【小程序】002 tabBar、箭头函数
【摘要】 设置编译首地址 tabBar导航栏 代码规范 箭头函数
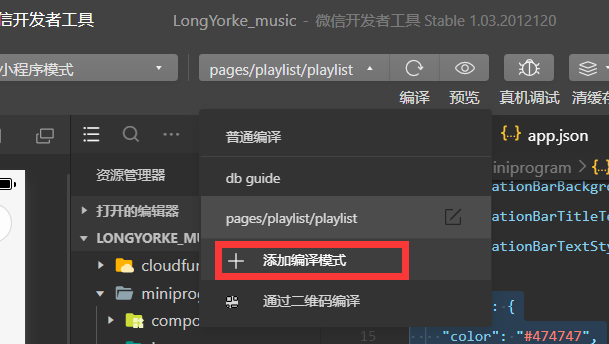
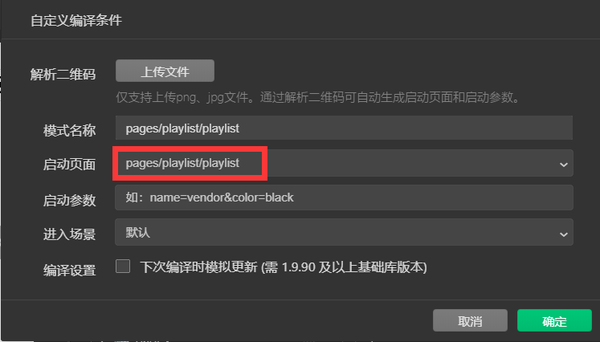
设置编译首地址(便于每次编译后首先看到该页面情况)


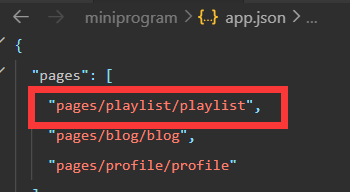
或者将编译地址放在可以在app.json下第一个元素

tabBar导航栏
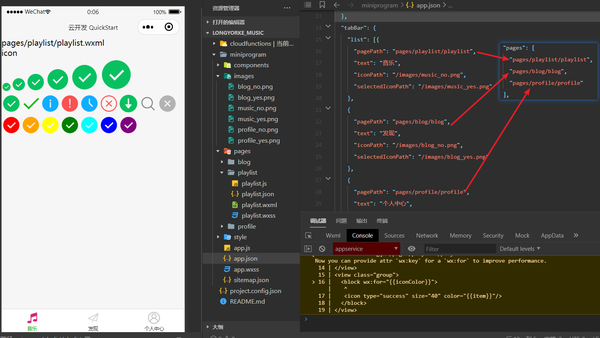
app.json(注意json文件不能写注释!!)
tabBar对象内list数组 需满足 2≤元素个数≤5
"tabBar"下 "color": "#474747", "selectedColor": "#d4237a",
可用于设置未选中时的颜色,与选中时的颜色
“list”下
"pagePath"的值必须是pages对象中的路径

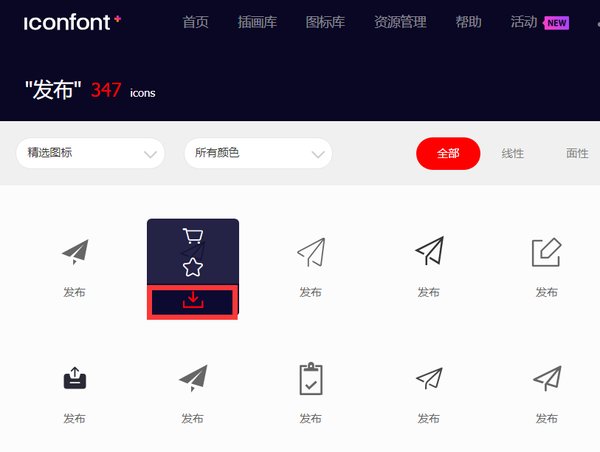
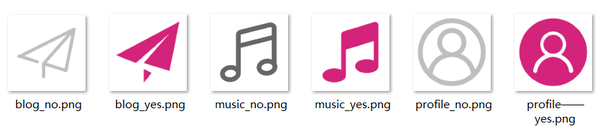
小图标可以浏览下面网站进行下载


除了小图标,后面还会介绍字体图标
代码规范
参考相关JS代码规范,有效提高团队合作,便于代码管理
Airbnb JavaScript Style Guide:https://github.com/sivan/javascript-style-guide/tree/master/es5
此处举些例子
定义变量时尽量使用let const而不是var
因为var没有块级作用域,在某一个函数定义的变量,在函数执行结束后并不会销毁
而let有块级作用域,使用它相对安全
Page()对象中方法定义有两种方式
onLoad: function (options) {
},
简写:
onLoad (options) {
},
团队里的小伙伴应该统一选择一种定义方式
var userName = "LongYorke"
var person = {
userName: userName
}
可以简写成
var userName = "LongYorke"
var person = {
userName
}
小伙伴们统一团队代码js语句结尾要不要加;
....
箭头函数
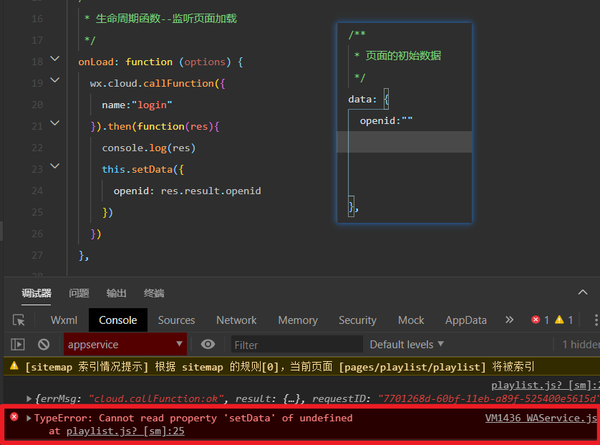
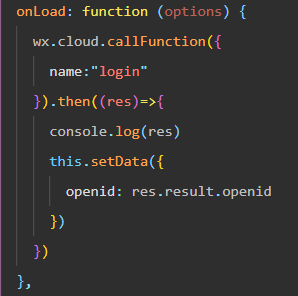
以调用云函数(login)为例

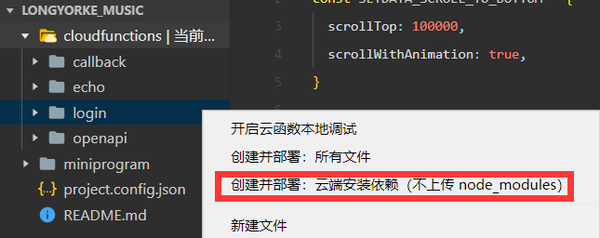
需要上传云函数

部署完成后

一般该报错意味着XX.satData的XX未定义,此处是this未定义
解决方法有俩
①在云回调函数前加上 let that = this,将this.setData改为that.setData
②使用箭头函数

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)