【小程序】005 数据监听、数据格式化
【摘要】 数据监听 数据格式化
数据监听
数据监听器的配置
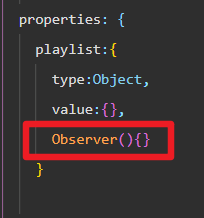
1)旧版本的数据监听器配置在properties内

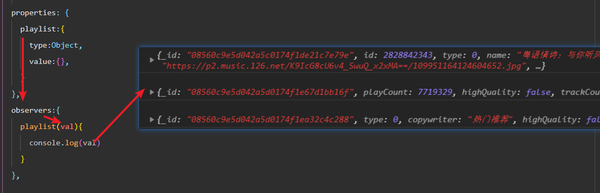
2)新版本数据监听器配置在与properties同层级下
一旦监听对象发送改变,便会执行内部方法
数据格式化

一旦监听对象发送改变,便会执行内部方法
数据格式化

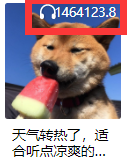
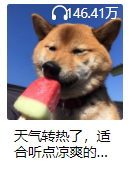
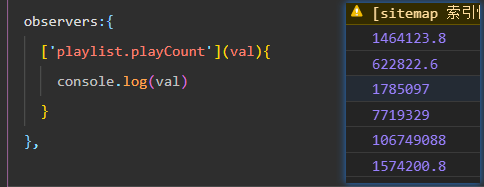
这是出现在屏幕上的数值,我们想要如下效果,便需要对数据进行一定的处理

1、修改监听对象
playlist(val){}传递的值是整个歌单对象,我们只需要对象里面的成员playCount,因此监听器所监听对象修改为['playlist.playCount']

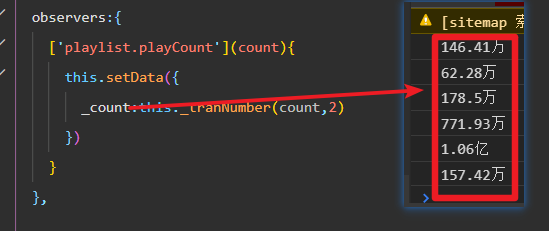
2、methods: {}
与页面page.js内方法与data对象同级不同,组件.js内的方法需要放置在methods: {}内。
['playlist.playCount'](count){
console.log(this._tranNumber(count,2))
this.setData({
_count:this._tranNumber(count,2)
})
}
注意 _count:this._tranNumber(count,2)函数操作后应赋值给一个定义于data对象内的_count变量,而不能是playlist.playCount,否则监听器重复调用方法导致程序崩溃
3、数据处理函数_tranNumber(count,point)
_tranNumber(num,point){
let numStr = num.toString().split( '.')[0]
if (numStr.length< 6){
return numStr
}else if(numStr.length >= 6 && numStr.length <= 8){
let decimal = numStr.substring(numStr.length - 4, numStr.length - 4 + point)
return parseFloat(parseInt(num / 10000) + '.' + decimal) +
"万"
}else if(numStr.length > 8){
let decimal = numStr.substring(numStr.length - 8, numStr.length - 8 + point)
return parseFloat(parseInt(num / 100000000) + '.' + decimal) +
"亿"}
}
1)该方法有两个参数
第一个参数num是传入playlist.playCount的值,
第二参数point表示保留小数点后第几位
2)numStr = num.toString().split( '.')[0]的意义是将Number类型先转换成String类型,使用JS内置函数通过小数点.将字符串分开成数组,取数组第一个元素,即>0 的整数,由于该数值相对较大,小数点后面的将被忽略
3)if判断如果小于6位直接返回该数据,
如果该数大于6位小于8位
使用substring(start,stop) 方法来提取字符串中介于两个指定下标之间的字符,此时decimal提取到的是万后point的几位,比如point为2时,我们取到的是千位与百位的数字,该千位与百位的数字会拼接为数字的小数点后面。
num / 100000000用于取整
返回拼接的内容
如果该数大于8位,操作同上
4、实现赋值_count后要在wxml下绑定该变量


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)