浅谈Vue基础入门
前言
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
一、Vue是什么?
Vue是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
1.框架做分层设计,每层都可选,不同层可以灵活接入其他方案
2.它给你提供足够的optional,但并不主张很多required。
3. 而 Angular、react则是:强主张
自底向上逐层应用
由基层开始做起,把基础的东西写好,再逐层往上添加效果和功能。
vue的核心
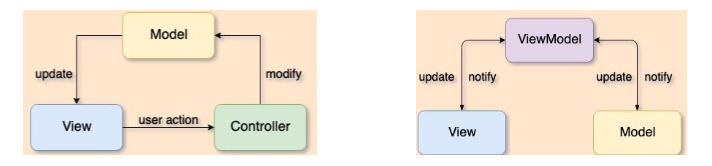
- MVVM: Model-View-ViewModel
Vue是数据驱动视图的框架,采用了MWVM(Model、View、ViewModel)架构。其核心库只关注视图层,视图与数据状态保持同步
- Vue的核心是一个“响应式的数据绑定系统”
- 数据和视图建立绑定之后,DOM将与数据保持同步.

Vue的优势(为什么要使用Vue)
- 轻量:
Angular~65KB
内置bundling和tree-shaking
vue+ Vuex+Vue Router ~ 30KB - 学习成本低:
文档组织结构清晰
API面积比Angular少
对ES6+的要求比React少 - 性能优越:
虚拟DOM
避免子组件重渲染 - 生态良好:
众多厂商都在使用并持续增长
二、Vue安装
1.标签引入
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用
下载地址:https://vuejs.org/js/vue.min.js
2.CDN引入
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 1
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
- 1
如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.esm.browser.js'
</script>
- 1
- 2
- 3
3.NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
- 1
- 2
4.命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
三、Vue的简单应用
- 声明式
告诉Vue框架想要什么,如何达成由Vue去做,开发者不用管。如:下面将name的数据和标签绑定在一起:
<! -- Mustache(插值语法)--!>
<p>He1lo {{ name }]</p>
- 1
- 2
- 3
- 指令
指令(Directives):是带有v-前缀的特殊属性。指令属性的预期值是单一的JavaScript表达式。>职责:是当其表达式的值改变时相应的将某些行为应用到DOM上 - 常见指令
v-if:根据表达式的结果来判断,是true则渲染元素,false则将元素注释掉
v-show:与v-f类似,true就渲染,但是false并不是注释掉,而是通过 displaynone;来将元素隐藏,如果需要来回切换,使用v-show更好。
v-for:遍历元素,使用格式为v-for="(值,键) in遍历内容"
v-bind:给标签绑定属性、类、样式等,可以缩写为冒号> v-html:向标签内覆盖注入HTML内容作为其子元素
v-on:给标签绑定函数,可以缩写为@,(Vue.js为v-on提供了事件修饰符。修饰符是由.开头的指令后缀来表示的,用于对事件进行约束。
v-model:将组件与变量进行双向绑定,当组件数据修改时,变量会随之改变。它后面可加修饰符。
v-once:不允许修改数据 - 还有如下属性

四、Vue的生命周期
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。
- beforeCreate钩子函数:
a.用户使用new Vue()新建Vue实例
b.父实例实例化子实例,确认组件间的父子关系,将父组件的自定义事件传递给子组件
c.初始化将render函数转为虚拟dom的方法 - created钩子函数:
a.初始化事件,进行数据的观测
b.数据已经和data属性进行绑定(放在data中的属性当值发生改变的同时,视图也会改变)
c.此时还是没有el选项 - beforeMount钩子函数:
a. el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期。
b.如删掉el: ‘#app’
c. template参数
(1)如果vue实例对象中有template参数选项,则将其作为模板编译成render函数。
(2)如果没有template选项,则将外部HTML作为模板编译。
(3)可以看到template中的模板优先级要高于outer HTMIL的优先级。 - mounted
a.给vue实例对象添加$el成员,beforeMount之前el上还是undefined
b. mounted之前h1中还是通过{{message}}进行占位的,因为此时还有挂载到页面上,还是JavaScript中的虚拟DOM形式存在的。在mounted之后可以看到h1中的内容发生了变化。 - beforeUpdate
a. vue发现data中的数据发生了改变,则在下一次时间循环开始重新渲染组件 - updated
a.重新执行render函数生成vnode。
b.将vnode转化为真实Dom
c.重新挂载到HTML中,并且覆盖掉上—次渲染的$el - beforeDestroy:
a.调用vm.$destroy(0准备销毁vue实例
b. beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。 - destroyed:
a.在Vue实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
总结
简单说了下Vue的入门基础,看完我这个博客,你应该对Vue有一个基本的认识,比如说Vue是一个渐进式的Js框架,它的核心是响应式数据绑定,它有什么优势,它该如何安装?它的生命周期如何?这些都是看完后值得思考的,其次,可以动手用NPM和Node.js安装运行一下Vue,简单体验一下Vue。
- 点赞
- 收藏
- 关注作者




评论(0)