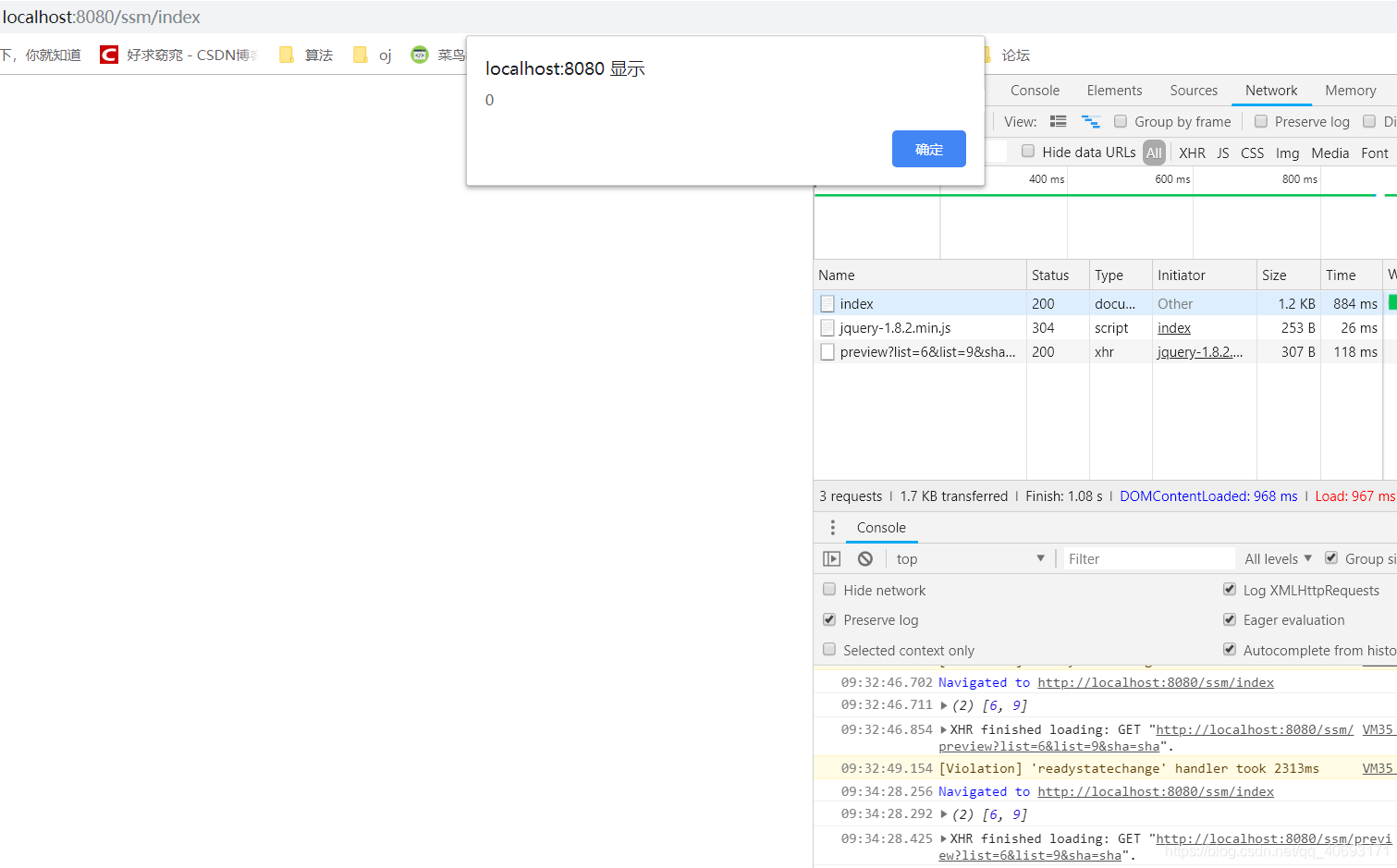
观察链接,你会发现其实这个数组传递的原理,其实就是get请求放在url里面有多个list=**的元素,而后台解析这个键值配对多个值的时候会自动归纳为数组。就可以在后台使用了。但是这个数组的大小不能超过get请求url的极限。

如果对后端、爬虫、数据结构算法等感性趣欢迎关注我的个人公众号交流:bigsai
文章来源: bigsai.blog.csdn.net,作者:Big sai,版权归原作者所有,如需转载,请联系作者。
原文链接:bigsai.blog.csdn.net/article/details/84524418
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)