Python进阶(二十三)-Django使用pymysql连接MySQL数据库做增删改查
#Python进阶(二十三)-Django使用pymysql连接MySQL数据库做增删改查
##IDE说明
Python:3.5
Django:1.10
Pymysql:0.7.10
Mysql:5.5
注:Django1.10默认使用的是mysqlDB模块来操作数据库,而该模块已不支持Python3,所以需要其他的方式连接数据库。
本文选择使用pymysql连接组件。
##前言
在学习完Python基础之后,继续学习Python Web开发方面的知识。首先决定学习Django Web开发框架。在连接数据库一块,视频教学中使用的是django内置的sqlite数据库,之前自己使用的是mysql数据库,遂决定继续使用mysql数据库。
##mysql连接配置
查看了使用mysql的settings.py项目配置文件信息,如下:
'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'mydatabaseName', 'USER': 'mydatabaseuser', 'PASSWORD': 'mypassword', 'HOST': '127.0.0.1', 'PORT': '3306', }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
具体含义就不再解释了,一看就懂。配置好之后,在命令行项目目录下输入服务端运行命令:
python manage.py runserver
- 1
却出现了错误提示,信息如下:
Django.core.exceptions. ImproperlyConfigured:Error loading MySqldb module:no module named ‘MySQLdb’.
看来,Django1.10默认使用的是mysqldb连接组件。但是,在python3.x中已经不支持那个组件了,取而代之的则是pymysql连接组件。遂决定使用pymysql连接组件。
采用上述配置方式的话默认会调用mysqlDB模块,由于Python3已经不支持该模块,所以需要修改该配置文件所在目录下的__init__.py文件
import pymysql
pymysql.install_as_MySQLdb()
- 1
- 2
再次执行方式一的数据库同步命令即可。但是却出现了如下错误提示:
ImportError:cannot import name “Thing2Literal”
之所以出现以上错误,是因为MySQLdb里面有一个Thing2Literal方法,在pymysql里没有,所以导致报错。还有可能就是由于pymysql的版本低,存在这个问题,建议下载最新版本的pymysql,于是我重新下载pymysql,版本是最新的0.7.10(pip install pymysql),然后进行如下操作:
1.将settings里面的DATABASES改成MySQL相关
DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # }, 'default': { 'ENGINE': 'django.db.backends.mysql', 'OPTIONS':{'read_default_file': os.path.join(BASE_DIR, 'database.cnf'),} #数据库名 # 'NAME' : 'csdn', # 'USER' : 'lmapp', # 'PASSWORD' : 'lmapp', # 'HOST' : '127.0.0.1', # 'PORT' : '8088', }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
2.在settings的上一级目录中添加my.cnf 文件,内容如下:
[client]
database = 'csdn'
user = 'lmapp'
password = 'lmapp'
default-character-set = utf8
host = '127.0.0.1'
port = 8088
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在项目manage.py同级目录下输入命令
python manage.py makemigrations
python manage.py migrate
- 1
- 2
至此,数据表关联成功,后面进行校验操作。
设想:Django是否可以读取已存在的数据库信息?必须得首先通过Django建立数据表吗?答案是NO,不过可以采用将Django生成的数据表保存于已存在数据库中,然后将原来的数据表明更改为“项目名称_数据表名”的形式,从而使用原有的数据表信息。

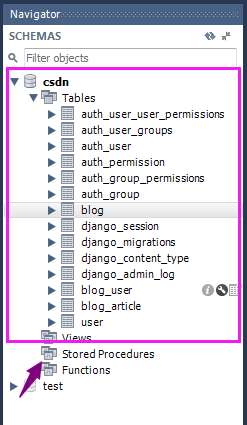
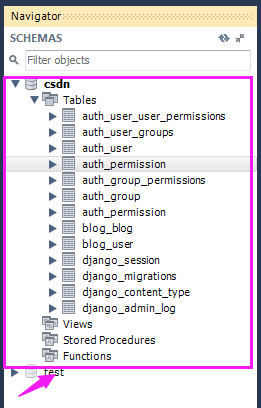
更新后的数据表信息如下:

##创建超级管理员
python manage.py createsuperuser
# 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
# 修改 用户密码可以用:
python manage.py changepassword username
- 1
- 2
- 3
- 4
- 5
- 6
##业务逻辑层设计
接下来实现前端显示数据表信息。
业务逻辑层信息如下:
#业务逻辑层
from django.http import HttpResponse
from django.shortcuts import render, render_to_response
#注:每个响应对应一个函数,函数必须返回一个响应
from blog import models
def blogs(request): # return HttpResponse("Hello world ! ") # article = models.Blog.objects.get(pk='41078855') # return render(request, 'blog/index.html', {"article": articles})
#获取全部博客信息
articles = models.Blog.objects.all()
#返回至前端渲染
return render_to_response("blog/index.html",locals()) #必须用这个return
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
##前端显示
客户端前端显示页面信息如下:
index.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>CSDN</title>
</head>
<body>
<!--<h1>{{ article.title }}</h1>-->
<!--<h3>{{ article.viewcnt }}</h3>-->
<body>
<p>博文信息</p>
{% for article in articles %}
<p>{{article.title}}   :   {{article.viewcnt}}</p>
<br>
{% endfor %}
</body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
显示效果如下所示(有点丑):

##管理端设计
Django另外一个神奇的功能就是自带Admin管理端。而且做的还挺精致。登录Django管理界面之前,需要首先创建超管员,在DOS窗口输入命令
python manage.py createsuperuser
- 1
然后就是设置密码、邮箱等注册信息。创建好超管员身份之后,可在相应的auth_user数据表中查看信息。

其默认使用的英文,若更改为中文,只需修改settings.py在的语言设置,如下:
LANGUAGE_CODE = 'zh-Hans'
- 1
若要在管理端实现数据表信息的管理,只需要在admin.py中添加如下代码即可实现。真可谓言简意赅啊。
from django.contrib import admin
# Register your models here.
from blog.models import User,Blog
admin.site.register(User)
admin.site.register(Blog)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
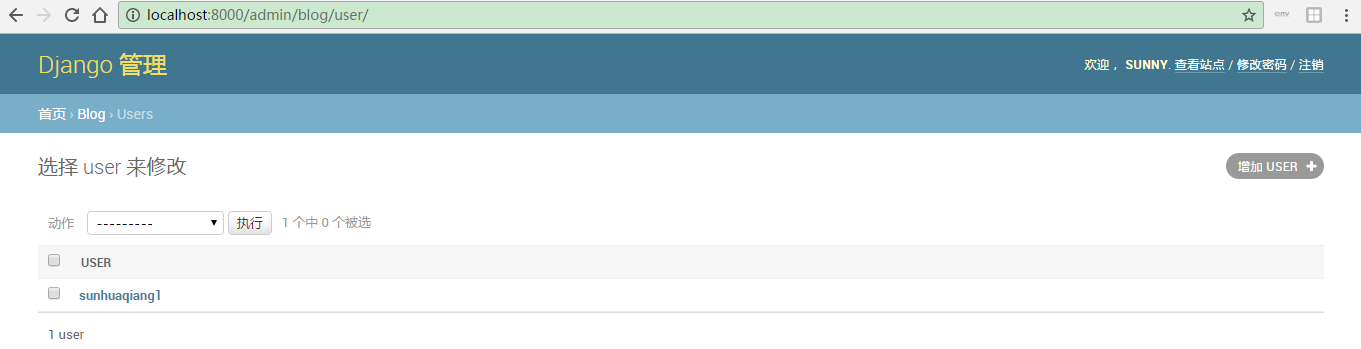
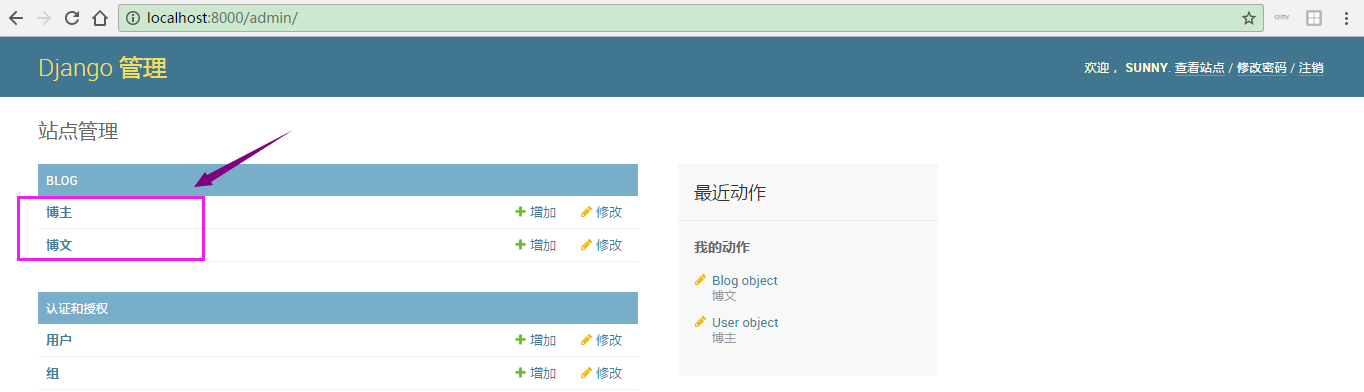
登录管理端之后即可看到数据表中的信息。

###列表项设置
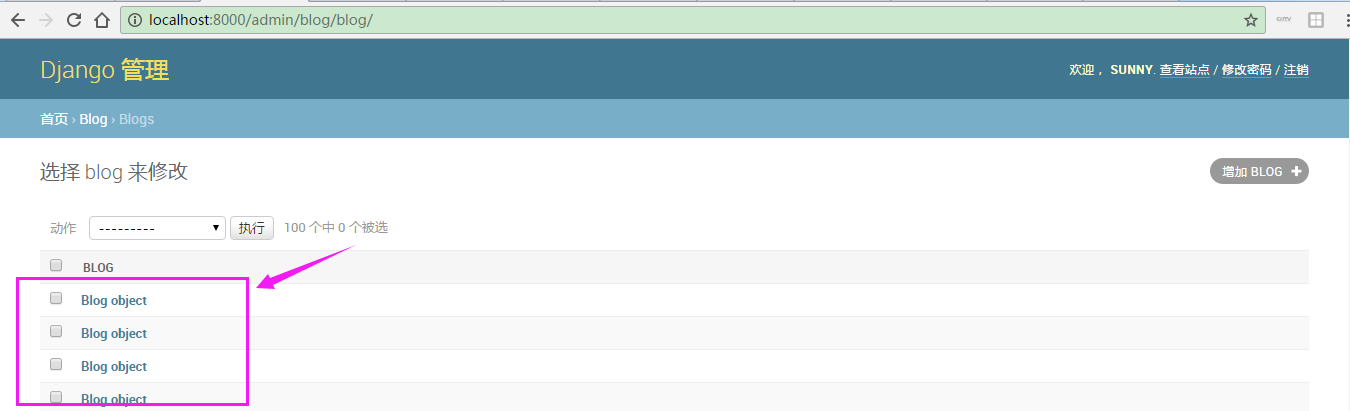
其中,Blogs与Users分别对应数据库中的blog_blog与blog_user数据表。点击其中一个项目,例如点击Blogs,显示如下页面:

这就有问题了,可以看到在管理段博客列表中显示的博客列表名称均为“Blog Object”即所获取到的Blog对象。可否实现博客名称显示呢?答案是肯定的。修改一下blog中的models.py。
# coding:utf-8
from django.db import models
# Create your models here.
class User(models.Model): uid = models.CharField(primary_key=True, max_length=30) homeurl = models.CharField(max_length=45) sumvisit = models.IntegerField() credit = models.IntegerField() grade = models.IntegerField() rank = models.IntegerField() fans = models.IntegerField() original = models.IntegerField() reprint = models.IntegerField() trans = models.IntegerField() comment = models.IntegerField() blogcnt = models.IntegerField() # 在Python2中用__unicode__代替__str__ def __str__(self): return self.uid
class Blog(models.Model): uid = models.CharField(max_length=30) title = models.CharField(max_length=200) url = models.CharField(primary_key=True, max_length=30, null=False) viewcnt = models.IntegerField() # 在Python2中用__unicode__代替__str__ def __str__(self): return self.title
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
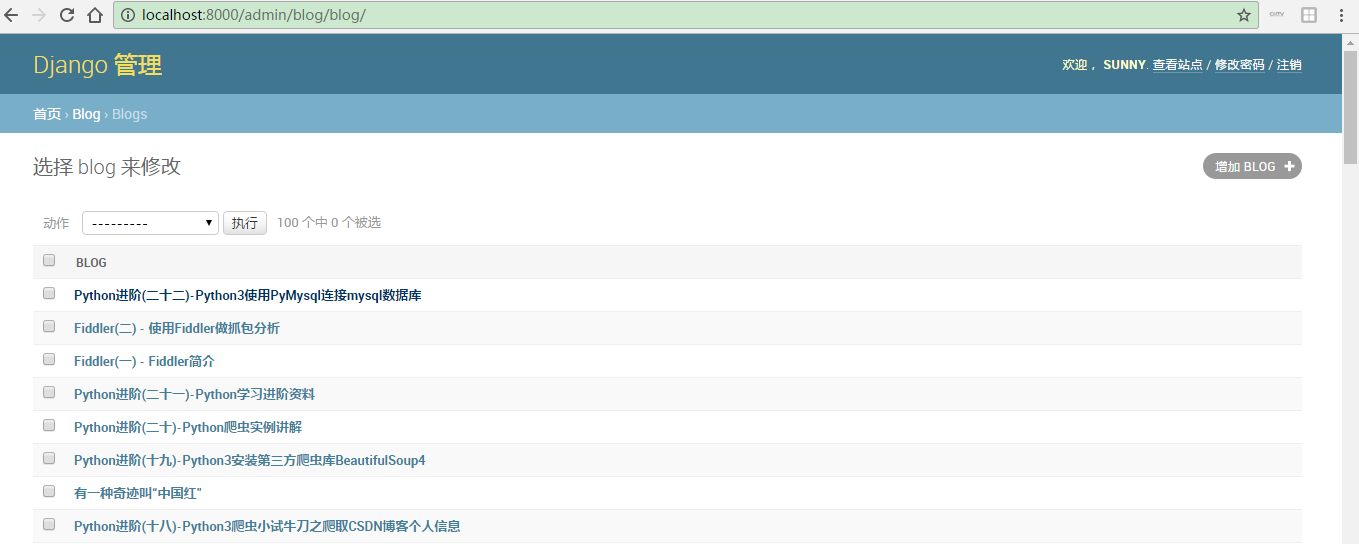
添加的重点就是在定义每一个类时同时定义一个python内置的序列化函数__str__,这样就可以实现列表项目的显示定制功能了。


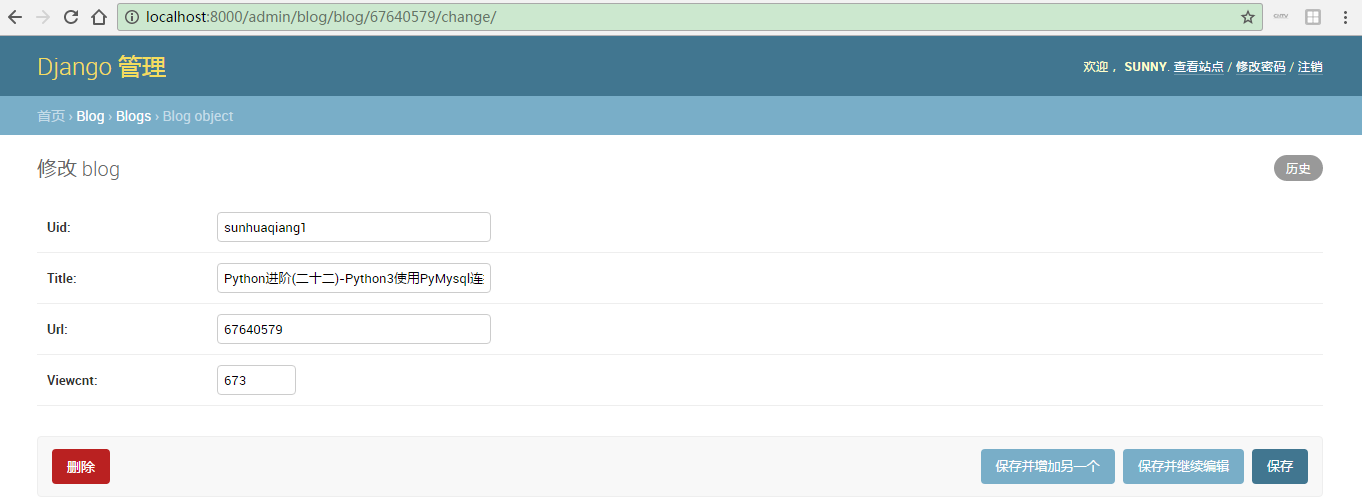
点击每一个列表项可进入博文编辑页面。

###单页显示条数设置
在博客列表中,发现单页显示条目为100,未免有点多,可否实现单页显示条数定制化操作呢。在admin.py中输入以下代码即可。
#设置每页显示条目数
list_per_page = 30
- 1
- 2
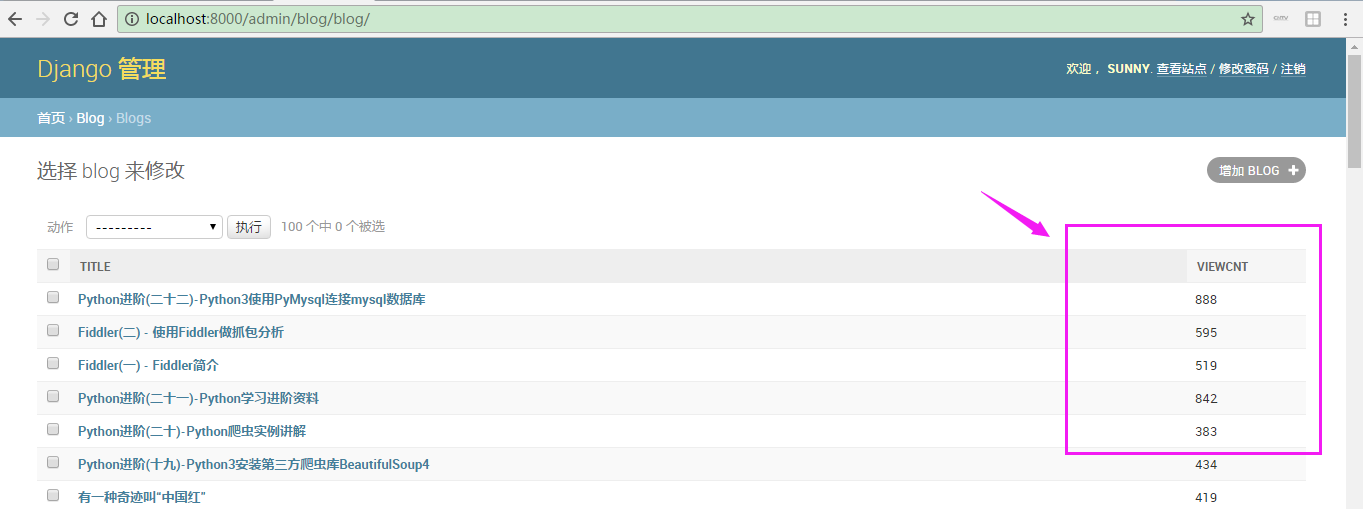
另外,可实现在列表显示与字段相关的其它内容。例如在博客列表中,可附加显示每篇博文的访问量等信息。

具体的操作方法是在admin.py中修改代码如下:
from django.contrib import admin
# Register your models here.
from blog.models import User,Blog
class ArticleAdmin(admin.ModelAdmin): list_display = ('title', 'viewcnt',)
admin.site.register(Blog,ArticleAdmin)
admin.site.register(User)
# admin.site.register(Blog)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
其中,list_display 就是来配置要显示的字段的,当然也可以显示非字段内容,或者字段相关的内容,list_display中的参数就是待显示的数据属性。
###搜索功能
在博客列表页面需要实现搜索功能,同样需要修改admin.py文件。
from django.contrib import admin
# Register your models here.
from blog.models import User,Blog
class ArticleAdmin(admin.ModelAdmin): list_display = ('title', 'viewcnt',) search_fields = ('title',)
#queryset 是默认的结果,search_term 是在后台搜索的关键词 def get_search_results(self, request, queryset, search_term): queryset, use_distinct = super(ArticleAdmin, self).get_search_results(request, queryset, search_term) try: search_term_as_int = int(search_term) queryset |= self.model.objects.filter(age=search_term_as_int) except: pass return queryset, use_distinct
admin.site.register(Blog,ArticleAdmin)
admin.site.register(User)
# admin.site.register(Blog)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
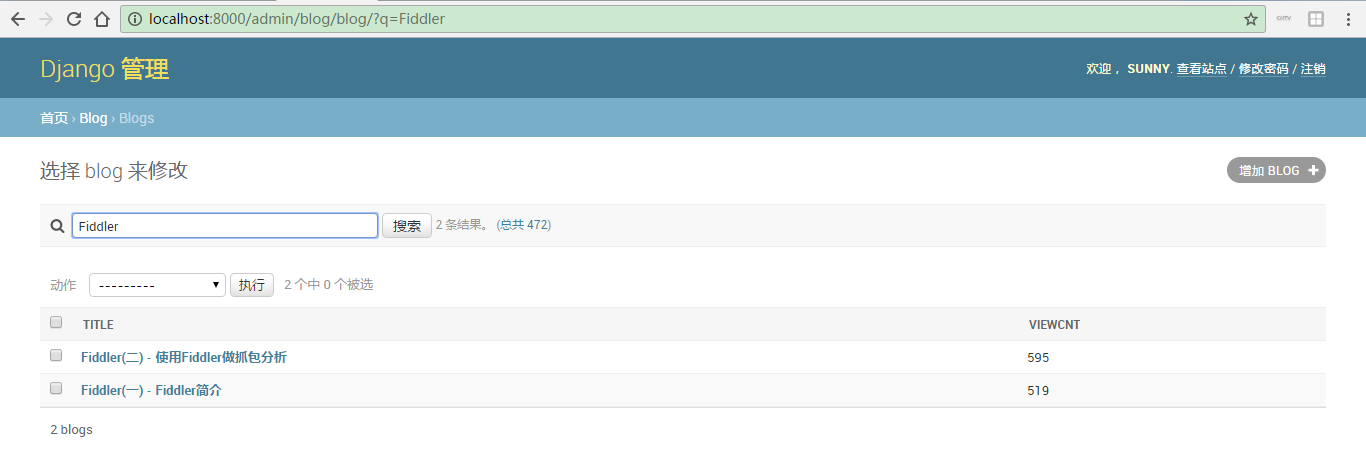
实现效果如下:

###数据属性名称设置
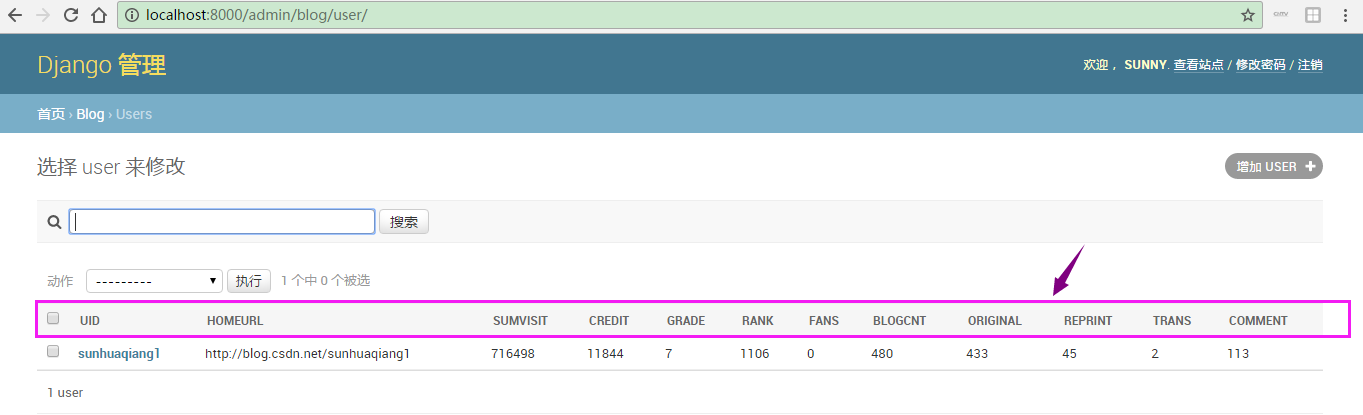
在查看博主信息时,看到博主属性名称均为英文,可否实现别名替换?

原来在建立数据类时通过verbose_name属性即可设置别名,models.py中代码如下:
fans = models.IntegerField(verbose_name="粉丝")
- 1
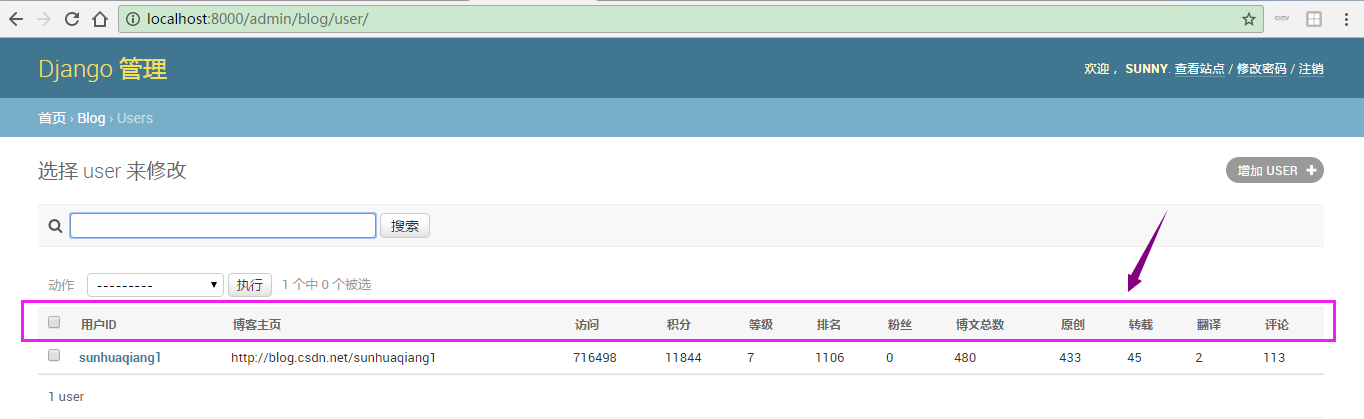
替换后的博主信息页面如下:

###数据类别名设置
同时,可取数据类的别名。例如,将“User”取别名为“博主”。同样需要在models.py中相应的数据类中添加如下代码:
class Meta: verbose_name = "博文" #更改复数显示方式 verbose_name_plural = "博文"
- 1
- 2
- 3
- 4

注:凡是涉及到管理端操作的功能均需在admin.py文件中添加即可。
在学习过程中,发觉Django的后台功能实在是太强大了,由于models模块实现了ORM框架。经过一系列操作,可以发现管理端的数据CRUD操作已经完全实现,无需用户书写任何数据库操作代码。省心省力啊!
##附 Django学习资料
pymysql版本查看命令(请告知我,谢谢~)
###Django基础教程
###Django官网
###菜鸟教程
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/69384808
- 点赞
- 收藏
- 关注作者


评论(0)