Nginx+Tomcat 实现负载均衡、动静分离群集配置
【摘要】 一、Nginx 负载均衡实现原理1、Nginx 实现负载均衡是通过反向代理实现2、Nginx 配置反向代理的主要参数(1)、upstream 服务池名 {}配置后端服务器池,以提供响应数据(2)、proxy_pass http:// 服务池名配置将访问请求转发给后端服务器池的服务器处理3、反向代理原理二、Nginx 动静分离实现原理1、动静分离原理服务端接收来自客户端的请求中,既有静态资源也..
一、Nginx 负载均衡实现原理
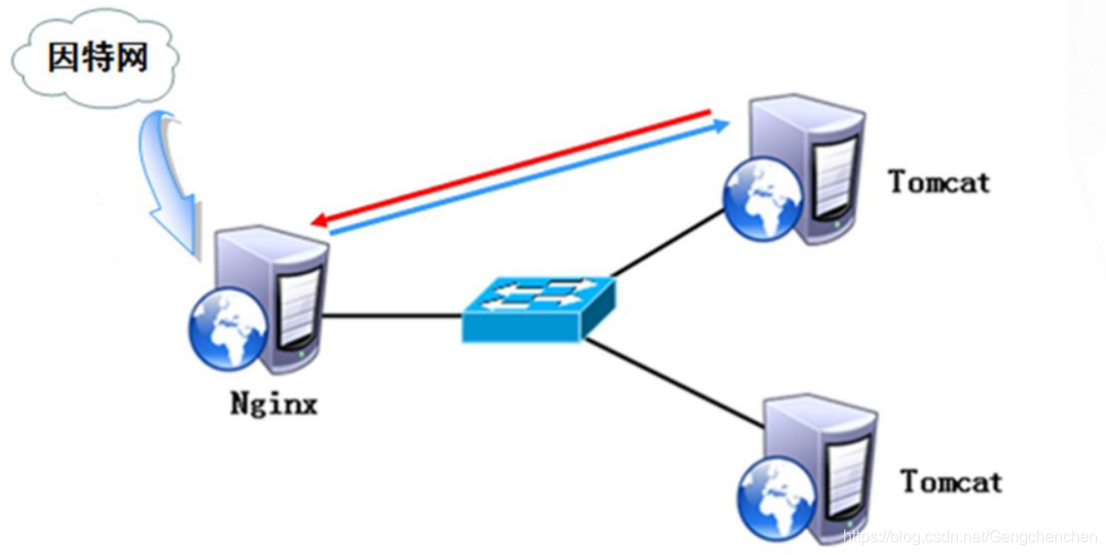
1、Nginx 实现负载均衡是通过反向代理实现
2、Nginx 配置反向代理的主要参数
(1)、upstream 服务池名 {}
- 配置后端服务器池,以提供响应数据
(2)、proxy_pass http:// 服务池名
- 配置将访问请求转发给后端服务器池的服务器处理
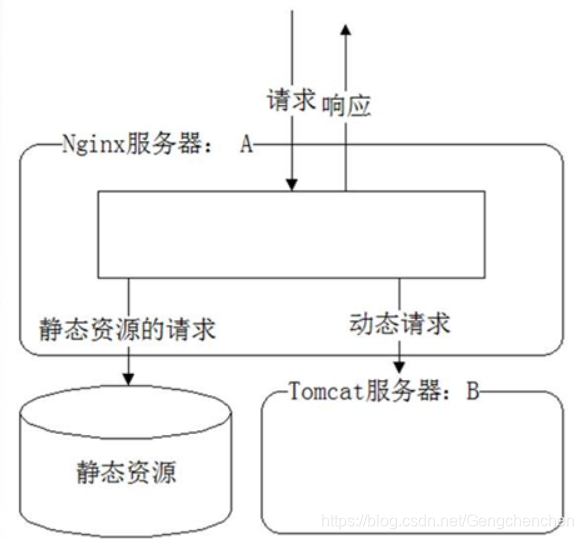
3、反向代理原理
二、Nginx 动静分离实现原理
1、动静分离原理
- 服务端接收来自客户端的请求中,既有静态资源也有动态资源,静态资源由 Nginx 提供服务,动态资源由 Nginx 转发至后端。

2、Nginx 静态处理优势 - Nginx 处理静态页面的效率远高于 Tomcat 的处理能力
- 若 Tomcat 的请求量为1000次,则 Nginx 的请求量为6000次
- Tomcat 每秒的吞吐量为0.6M,Nginx 的每秒吞吐量为3.6M
- Nginx 处理静态资源的能力是 Tomcat 处理的6倍
三、Nginx + Tomcat 动静分离、负载均衡配置步骤
环境准备:
Nginx 服务器:192.168.200.30
Tomcat 服务器1:192.168.200.50
Tomcat 服务器2:192.168.200.40
1、部署 Nginx 负载均衡服务器
首先将 nginx-1.12.0.tar.gz 压缩包上传到 /opt 目录下
systemctl stop firewalld.service
systemctl disable firewalld.service
setenforce 0
yum install -y pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
useradd -M -s /sbin/nologin nginx
cd /opt
tar zxvf nginx-1.12.0.tar.gz -C /opt/
cd nginx-1.12.0/
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-file-aio \
--with-http_stub_status_module \
--with-http_gzip_static_module \
--with-http_flv_module \
--with-http_ssl_module
make && make install
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile =/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
chmod 754 /lib/systemd/system/nginx.service
systemctl start nginx.service
systemctl enable nginx.service
2、部署两台 Tomcat 应用服务器
所需安装包为:
apache-tomcat-9.0.16.tar.gz
jdk-8u201-linux-x64.rpm
#scp apache-tomcat-9.0.16.tar.gz root@192.168.200.40:/opt #将所需的压缩包在Tomcat1上传给Tomcat2 server,当然我们也可以自己直接将压缩包拉到/opt目录下
systemctl stop firewalld.service
systemctl disable firewalld.service
setenforce 0
rpm -qpl jdk-8u201-linux-x64.rpm
rpm -ivh jdk-8u201-linux-x64.rpm
java -version
vim /etc/profile.d/java.sh
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=.:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
source /etc/profile.d/java.sh
java -version
cd /opt
vim abc.java
public class abc {
public static void main(String[] args){
System.out.println("Hello World!")
}
}
[root@localhost?opt]#javac abc.java #用来检测JDK环境是否设置成功
[root@localhost?opt]#java abc
Hello World!
cd /opt
tar zxvf apache-tomcat-9.0.16.tar.gz
mv apache-tomcat-9.0.16 /usr/local/tomcat
##启动tomcat##
/usr/local/tomcat/bin/startup.sh
netstat -natp | grep 8080
3、动静分离配置
(1)、Tomcat1 server 配置
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp #动态页面的配置
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
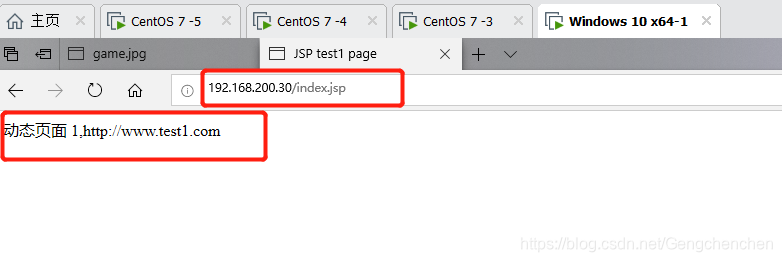
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>
vim /usr/local/tomcat/conf/server.xml #修改配置文件
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh
------------------------------------------------------------------------------------------
(2)、Tomcat2 server 配置
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp #动态页面的配置
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test2 page</title>
</head>
<body>
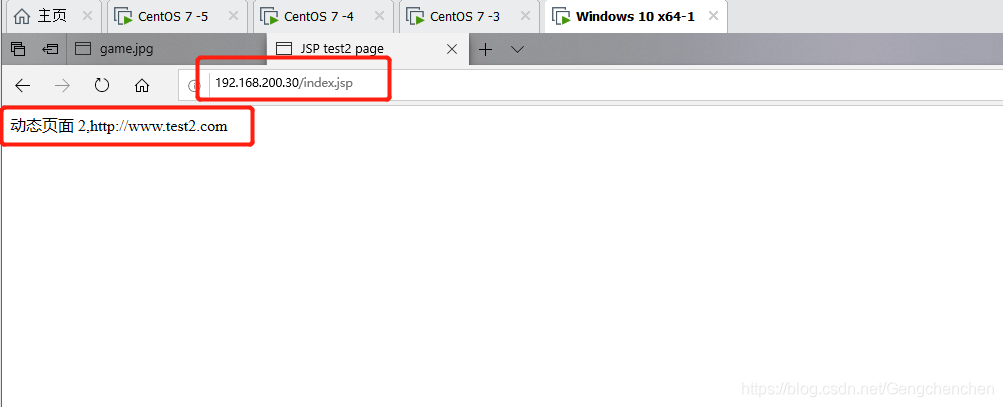
<% out.println("动态页面 2,http://www.test2.com");%>
</body>
</html>
vim /usr/local/tomcat/conf/server.xml #修改配置文件
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh
--------------------------------------------------------------------------------
(3)、Nginx server 配置
#准备静态页面和静态图片
echo '<html><body><h1>this is static</h1></body></html>' > /usr/local/nginx/html/index.html
mkdir /usr/local/nginx/html/img
cd /usr/local/nginx/html/img/
#上传一张图片到此目录下
[root@localhost img]#ls
game.jpg
vim /usr/local/nginx/conf/nginx.conf
......
http {
......
#gzip on;
#配置负载均衡的服务器列表,weight参数表示权重,权重越高,被分配到的概率越大
upstream tomcat_server {
server 192.168.200.50:8080 weight=1;
server 192.168.200.40:8080 weight=1;
}
}
server {
listen 80;
server_name www.hahaha.com;
#charset koi8-r;
#access_log logs/host.access.log main;
#配置Nginx处理动态页面请求,将 .jsp 文件请求转发到Tomcat 服务器处理
location ~ .*\.jsp$ {
proxy_pass http://tomcat_server;
#设置后端的 Web 服务器可以获取远程客户端的真是IP
#设定后端的Web服务器接收到的请求访问的主机名(域名或IP、端口),默认host的值为proxy_pass指令设置的主机名
proxy_set_header HOST $host;
#把$remote_addr赋值给X-Real-IP,来获取源IP
proxy_set_header X-Real-IP $remote_addr;
#在Nginx作为代理服务器时,设置的IP列表,会把经过的机器ip,代理机器ip都记录下来
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#配置Nginx处理静态图片请求
location ~ .*\.(jpg|png|jepg|gif|bmp|swf|css)${
root /usr/local/nginx/html/img/
expires 10d;
}
location / {
root html;
index index.html index.htm;
}
systemctl restart nginx.service
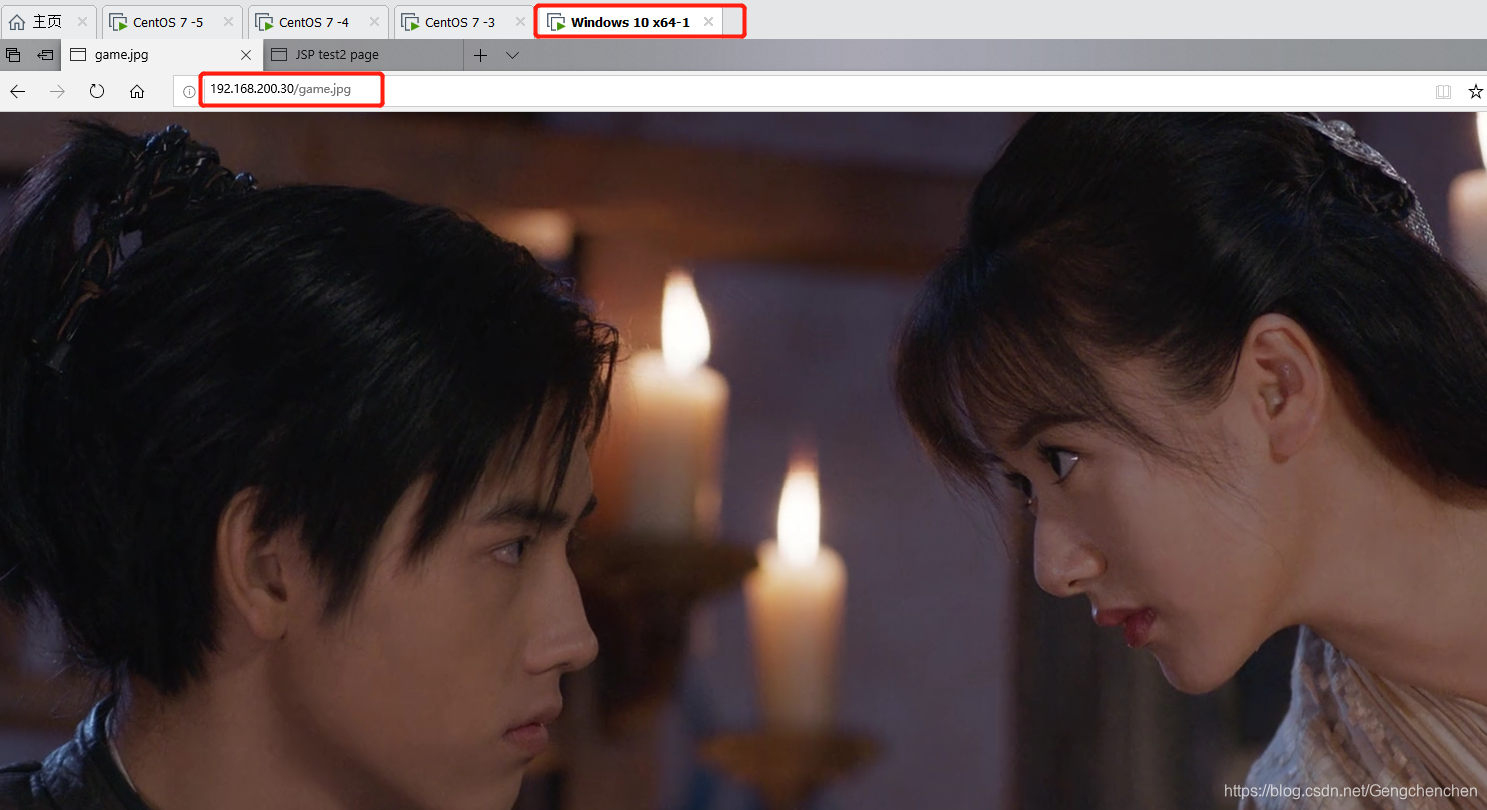
此时在一台新机子上进行访问 http://192.168.200.30/game.jpg,会出现Nginx上设置的静态页面的图片
而访问 http://192.168.200.30/index.jsp 时,会动态的在Tomcat1和Tomcat2之间进行切换访问。
图1 


【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)