Vue进阶(九十七):vue给对象动态添加属性和值
一、背景
当我们给props,或者data中被观测的对象修改属性的时候,不能直接修改,必须使用Vue.set方法。
Vue.set方法用来修改对象的属性。如果要增加属性的对象是响应式的,那该方法可以确保属性被创建后也是响应式的,同时触发视图更新。
二、基础知识

注:所修改的对象必须为响应式对象,且操作响应式对象的属性也必须是响应式的,能够触发视图更新。否则浏览器JS将无法解析,从而报错。
二、示例代码
这里我定义了一个列表数据,我将通过2个不同的按钮来控制列表数据。
// 1. 首先在页面导入Vuejs文件库
import Vue from 'vue'
- 1
- 2
<div id="app2"> <p v-for="item in items" :key="item.id"> {{item.message}} </p> <button class="btn" @click="btn2Click()">动态赋值</button><br/> <button class="btn" @click="btn3Click()">为data新增属性</button>
</div>
<script>
export default { data () { items:[ {message:"Test one",id:"1"}, {message:"Test two",id:"2"}, {message:"Test three",id:"3"} ] }, methods:{ btn2Click:function(){ Vue.set(this.items,0,{message:"Change Test",id:'10'}) }, btn3Click:function(){ var itemLen=this.items.length; Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen}); } }
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

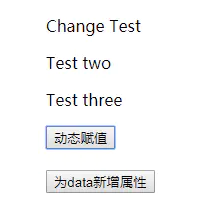
点击第一个按钮后运行methods中的btn2Clcick方法,将Test one更改为Change Test。

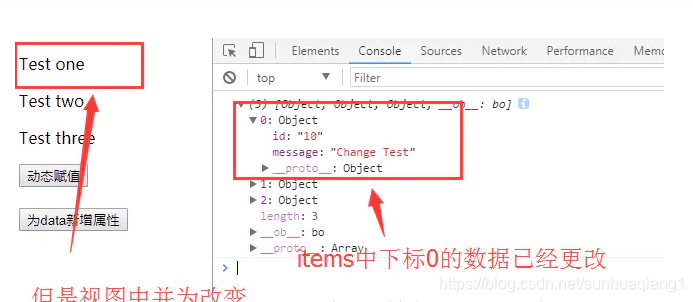
值得注意的是:当写惯了JS之后,有可能我们会想改数组中某个下标中的数据,我直接this.items[XX]就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}
- 1
- 2
- 3
进入控制台一探究竟:

这种情况,是Vue文档中明确指出的注意事项,由于 JavaScript 的限制,Vue 不能检测出数据的改变(脏数据),所以当我们需要动态改变数据的时候,Vue.set()完全可以满足我们的需求。
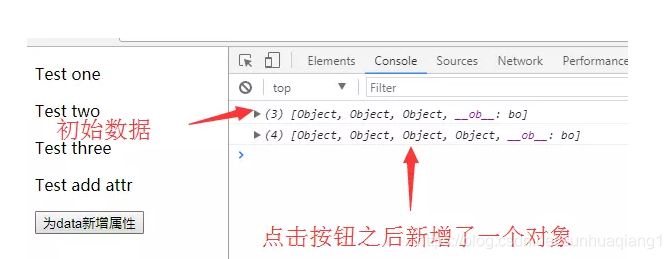
点击【为data新增属性】按钮,查看console:

可以看出,Vue.set()不仅能修改对象数据属性,还能添加对象数据属性,弥补了Vue数组方法的不足。
拓展阅读
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/104558051
- 点赞
- 收藏
- 关注作者


评论(0)