NodeJS基础入门教程(1)-一文让你快速了解什么是NodeJS
目录
1什么是Node
Node是一个基于Chrome V8引擎的JavaScript代码运行平台。WEB浏览器也是JavaScript代码运行平台。常见的JavaScript运行平台:WEB浏览器,Node。

2Node.js安装
2.1官网下载
下载官网:https://nodejs.org/en/
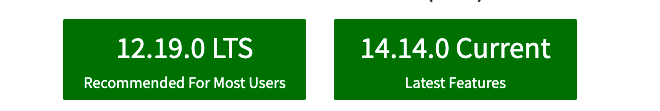
Node.js有两个不同的版本,LTS(Long Term Support长期支持版稳定版)版,Current(拥有最新特性的实验版)版。一般我们下载LTS版。
2.2安装
根据自己的系统和版本在官网下载不同的安装包,官网下载之后,直接点击安装,一直点击下一步,直至安装好即可。
安装好之后,在命令行通过:node -v命令查看是否安装成功,如果能成功获取到版本号说明安装成功,否则表明没有安装成功。
3Node.js快速入门
3.1Node.js组成
在学习JavaScript的时候我们了解到,JavaScript 由ECMAScript,DOM,BOM三部分组成。
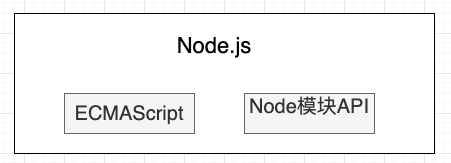
Node.js则是由ECMAScript及Node 环境提供的一些附加API组成的。
3.2Node.js基础语法
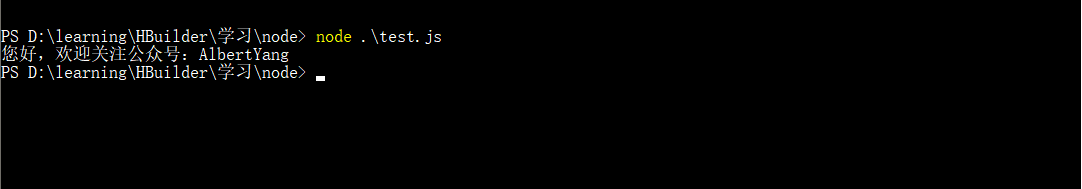
JavaScript中ECMAScript语法在Node环境中都可以使用。在Node环境下执行JavaScript代码,使用node命令,node+要执行的.js的文件,即可执行相应的JS文件。
test.js
console.log("您好,欢迎关注公众号:AlbertYang");

3.3Node.js中的全局对象global
在浏览器中全局对象是window,Node中的全局对象是global。全局对象global中有以下方法,可以在任何地方使用,使用的时候global可以省略。
-
console.log() // 在控制台中输出
-
setTimeout() // 设置超时定时器
-
clearTimeout() // 清除超时时定时器
-
setInterval() // 设置间歇定时器
-
clearInterval() // 清除间歇定时器
4Node.js模块化开发
4.1JavaScript开发弊端
我们在使用JavaScript时,存在文件依赖和命名冲突两大问题。
①文件依赖
在开发js代码的过程中,例如使用了jquery.js,就需要通过<script src="./jquery.js"></script>的形式引入文件,形成硬编码。
②命令冲突
在js文件中,如果创建一个add变量并赋予它一个函数。如果文件的代码过多,在后续的代码中再次使用add变量,就会将原来的add变量覆盖,造成了变量的命名冲突。
为了解决文件依赖和命名冲突这两大问题,Node.js使用了模块化开发。
4.2 软件中的模块化开发
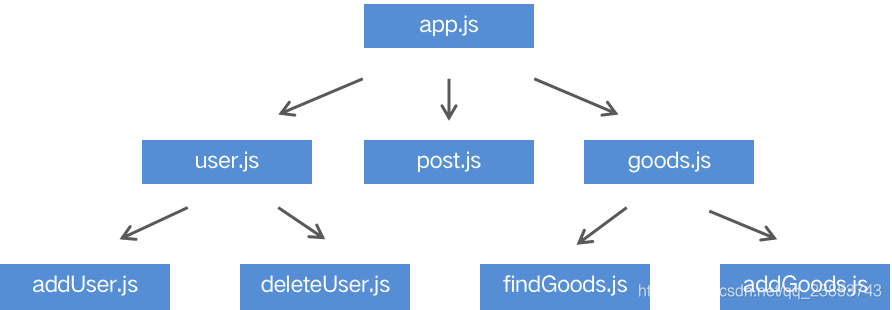
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。
4.3 Node.js中模块化开发规范
1.Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法访问。
2.模块内部可以使用exports对象导出成员, 使用require方法导入其他模块。
4.4模块成员导出
-
// 模块Aa(a.js)
-
// 在模块a内部定义的变量
-
let version = 3.0;
-
// 在模块a内部定义的方法
-
const sayHi = name => `您好, ${name}`;
-
// 使用exports向模块外部导出数据
-
exports.version = version;
-
exports.sayHi = sayHi;
-
4.5模块成员的导入
-
// 模块b(b.js)
-
// 在b模块中导入模块a
-
let a = require('./a.js');
-
// 输出a模块中的version变量
-
console.log(a.version);
-
// 调用a模块中的sayHi方法 并输出其返回值
-
console.log(a.sayHi('欢迎关注公众号:AlbertYang'));
导入模块时后缀可以省略,即require('./a.js');可以写成require('./a');。
4.6模块成员另一种导出方式
-
module.exports.version = version;
-
module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准。
4.7 两种模块导出方式的联系与区别
Node应用由模块组成,采用CommonJS模块规范。根据这个规范,每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。CommonJS规范规定,每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。exports 与 module.exports同时出现会优先使用 module.exports,这是因为为了方便,Node为每个模块提供一个exports变量,指向module.exports。这等同在每个模块头部,有一行这样的命令。
var exports = module.exports;
于是我们可以直接在 exports 对象上添加方法,表示对外输出的接口,如同在module.exports上添加一样。
注意,因为 Node 模块是通过 module.exports 导出的,如果直接将exports变量指向一个值,就切断了exports与module.exports的联系。
-
// a.js
-
exports = function a() {};
-
-
// b.js
-
const a = require('./a.js') // a 是一个空对象
5 Node.js系统模块
5.1什么是系统模块
系统模块即Node运行环境提供的API。 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块。
5.2系统模块fs(文件操作模块)
fs,f是file的缩写,s为system 的缩写,fs的意思即文件操作系统。
Node 导入文件系统模块(fs)语法如下:
const fs = require('fs');
Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。建议大家使用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
异步读取文件内容语法:
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
5.2.1读取a.js文件中的内容
代码:
-
// 1.通过模块的名字fs对模块进行引用
-
const fs = require('fs');
-
-
// 2.通过模块内部的readFile读取文件内容
-
fs.readFile('./a.js', 'utf8', (err, doc) => {
-
// 如果文件读取出错err是一个包含错误信息的对象
-
// 如果文件读取正确err是null
-
// doc 是文件读取的结果
-
console.log(err);
-
console.log(doc);
-
});
-
5.2.2写入文件内容
写入文件内容语法:
fs.writeFile('文件路径/文件名称', '数据', callback);
-
const fs = require('fs');
-
-
fs.writeFile('./demo.txt', '您好,欢迎关注公众号:AlbertYang', err => {
-
if (err != null) {
-
console.log(err);
-
return;
-
}
-
console.log('文件写入成功!');
-
})

更多文件操作模块的使用方法,请查看官网文档:File System
5.3系统模块path路径操作
由于不同操作系统的路径分隔符不一样,例如:在Windows系统中\和/都可以,在Linux中只能是/。所以我们需要进行路径拼接。
路径拼接语法:
path.join('路径1', '路径2', ...,'路径n');
实例代码:
-
// 导入path模块
-
const path = require('path');
-
// 路径拼接
-
let finialPath = path.join('Users', 'albert', 'b', 'test.css');
-
// 输出结果 Users/albert/b/test.css
-
console.log(finialPath);
-
5.4相对路径VS绝对路径
Node.js中,大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录。所以在读取文件或者设置文件路径时都会选择绝对路径,我们可以使用__dirname动态获取当前文件模块所属目录的绝对路径,使用__filname 动态获取当前文件的绝对路径。(注意:__dirname为两个下划线)。
-
console.log("__dirname:" + __dirname);
-
console.log("__filename:" + __filename);
改写读取文件代码:
-
const fs = require('fs');
-
const path = require('path');
-
-
fs.readFile(path.join(__dirname, 'a.js'), 'utf8', (err, doc) => {
-
console.log(err);
-
console.log(doc);
-
});
6第三方模块
6.1 什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又被称为包。
Node.js第三方模块有两种存在形式:
1.以js文件的形式存在,提供实现具体功能的API接口。
2.以命令行工具形式存在,辅助开发。
6.2获取第三方模块
第三方模块的存储和分发仓库:npmjs.com

npm (node package manager)即node的第三方模块管理工具。安装node.js时,将自动安装npm。npm的更新频率一般比Node.js的更新频率高,可以通过npm -v查看npm版本。
更新到最新的官方经过测试的版本命令:
npm install npm@latest -g

6.2.1npm的使用
下载某个模块:npm install 模块名称
卸载某个模块:npm unintall package 模块名称
6.2.2全局安装与本地安装
全局安装方式是键入命令:npm install 模块名称 -g 或 npm install 模块名称 --global,其中参数-g的含义是代表安装到全局环境里面,安装在Node安装目录下的node_modules文件夹中,一般在 \Users\用户名\AppData\Roaming\ 目录下,可以使用npm root -g查看全局安装目录。
调用方式:全局安装后可以供命令行(command line)使用,用户可以在命令行中直接运行该组件包支持的命令。
本地安装方式是键入命令:npm install 模块名称 或 npm install 模块名称 --save-dev等,其中参数--save-dev的含义是代表把你的安装包信息写入package.json文件的devDependencies字段中,包安装在指定项目node_modules文件夹下。
调用方式:本地安装后可以直接通过require()的方式引入项目中node_modules目录下的模块。
-
命令行工具:全局安装 npm install 模块名称 -g
-
库文件:本地安装 npm install 模块名称
6.3第三方模块nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。我们可以使用nodemon这个工具,它的作用是监听代码文件的变动,当代码改变之后,自动重新执行文件。
如何使用:
- 使用npm install nodemon –g 安装
- 在命令行工具中用nodemon命令替代node命令执行文件

我们可以看到,实际上nodemon也是在调用node命令。
6.4第三方模块 nrm
nrm ( npm registry manager )即npm下载地址切换工具。npm默认的下载地址在国外,在国内下载速度很慢,npm包有很多的国内镜像源,nrm可以帮助您在不同的npm源地址之间轻松快速地切换。
使用方法:
1.使用npm install nrm –g 安装它
2.查询可用下载地址列表 nrm ls
3.切换npm下载地址 nrm use 下载地址名称
4.测试源速度:nrm test
5.访问源的主页:nrm home taobao

注: 前面带 * 号的表示正在使用的源

今天的学习就到这里了,由于本人能力和知识有限,如果有写的不对的地方,还请各位大佬批评指正。如果想继续学习提高,欢迎关注我,每天学习进步一点点,就是领先的开始,加油。如果觉得本文对你有帮助的话,欢迎转发,评论,点赞!!!
文章来源: albertyang.blog.csdn.net,作者:Albert Yang,版权归原作者所有,如需转载,请联系作者。
原文链接:albertyang.blog.csdn.net/article/details/110880832
- 点赞
- 收藏
- 关注作者


评论(0)