设计模式(5)[JS版]-JavaScript如何实现工厂方法模式?
目录
1 什么是工厂方法模式?
在基于类的编程中,工厂方法模式是一种创建模式,该模式使用工厂方法来处理创建对象的问题,而不必指定将要创建的对象的确切类。这是通过调用工厂方法来创建对象的,而不是通过调用构造函数,该工厂方法在接口中指定并由子类实现,或者在基类中实现,并且可以选择由派生类覆盖。它提供了一种将实例化逻辑委托给子类的方法。
工厂方法按照客户端的指示创建新对象。在JavaScript中创建对象的一种方法是使用new运算符调用构造函数。但是,在某些情况下,客户端不知道或者不应该知道要实例化的几个候选对象之一。工厂方法允许客户端委托对象创建,同时仍保留对实例化哪种类型的控制。
工厂方法的主要目标是可扩展性。工厂方法经常用在管理,维护或操作对象集合的应用程序中,这些对象集合虽然不同,但同时具有许多共同的特征(即方法和属性)。例如混合了Xml文档,Pdf文档和Rtf文档的文档集合。
2 工厂方法模式作用
当类中有一些通用处理,但所需的子类在运行时动态确定时才能确定时,我们可以用工厂方法模式。或者换句话说,当客户端不知道它可能需要什么确切的子类时,我们这时候就需要使用工厂方法模式。
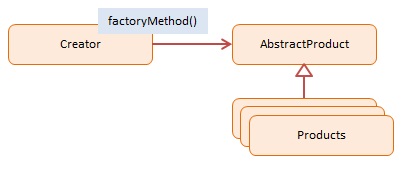
3 工厂方法模式参与者

工厂方法模式参与者主要有:
Create :
1 创造新产品的“工厂”对象
2. 实现“ factoryMethod”,该方法返回新创建的产品
AbstractProduct:
1. 声明产品的接口
2 在JavaScript中不使用
ConcreteProduct:
1 正在创建的产品
2 所有产品都拥有相同的接口(相同的属性和方法)
4 代码实现
在下面的例子中,工厂对象创建了四种不同类型的员工,每种员工类型都有不同的时薪。createEmployee方法是实际的工厂方法。客户端通过向工厂方法传递一个类型参数来告诉工厂需要创建什么类型的员工。
因为Javascript不支持抽象类或接口,所以AbstractProduct没有实现。但是,我们仍然需要确保所有员工类型都有相同的接口(属性和方法)。
在run函数中我们创建了四个不同的员工类型;所有的员工类型都存储在同一个数组中。每个员工都要说出他们是什么类型的员工和他们的时薪。日志函数用来收集和显示结果。
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8">
-
<title>工厂方法模式:公众号AlbertYang</title>
-
</head>
-
<body>
-
</body>
-
<script>
-
//工厂类
-
function Factory() {
-
//创建员工的工厂方法
-
this.createEmployee = function(type) {
-
var employee;
-
-
if (type === "全职员工") {
-
employee = new FullTime();
-
} else if (type === "兼职员工") {
-
employee = new PartTime();
-
} else if (type === "临时工") {
-
employee = new Temporary();
-
} else if (type === "包工头") {
-
employee = new Contractor();
-
}
-
-
employee.type = type;
-
-
employee.say = function() {
-
log.add('我是' + this.type + ',时薪:' + this.hourly + '/小时');
-
}
-
return employee;
-
}
-
}
-
//全职员工
-
var FullTime = function() {
-
this.hourly = "12元";
-
};
-
//兼职员工
-
var PartTime = function() {
-
this.hourly = "11元";
-
};
-
//临时工
-
var Temporary = function() {
-
this.hourly = "10元";
-
};
-
//包工头
-
var Contractor = function() {
-
this.hourly = "15元";
-
};
-
-
// 日志函数
-
var log = (function() {
-
var log = "";
-
return {
-
add: function(msg) {
-
log += msg + "\n";
-
},
-
show: function() {
-
console.log("%c%s", "color: red; font-size: 20px", log);
-
log = "";
-
}
-
}
-
})();
-
-
function run() {
-
var employees = [];
-
var factory = new Factory();
-
-
employees.push(factory.createEmployee("全职员工"));
-
employees.push(factory.createEmployee("兼职员工"));
-
employees.push(factory.createEmployee("临时工"));
-
employees.push(factory.createEmployee("包工头"));
-
-
-
for (var i = 0, len = employees.length; i < len; i++) {
-
employees[i].say();
-
}
-
-
log.show();
-
}
-
run();
-
</script>
-
</html>
文章来源: albertyang.blog.csdn.net,作者:Albert Yang,版权归原作者所有,如需转载,请联系作者。
原文链接:albertyang.blog.csdn.net/article/details/107547303
- 点赞
- 收藏
- 关注作者


评论(0)