Vue进阶(六十):HTML DOM console.info() 方法
【摘要】 实例 在控制台上输出信息:
console.info("Hello Runoob!");
1
定义和用法 console.info() 方法用于在控制台输出信息。
该方法对于开发过程进行测试很有帮助。
提示: 在测试该方法的过程中,控制台需要可见 (浏览器按下 F12 打开控制台)。
语法 console.info(message) 浏览器支持 表格中的数字...
实例
在控制台上输出信息:
console.info("Hello Runoob!");
- 1
定义和用法
console.info() 方法用于在控制台输出信息。
该方法对于开发过程进行测试很有帮助。
提示: 在测试该方法的过程中,控制台需要可见 (浏览器按下 F12 打开控制台)。
语法
console.info(message)
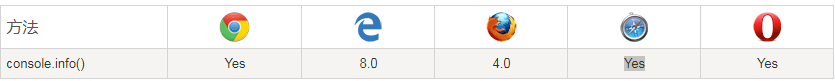
浏览器支持

表格中的数字表示支持该方法的第一个浏览器版本号。
方法
console.info() Yes 8.0 4.0 Yes Yes
参数说明
参数 类型 描述
message String 或 Object 必需,控制台上要显示的信息。
实例
使用对象作为输出的信息:
var myObj = { name : “菜鸟教程”, site : “www.runoob.com” };
console.info(myObj);
实例
使用数组作为输出的信息:
var myArr = [“Google”, “Taobao”, “Runoob”, “Facebook” ];
console.info(myArr);
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/94643549
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)