自定义按钮样式选择文件button“实现”file功能
【摘要】
前端渣渣在用到文件上传的时候,html的input file的选择文件样式太丑,更改也很不如意,很想用自定义按钮实现替代,特作笔记
在实际代码中,能够实现选择文件的只有file属性,button无法实现选择文件。然而市面上很多选择文件的用button完成视觉效果,实际上就是将file隐藏起来,点击button的时候触发函数点击file属性的文件。如果需要文件...
前端渣渣在用到文件上传的时候,html的input file的选择文件样式太丑,更改也很不如意,很想用自定义按钮实现替代,特作笔记
- 在实际代码中,能够实现选择文件的只有file属性,button无法实现选择文件。然而市面上很多选择文件的用button完成视觉效果,实际上就是将file隐藏起来,点击button的时候触发函数点击file属性的文件。如果需要文件名显示出来,那么还需要其他截取字符串和一些鼠标事件的操作函数。
- 环境:jquery,其他自定义样式。
- 应了解知识:button的click()事件,file属性的几大事件:
(1)mousedown
(2)focus
(3)mouseup
(4)click
(5)blur
(6)focus
(7)change
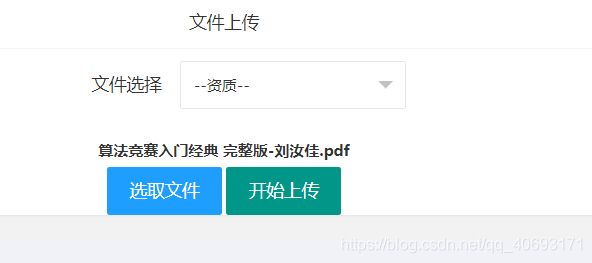
效果图:


html的展示代码:
<div class="layui-upload"> <label id="lb"></label><br> <input type="button" value="选取文件" class="layui-btn layui-btn-normal" onclick="getFile()"> <input style="display: none" type="file" name="file" id="getF" onchange="clickF()"> <button type="submit" class="layui-btn" id="test9">开始上传</button>
</div>
---
---
<script> function getFile(){ $("#getF").click(); } var filename=""; function clickF() { filename=$("#getF").val(); var filenames=filename.split("\\"); filename=filenames[filenames.length-1]; $("#lb").text(filename); }
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
看下逻辑,就是点击按钮,函数中实现点击隐藏的file,file的onchange关联一个函数,改变之后将文字显示出来。语法为jquery语法。
- 如果对后端、爬虫等感性趣欢迎关注我的个人公众号交流:
bigsai 
文章来源: bigsai.blog.csdn.net,作者:Big sai,版权归原作者所有,如需转载,请联系作者。
原文链接:bigsai.blog.csdn.net/article/details/87937323
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)