Vue进阶(八十一):Vue+element UI实现“回到顶部”按钮组件
【摘要】 介绍
这是一个可以快速回到页面顶部的组件,当用户浏览到页面底部的时候,通过点击按钮,可快速回到页面顶部。
使用方法
由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装element-UI,安装好element-UI后,只需将该组件文件夹BackToTop导入到现有项目中即可使用。
使用示例
<template>
&...
介绍
这是一个可以快速回到页面顶部的组件,当用户浏览到页面底部的时候,通过点击按钮,可快速回到页面顶部。
使用方法
由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装element-UI,安装好element-UI后,只需将该组件文件夹BackToTop导入到现有项目中即可使用。
使用示例
<template>
<div id="app"> <!--可自定义按钮的样式、show/hide临界点、返回的位置 --> <!--如需文字提示,可在外部添加element的<el-tooltip></el-tooltip>元素 --> <el-tooltip placement="top" content="回到顶部"> <back-to-top :custom-style="myBackToTopStyle" :visibility-height="300" :back-position="0" transition-name="fade"/> </el-tooltip>
</div>
</div>
</template>
<script>
import BackToTop from './BackToTop'
export default {
name: 'app',
components: { BackToTop},
data() { return { myBackToTopStyle: { right: '50px', bottom: '50px', width: '40px', height: '40px', borderRadius: '4px', lineHeight: '45px', // 请保持与高度一致以垂直居中 background: '#e7eaf1'// 按钮的背景颜色 } }
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
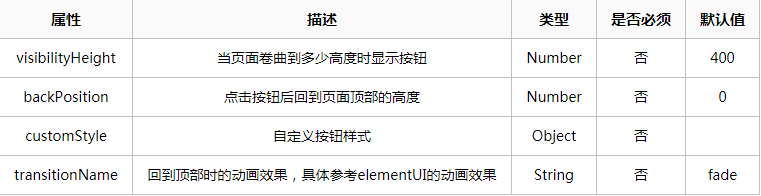
选项

效果图

组件代码
完整代码请戳☞BackToTop
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/102917007
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)