【小程序】006 详解wx:key
【摘要】 如果我们的wx:for循环没有wx:key则会出现如下警告:提醒我们使用wx:key,使组件保持自身的状态并且提高渲染效率。wx:key的最主要的一个作用是给小程序的diff算法提供标识支持,添加元素或改变元素顺序时,可通过key识别使组件保持自身的状态。没看懂?举个例子我们在.js下存放一个数组写好随机排序函数: sort(){ //随机排序函数 const length =...
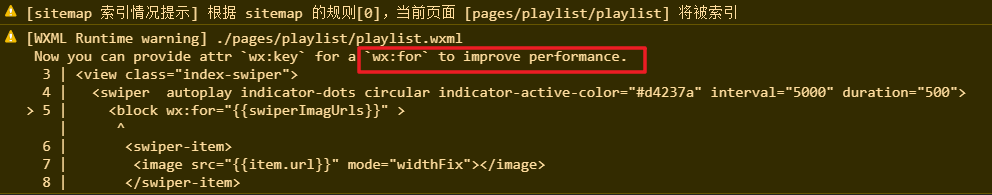
如果我们的wx:for循环没有wx:key则会出现如下警告:提醒我们使用wx:key,使组件保持自身的状态并且提高渲染效率。
 wx:key的最主要的一个作用是给小程序的diff算法提供标识支持,添加元素或改变元素顺序时,可通过key识别使组件保持自身的状态。
wx:key的最主要的一个作用是给小程序的diff算法提供标识支持,添加元素或改变元素顺序时,可通过key识别使组件保持自身的状态。
没看懂?举个例子
我们在.js下存放一个数组

写好随机排序函数:
sort(){
//随机排序函数
const length = this.data.arr.length
for (let i = 0; i < length; i++) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.arr[x]
this.data.arr[x] = this.data.arr[y]
this.data.arr[y] = temp
}
this.setData({
arr: this.data.arr
})
},
const x = Math.floor(Math.random() * length)中
Math.floor()函数对数据向下取整
Math.random()生成一个【0,1)的随机数
不像Python等语言交换变量时,只是交换了引用的地址。可以a=b,b=a
javascript使用第三个变量作中间变量用于交换。
const temp = this.data.arr[x] this.data.arr[x] = this.data.arr[y] this.data.arr[y] = temp
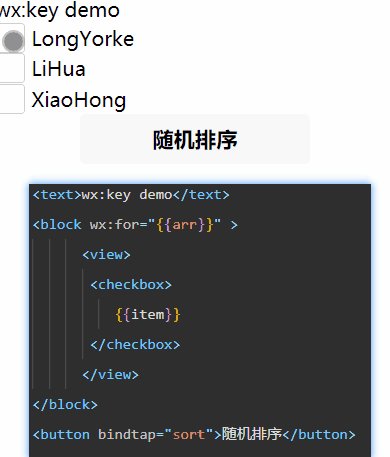
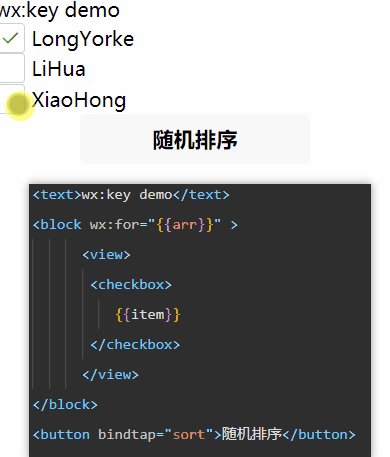
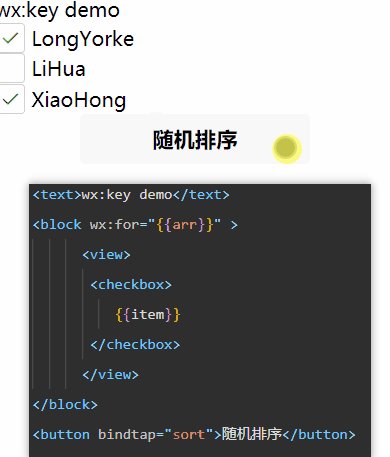
在wxml写好多选框与绑定sort函数的按钮
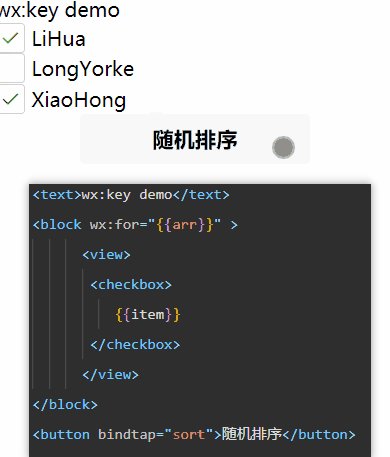
无wx:key
<text>wx:key demo</text>
<block wx:for="{{arr}}">
<view>
<checkbox>
{{item}}
</checkbox>
</view>
</block>
<button bindtap="sort">随机排序</button>
可以观察到无论如何排序,勾选对象与勾选框并未识别绑定
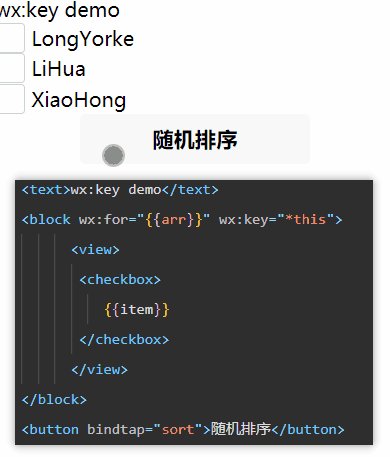
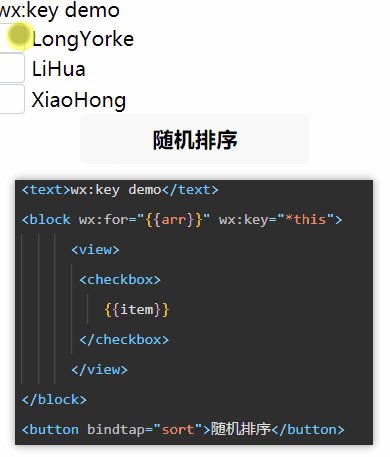
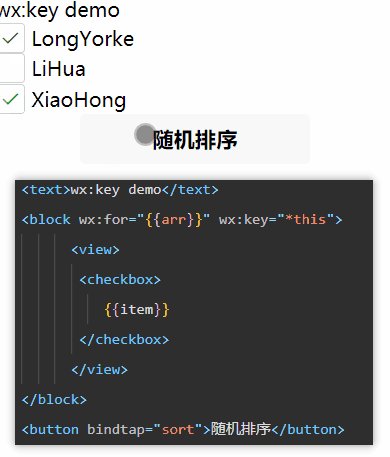
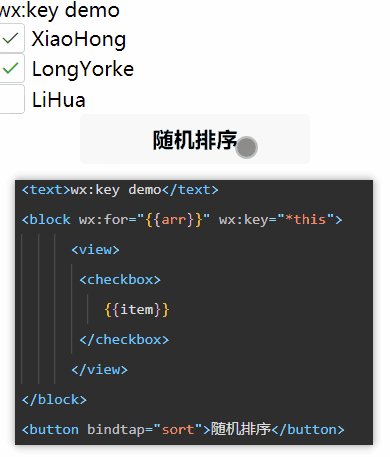
有wx:key
<text>wx:key demo</text>
<block wx:for="{{arr}}" wx:key="*this">
<view>
<checkbox>
{{item}}
</checkbox>
</view>
</block>
<button bindtap="sort">随机排序</button>
观察到随机排序时,勾选对象与勾选框识别绑定!
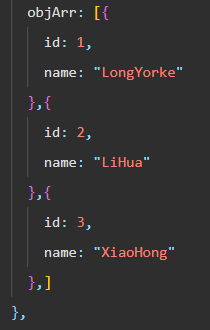
同理
数组里面存储对象,并以唯一数据id表示


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)