ivx平台开发——不用代码实现一个九宫格抽奖
原创公众号:bigsai
前言
上次说过在看一些关于0代码开发平台ivx,前一段时间忙完考试最近跟着教程0代码实现一个九宫格抽奖,哈哈哈感觉还是蛮强大的,懂点的人都知道可视化这个东西我们正常都是用一些包或者库来实现数据可视化。而可视化编程我们可能还停留在Dreamweaver和安卓xml编程上。如果写过GUI或者之类就知道任何一个可视化操作的任务量是非常巨大的,所以内心还是很钦佩出这么一个东西。并且这个可视化不错的(上手需要一点时间)。
对于九宫格抽奖问题,要清楚并不是真正的前端界面去抽奖,而是后端生成一个数据前端九宫格根据这个数据去跑成一个这么结果的效果。下面就把个人实现的一个抽奖小程序实现过程记录一下,大家也可以尝试一下,因为不涉及代码可能截图更多。当然,由于这部分如果完整实现设计的内容太多可能使读者失去兴趣,我将一些简单的步骤先截图描述大家可以跟着做,后面更完善的功能可以看这个教学视频。
试了一下可能刚开始了解稍微复杂一点各个按钮不熟悉,跟着教程一步步来慢慢会熟悉一点。后续也可能会使用ivx平台实现一些后台管理或者一些简单的小程序。
九宫格背景制作
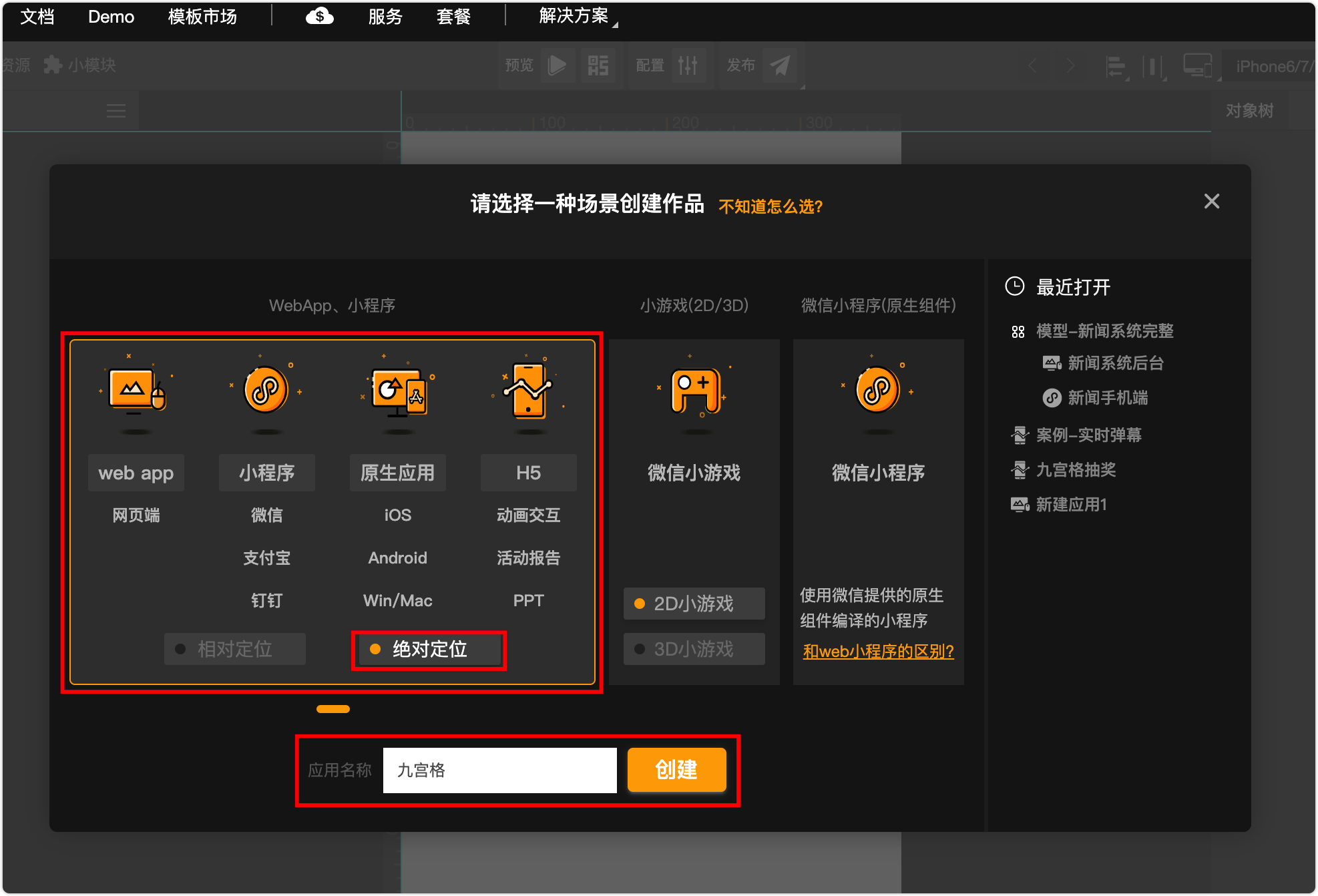
首先登录ivx平台,进入控制台,新建一个WebApp、小程序。

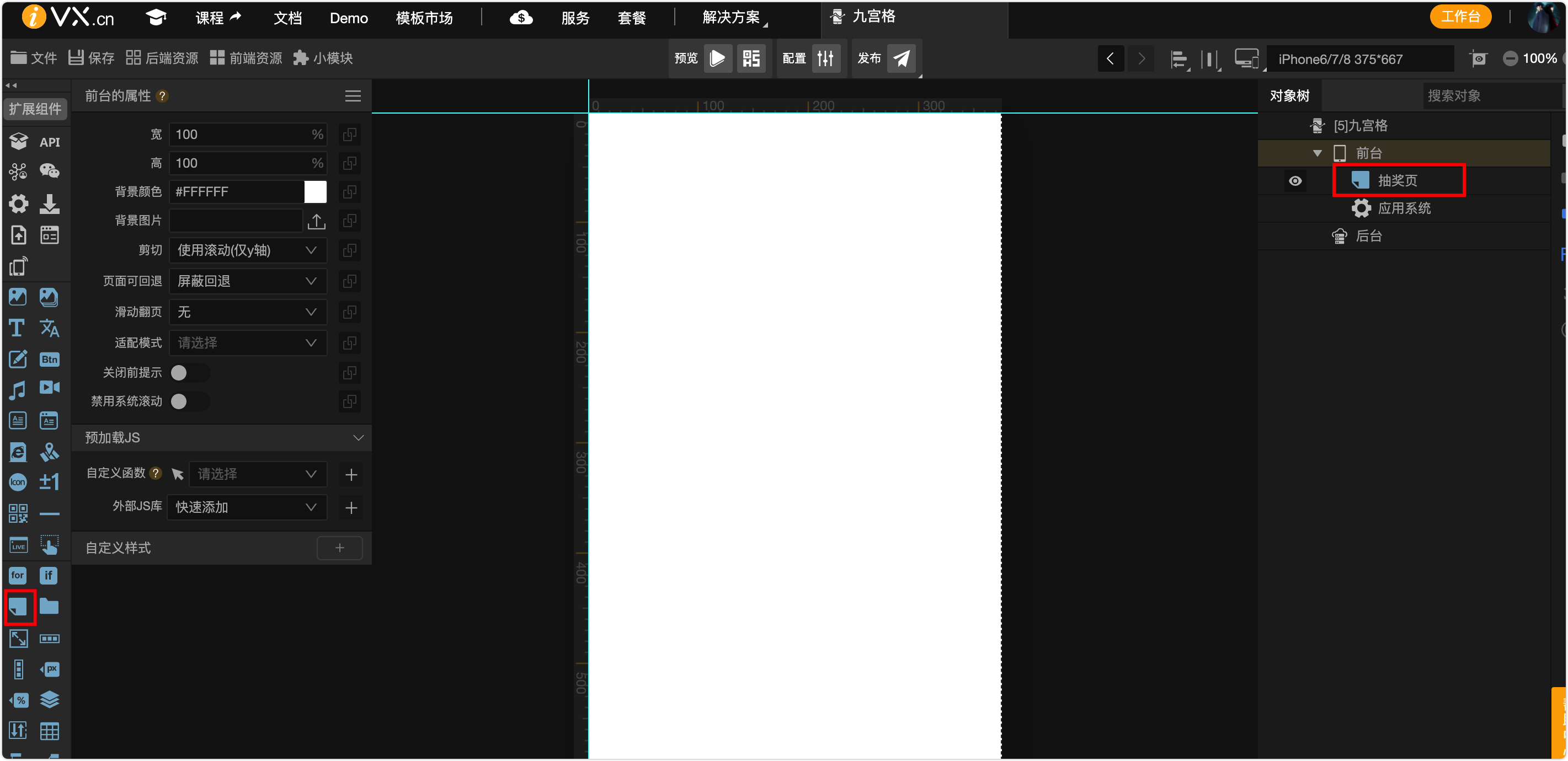
创建完毕之后在前台创建一个页面(点击一下页面图标即可),然后在右侧可以双击改名为抽奖页。

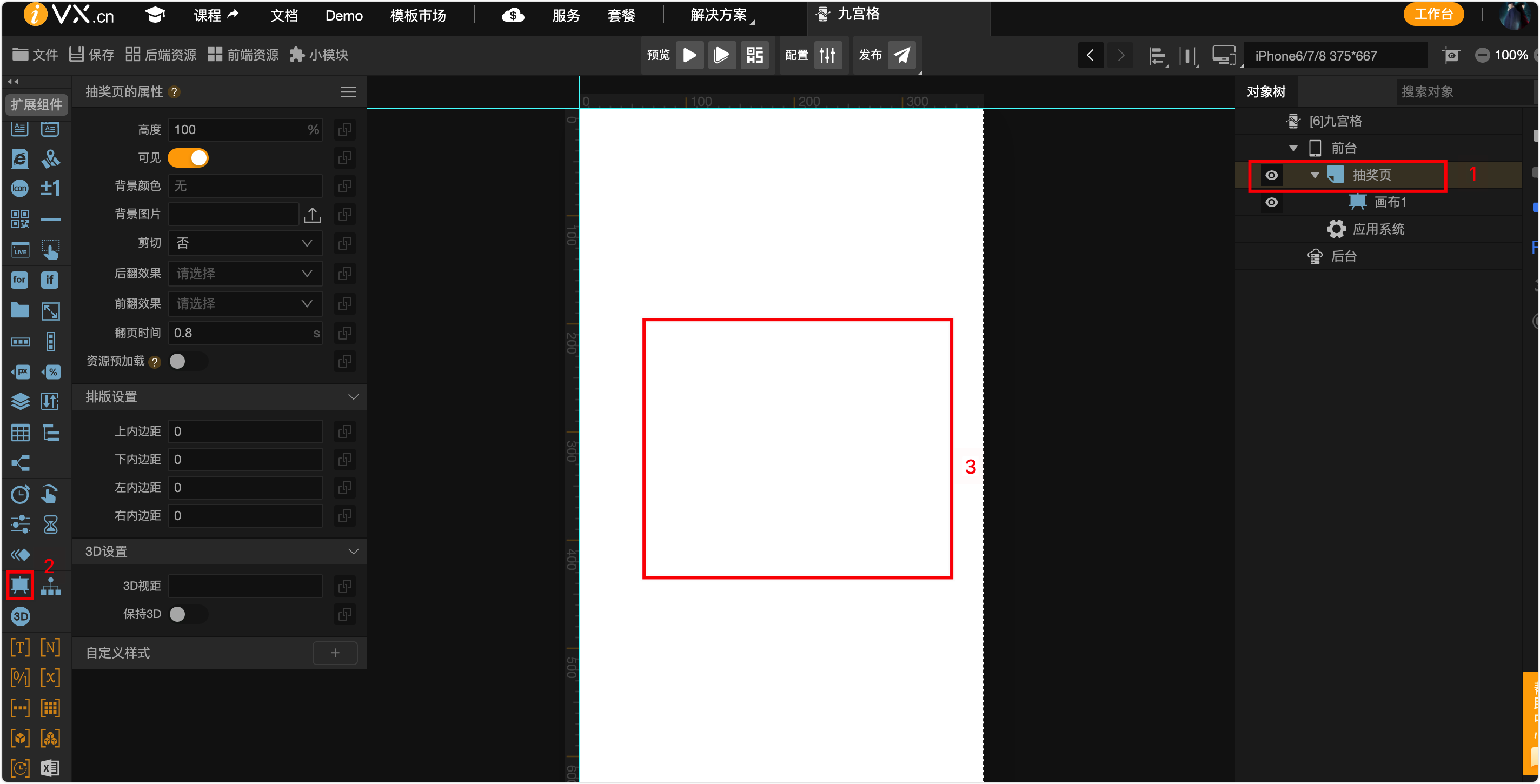
由于九宫格抽奖效果在画布上的效果更好,可以点击抽奖页,然后在左侧拓展组件中(下滑)找到画布,点击然后在中间画一个差不多大小的矩形。

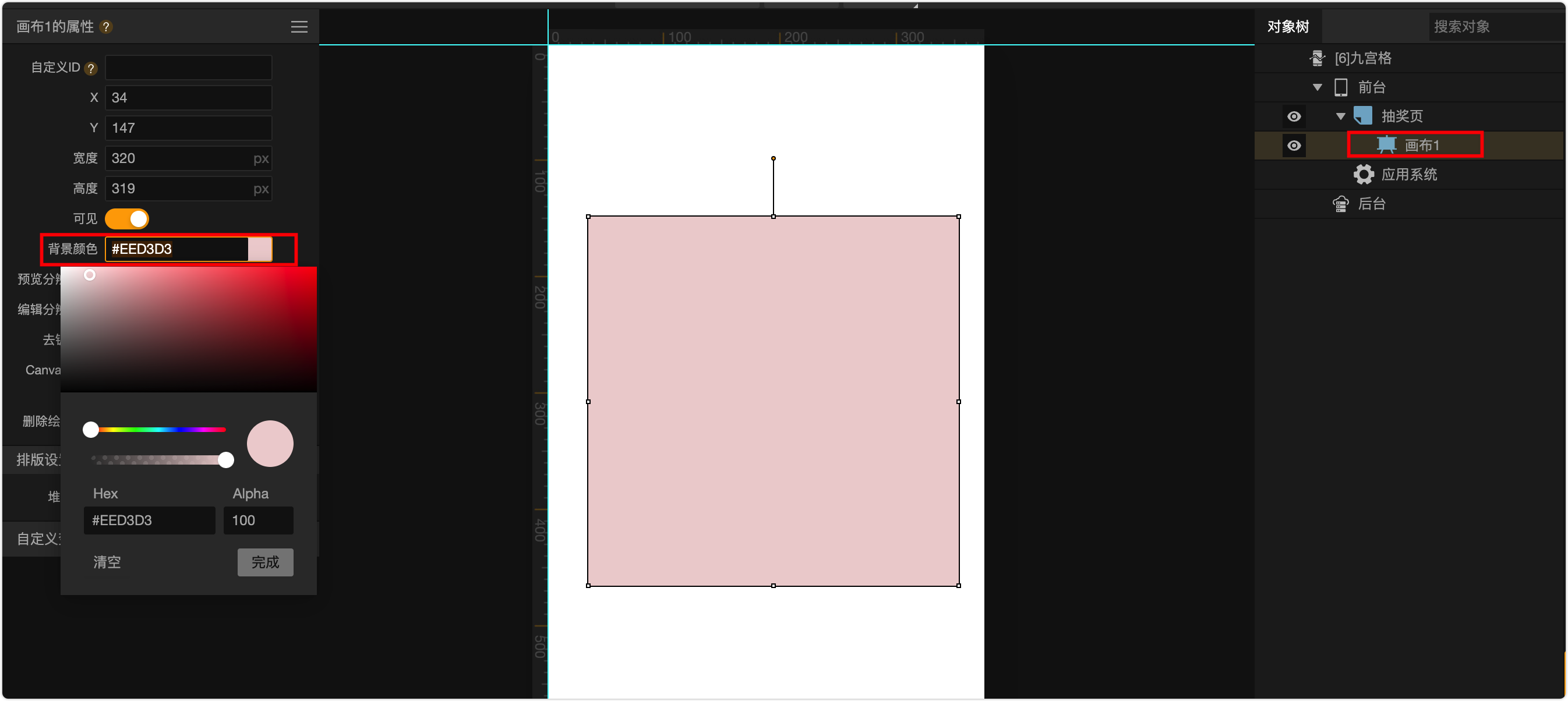
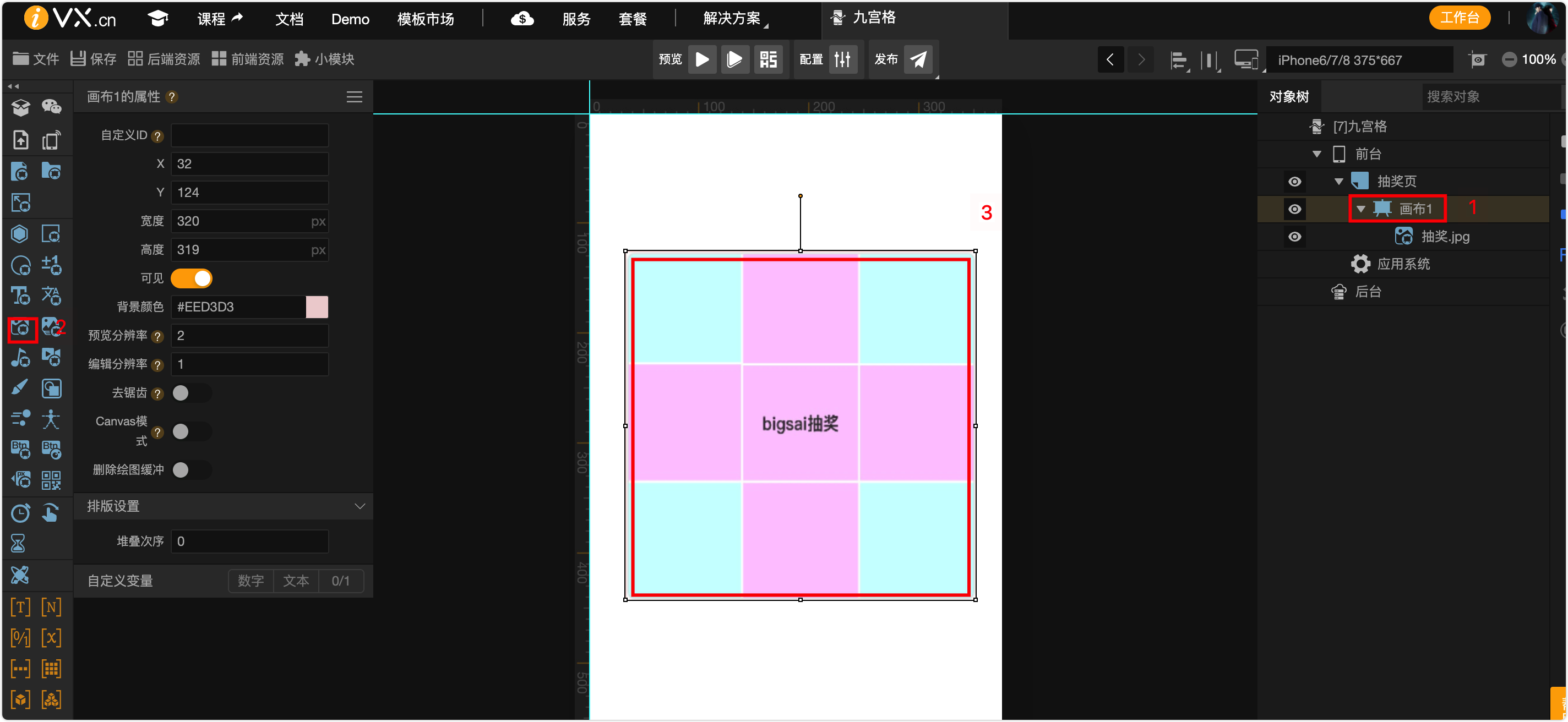
然后点击画布,设置一个背景颜色更醒目一点。当然,为了美观你也可以将画布的宽高x,y设置一下。

接着可以在画布中添加一个九宫格的背景图(需要提前制作)。点击画布然后在组件列表选择图片,画一个框加入之前准备好的图片,调整大小坐标使其大概覆盖画布。

这样背景就搞好啦,下面需要添加一些动作能让他跑起来!
九宫格跑马灯效果制作
如何实现一个跑 的效果呢?
跑的效果其实是一个九宫格其中之一大小格子旋转移动的效果,所以事先思路也是先添加对应矩形,然后对矩形添加移动事件即可。
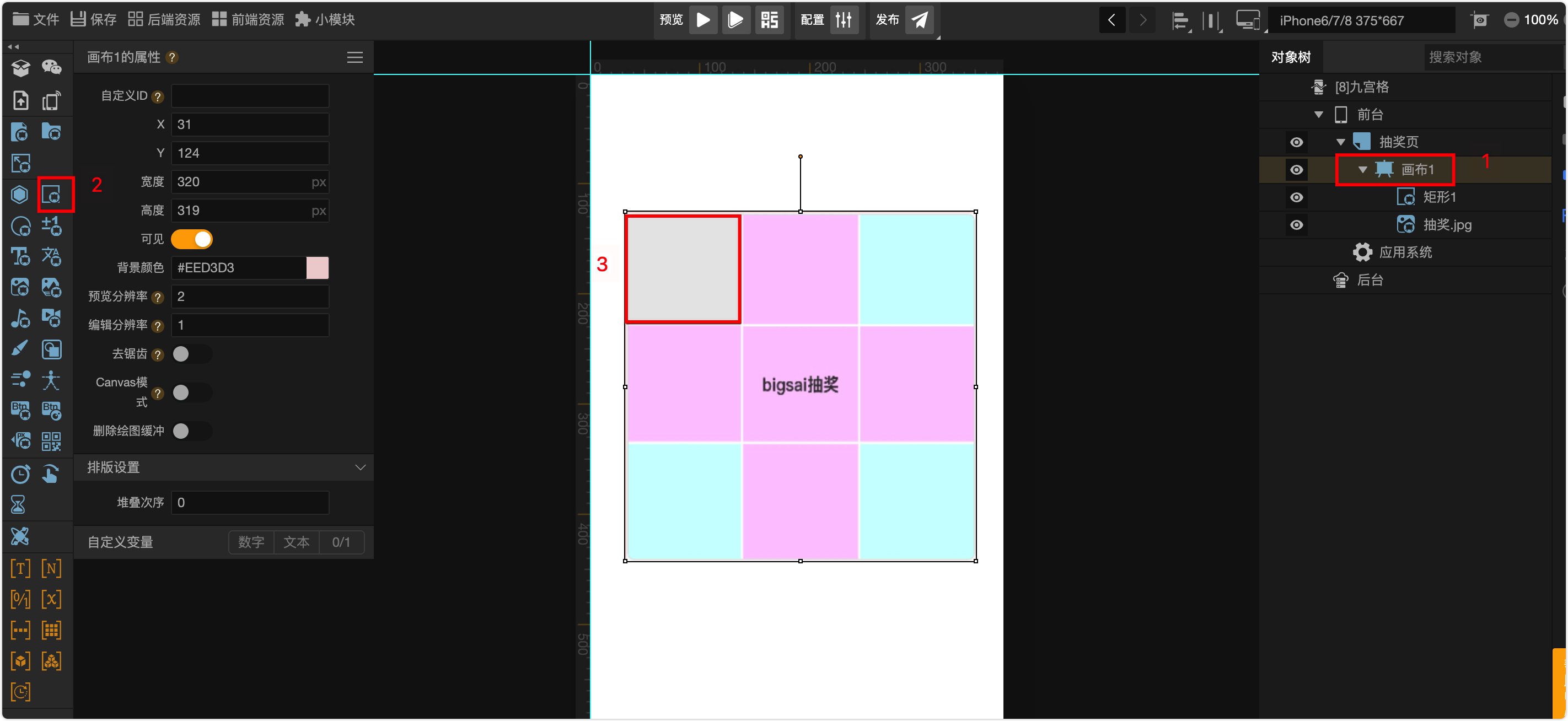
我们首先在画布下添加一个矩形,后将矩形坐标大小可以调(这里为了演示就不搞那么精准啦)。

然后点击矩形,将背景颜色清空,然后适当修改矩形边框的大小。这样,初始位置的矩形就设置好了,下面就需要添加一些轨迹动作。
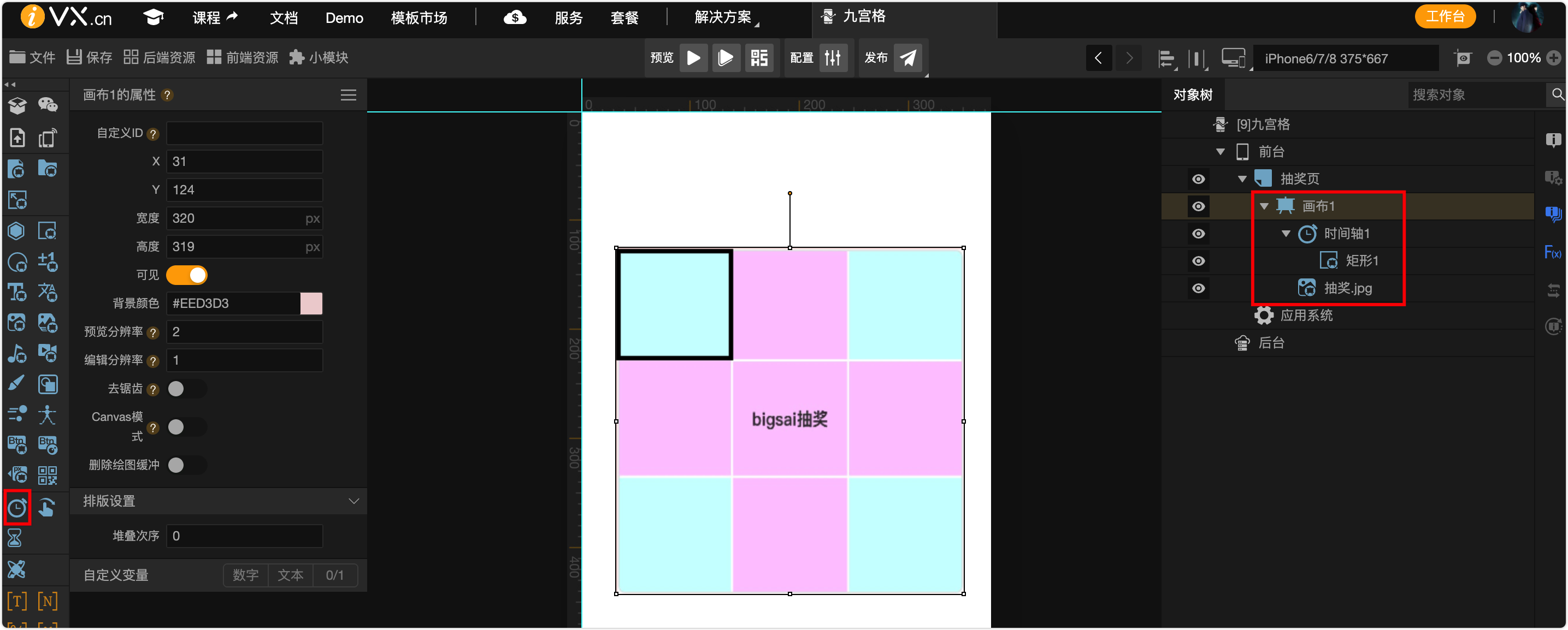
接下来在画布下添加一个时间轴,然后将我们刚刚跳动的矩形放到时间轴内(右侧对象树可直接拖动)。

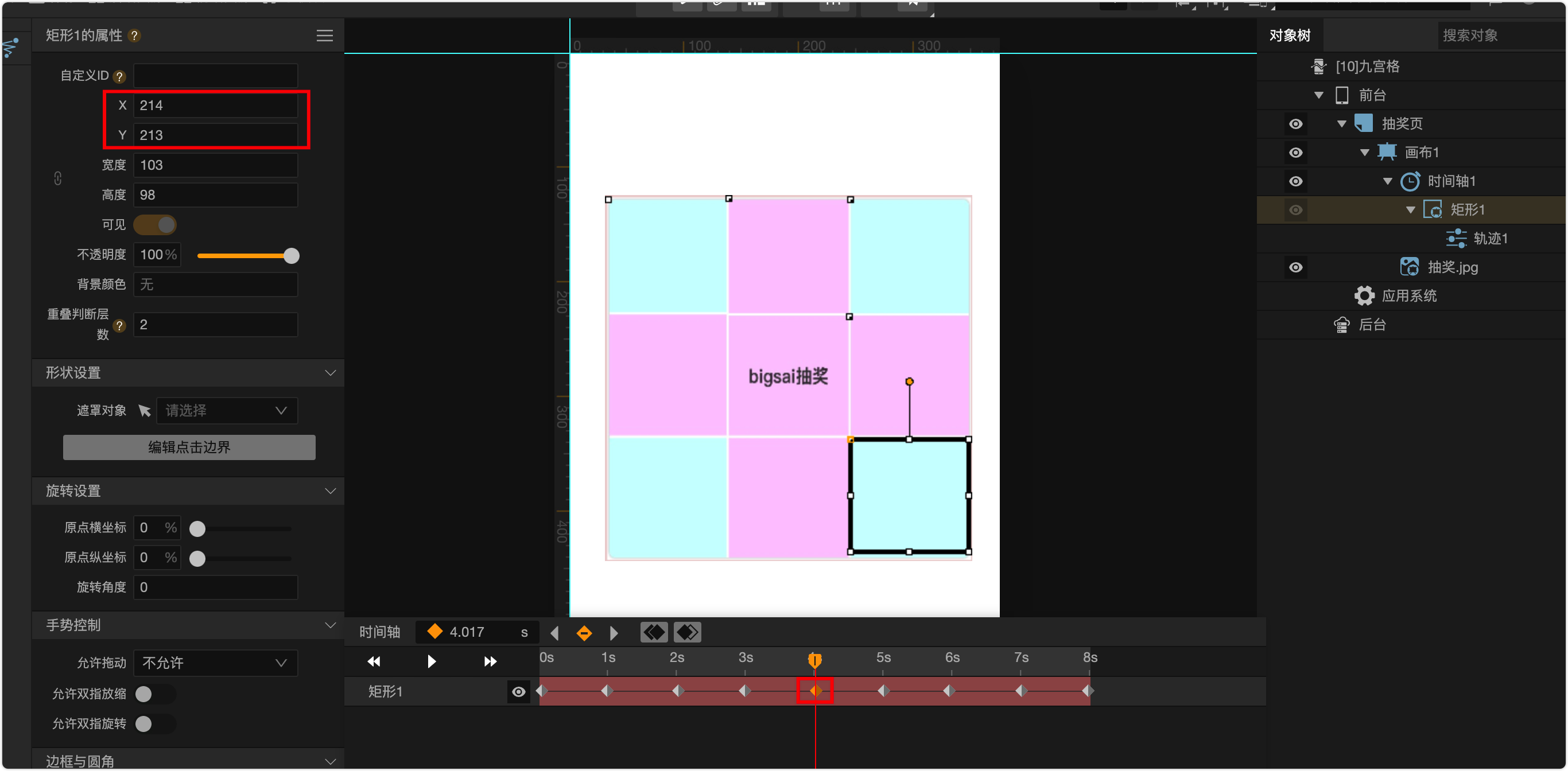
然后点击右侧对象树的矩形,在左侧的事件中添加轨迹 。然后点击右侧对象树的时间轴将事件设置成8的整数倍数(因为这里要跳动8下),方便设置每个跳动时间。点击右侧对象树的轨迹,将轨迹类别设为逐帧 (因为九宫格抽奖都是跳的而不是连续的),然后在时间轴上添加帧点。

关键帧设置完毕之后,我们需要在每个关键帧确定方块移动到达的位置。按照顺时针的顺序在每个关键帧将矩形移动到应该展示的位置。可设置对应时刻具体的x和y。

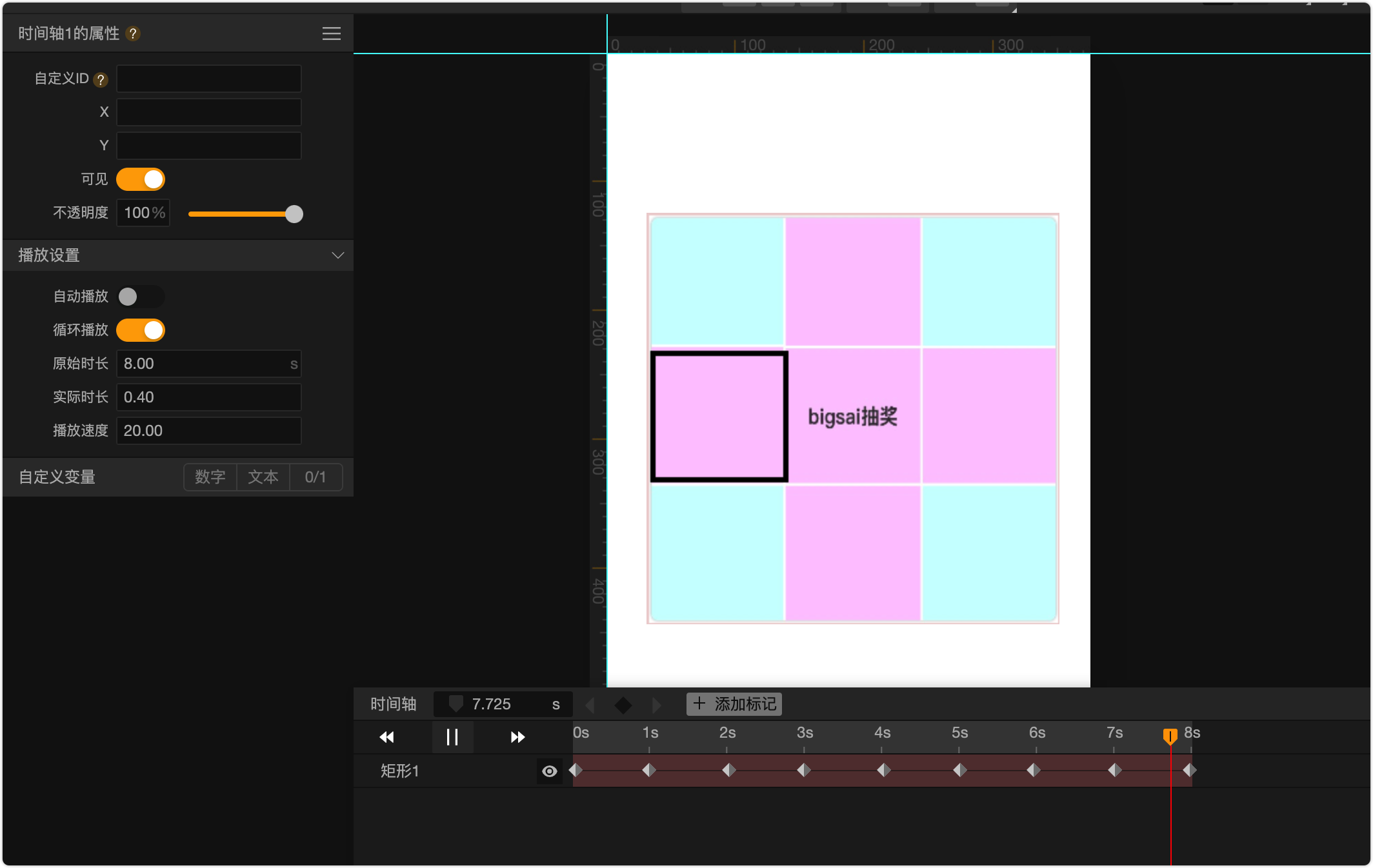
这样设置完毕之后,点击启动,是可以启动的,但是跑起来的速度太慢了,我们需要加大倍速,点击时间轴设置循环播放然后将播放倍数扩大到20倍,点击开始这个动画就能跑起来了!

确定停止时间
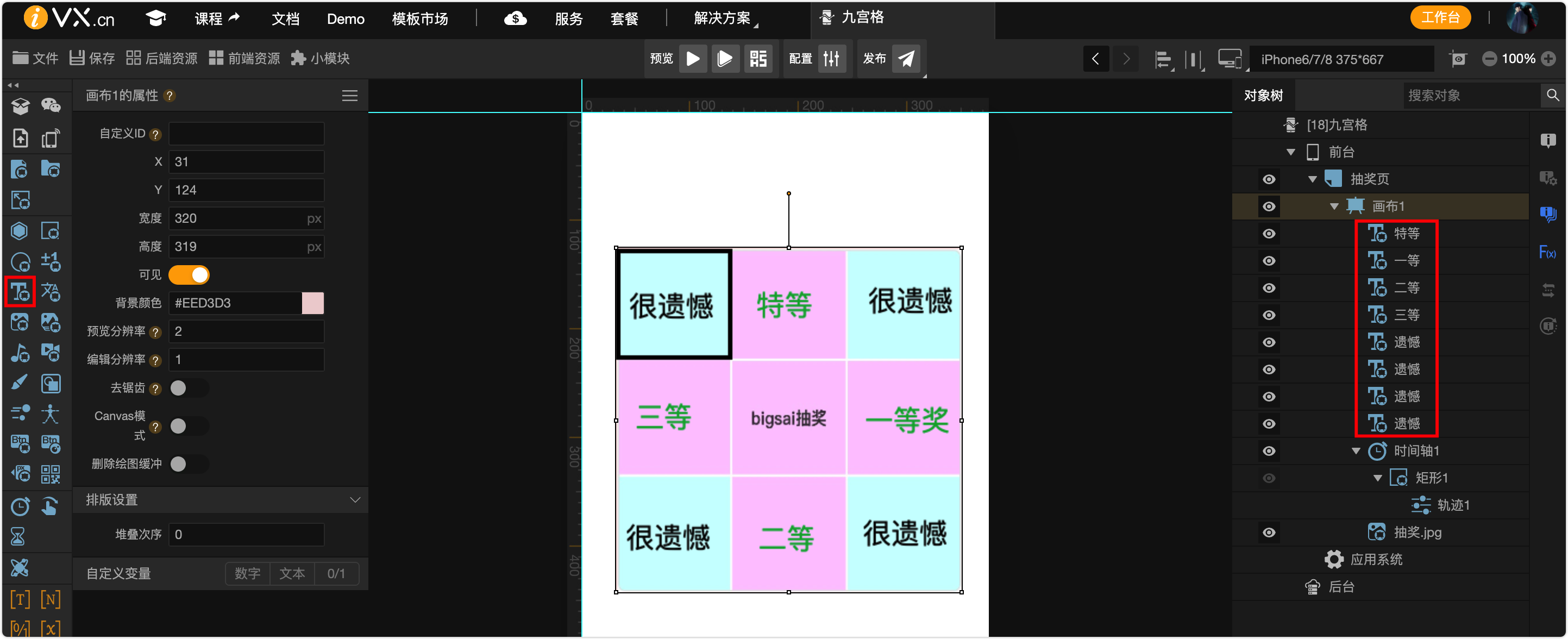
在上面我们详细讲解了如何让马灯跑起来,现在就需要再优化一下界面,并且使它能够停下来。我们首先优化一下抽奖页面,在画布上添加一些文本到各个方格中,点击画布,然后在左侧拓展组件选择文本,赋值谢谢惠顾、各种奖项可以自己设置。当然字体颜色也可自己随意改动啊。

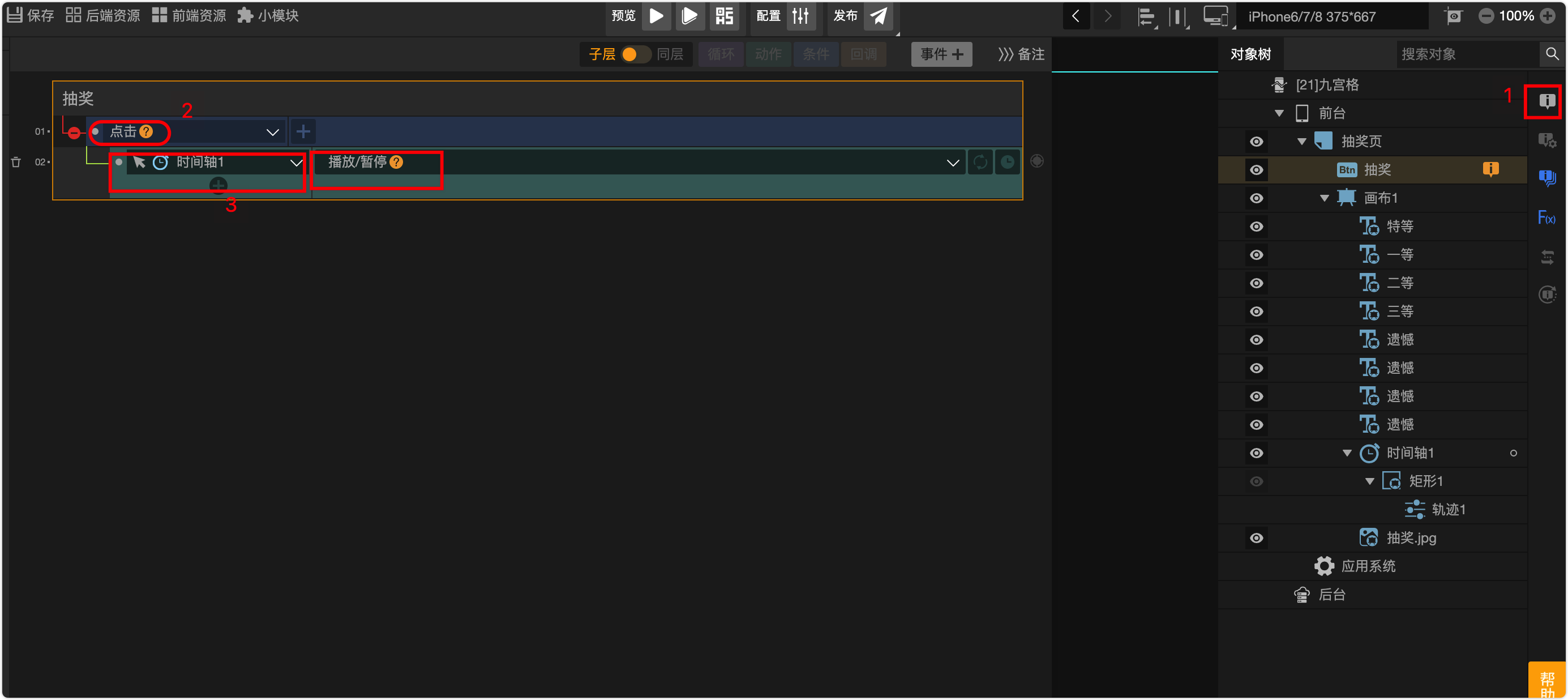
页面做好之后可以准备考虑启动事件,我们可以通过按钮这个启动项让页面动起来,触发一系列抽奖逻辑,点击右侧对象树的抽奖页,在左侧拓展组件选择按钮,大小差不多覆盖网格最中间的部分,然后在对象树点击这个按钮,再点击右侧最上的事件,将按钮触发一个点击事件,点击与事件轴关联播放、暂停。

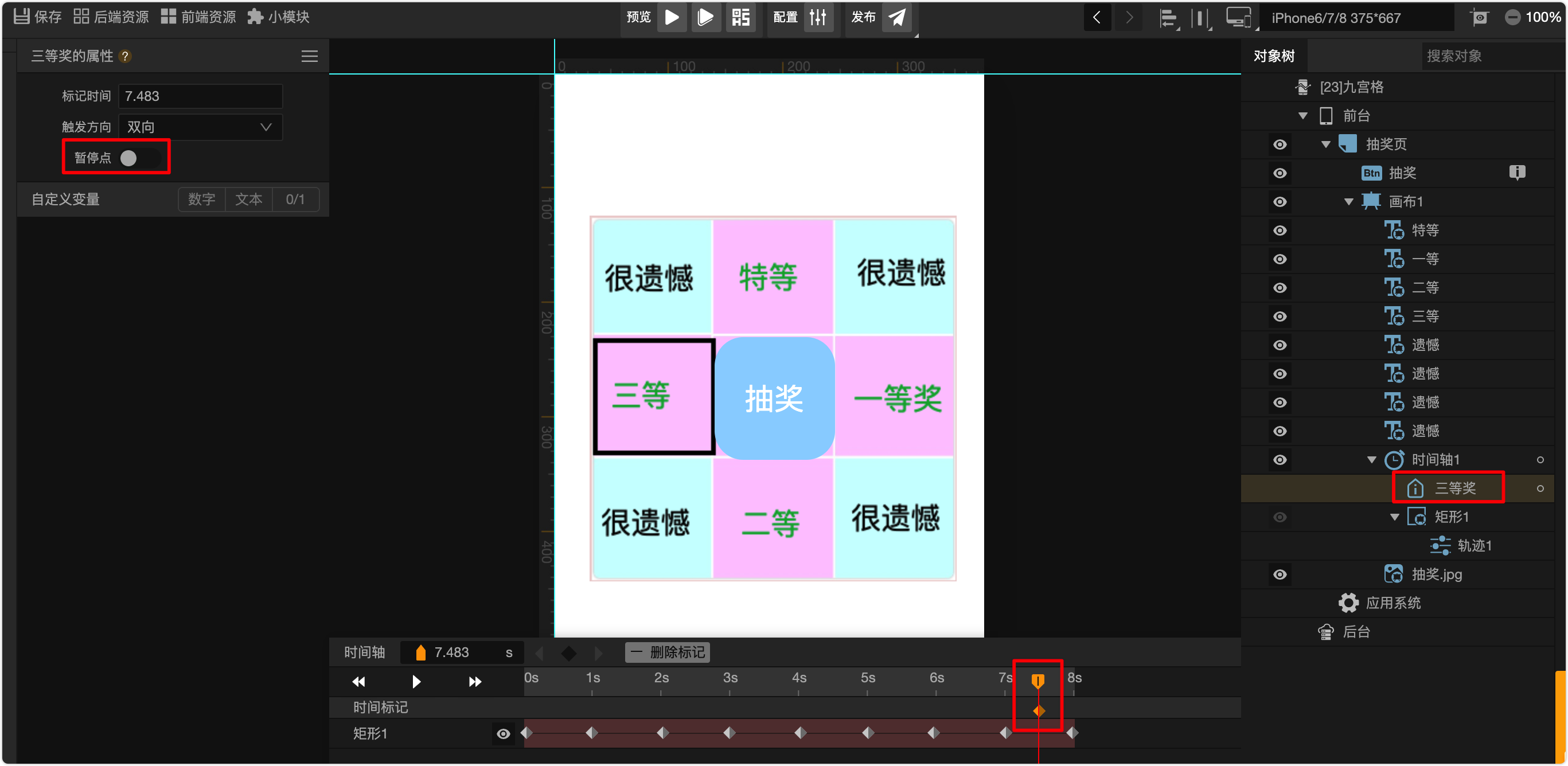
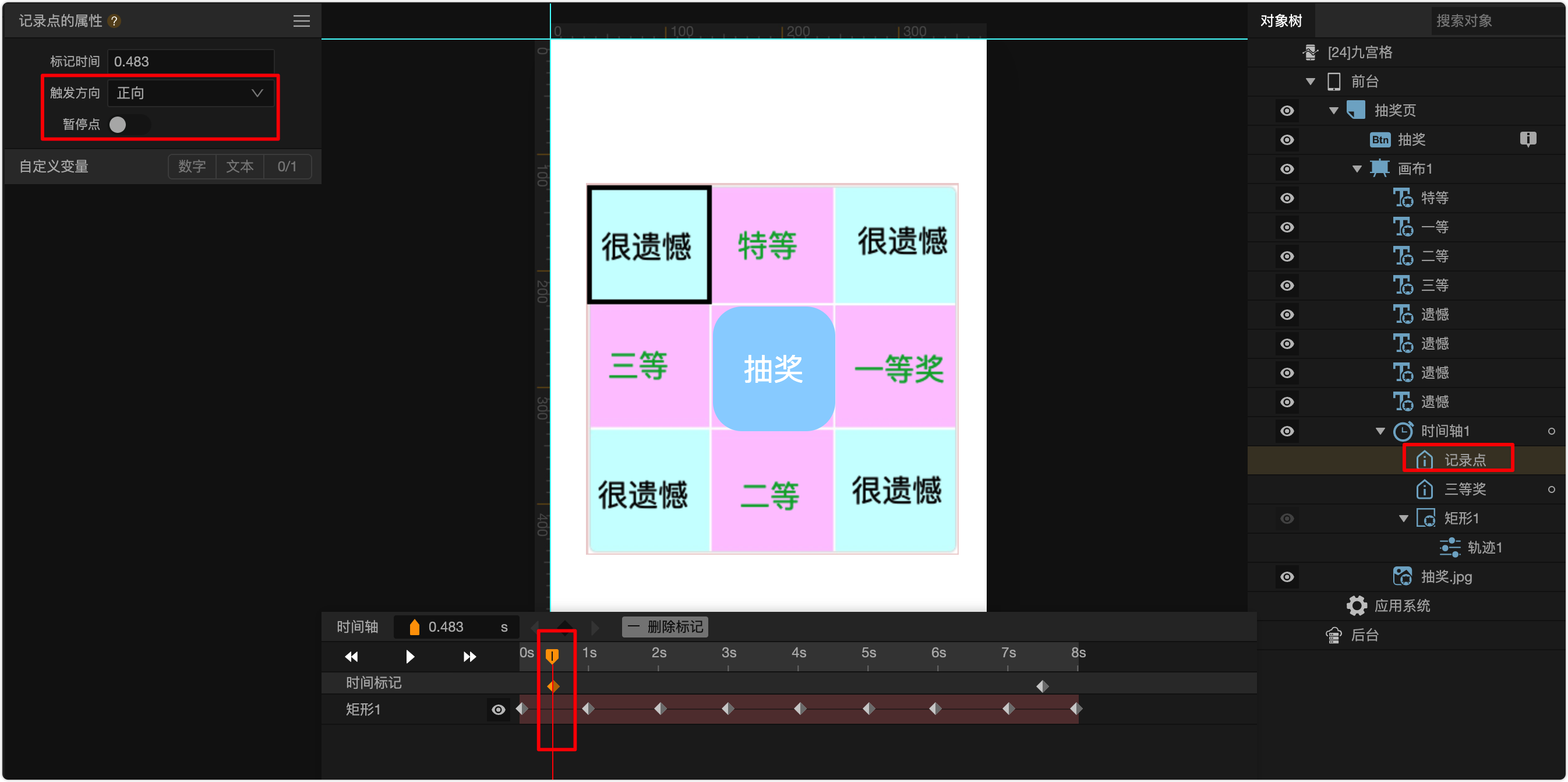
这样预览的时候点击按钮就可以跑起来了,但是我们怎么让它在某个时刻停下来呢?这里就需要时间轴的好帮手—时间标记。我们可以在时间轴下添加一个时间标记,可以在任意一个时刻停下来。在这里我就让它停在三等奖的时间范围内,并且将这个时间标记改名为三等奖。同时将左侧默认的暂停点取消。

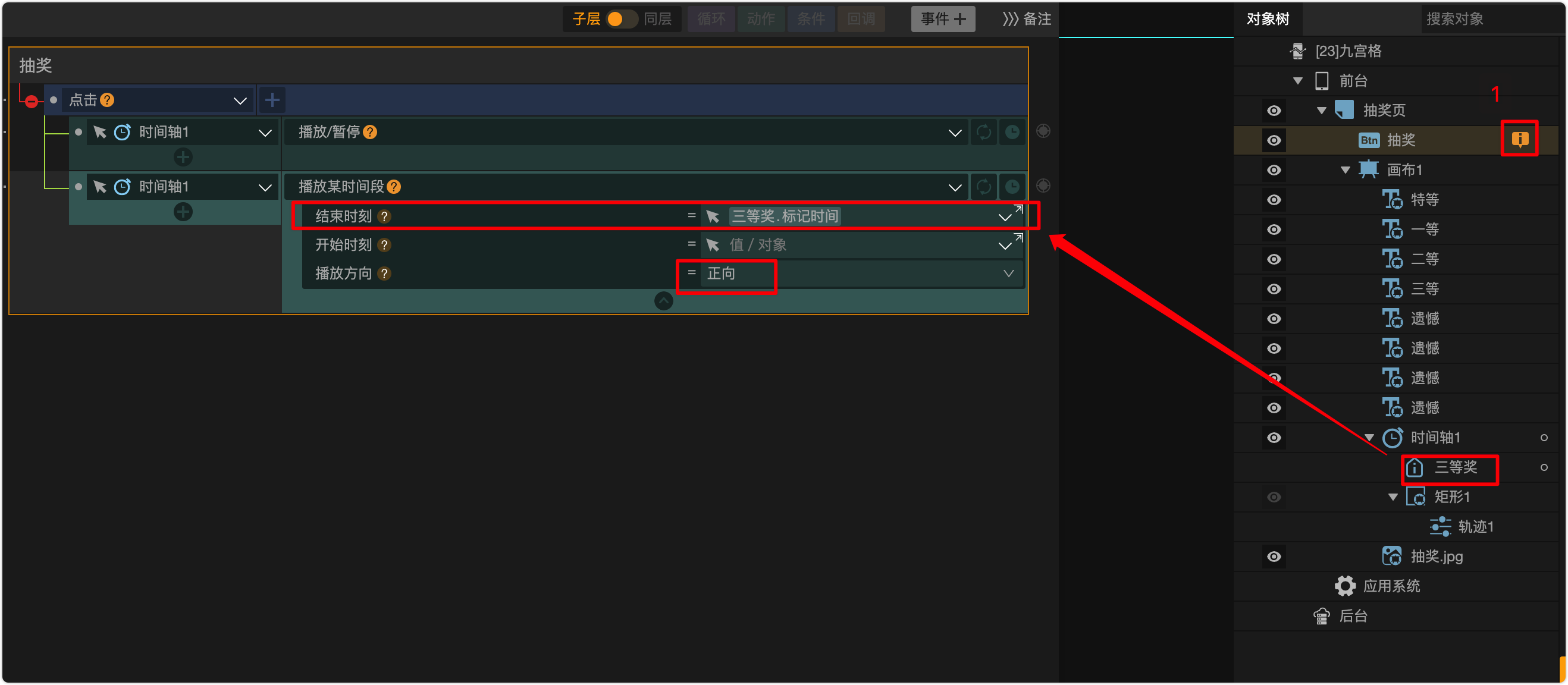
然后我们需要在按钮上继续添加关联,点击按钮的关联事件,然后新添时间轴关联,事件选择播放某段时间段,结束时间就选择对象树种咱们刚刚选择的记录点(三等奖),播放方向为正向。

这样完成之后编译点击抽奖会发现跑马灯能跑起来了!但是这个跑马灯只能跑一圈到三等奖就停下来了,我们怎样才能让它多跑几圈,实现一个真正跑马灯抽奖的效果呢?答案也很简单,我们依旧借助时间标记,我们在时间轴下再添加一个时间标记,并且将其暂停点也关掉、出发方向也改为正向,同时将它命名为记录点 (将它时间挪到1-2s之间)。后面的事情就让这个记录点来帮我们完成。

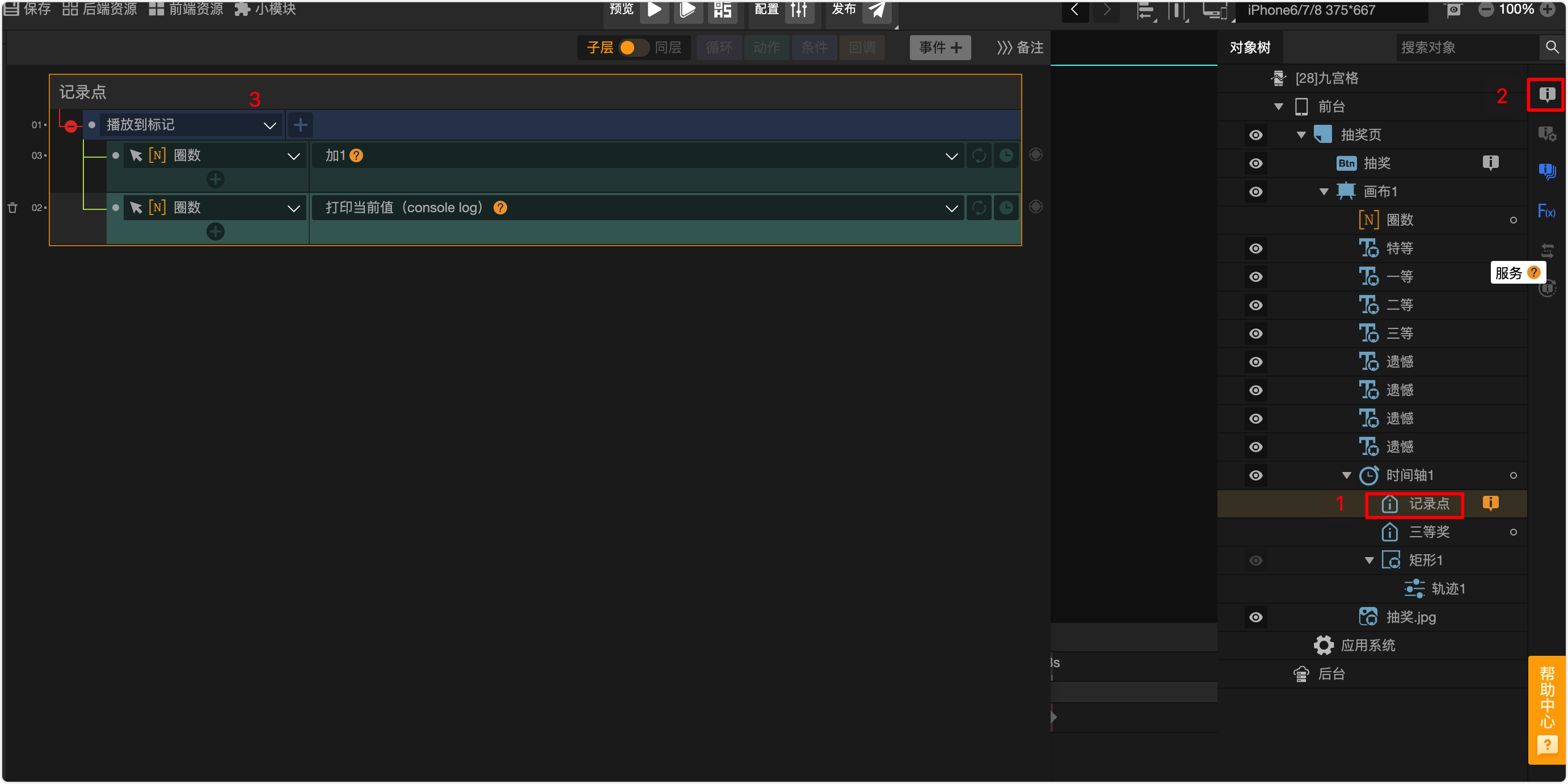
然后我们准备给这个记录点添加一个事件之前,在画布下添加一个数值变量圈数。然后点击记录点再点击事件,可以选择事件播放到标记 。关联的对象就是圈数让每经过这个点圈数+1。

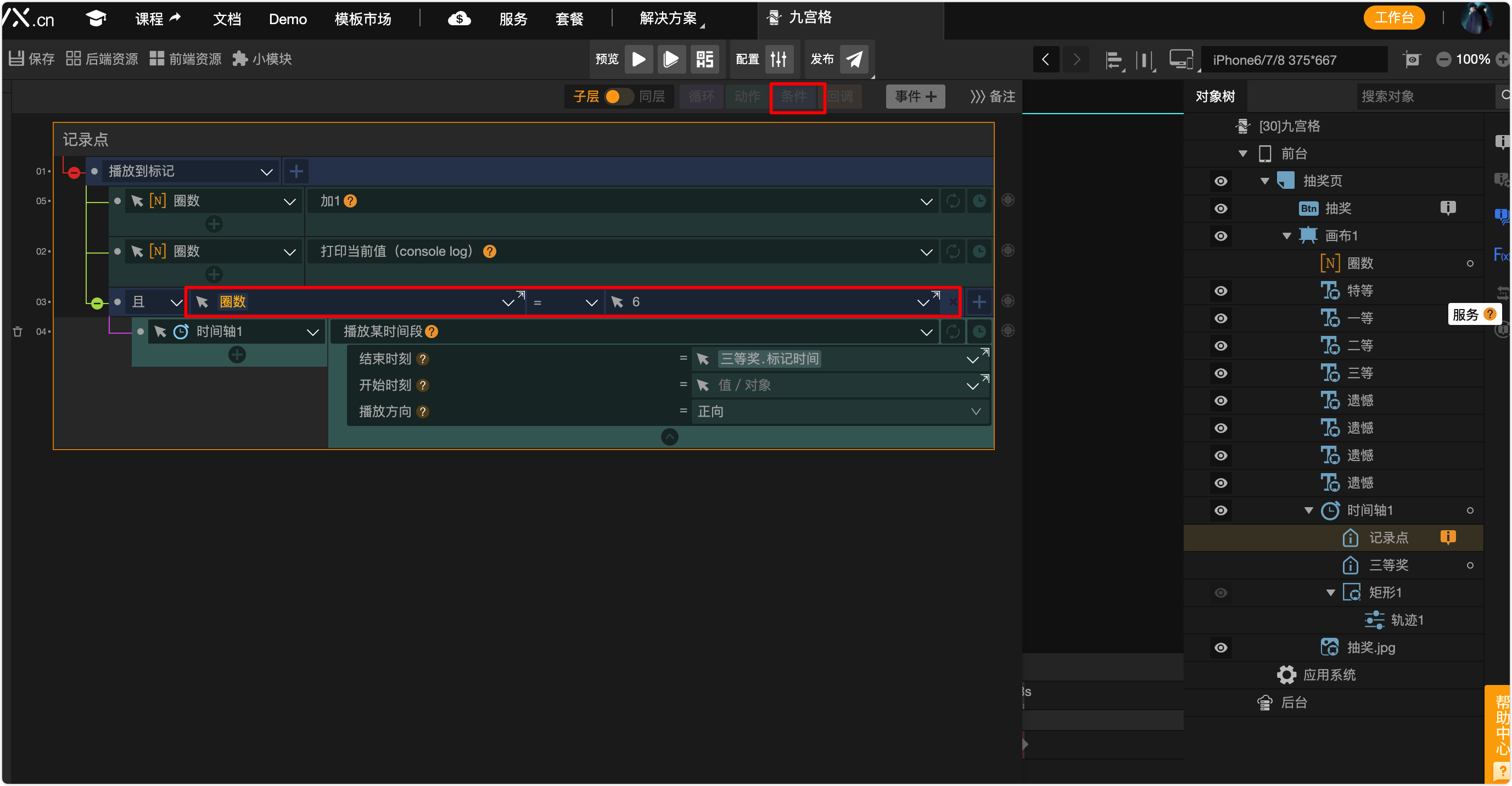
同时还要将播放按钮的事件播放到某时间段先注释掉,让它可以跑下去。我们将注释的这个部分复制下来,添加到记录点的条件中,这个条件就是停止的条件,我们让圈数为6的时候执行前面停下来的动作。

这样编译运行就能在我们想要的三等奖下停下来啦! 今天先分享到这里,大家也可以一起研究一下!
文章来源: bigsai.blog.csdn.net,作者:Big sai,版权归原作者所有,如需转载,请联系作者。
原文链接:bigsai.blog.csdn.net/article/details/111892387
- 点赞
- 收藏
- 关注作者


评论(0)