Vue进阶(二十五):<component>实现动态组件
【摘要】 <component>元素是vue 里面的一个内置组件。
在<component>里面使用 :is,可以实现动态组件的效果。
示例解析
下面例子创建一个包含多个子组件的 vue 实例。
vue代码部分:新建 vue 实例 “app”,这个实例的 components 里面,有3个组件,这些组件都有各自的模板。分别是 acomp,bc...
<component>元素是vue 里面的一个内置组件。
在<component>里面使用 :is,可以实现动态组件的效果。


示例解析
下面例子创建一个包含多个子组件的 vue 实例。
-
vue代码部分:新建 vue 实例 “app”,这个实例的 components 里面,有3个组件,这些组件都有各自的模板。分别是 acomp,bcomp,ccomp
-
html 代码部分:使用vue 的内置组件 ,并使用 “is” 特性(需要通过v-bind 给 “is” 绑定一个值)。“is” 绑定的值传入一个组件名,就会切换到这个组件。
<div id="app">
<component :is="whichcomp"></component> <button @click="choosencomp('a')">a</button>
<button @click="choosencomp('b')">b</button>
<button @click="choosencomp('c')">c</button>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
//做一个包含列表组件
//需要给组件创建props--"todos",用于存放组件通过绑定prop --"todo"获取实例中的data数据"todolists"
var app=new Vue({
el: '#app',
components:{
acomp:{ template: <p>这里是组件A</p> },
bcomp:{ template:` <p>这里是组件B</p>
},
ccomp:{ template: <p>这里是组件C</p>
}},
data:{whichcomp:""},
methods:{ choosencomp (x) { this.whichcomp=x+"comp" } }
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
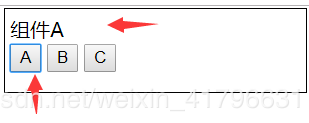
网页渲染效果:
点击 A 按钮,文字显示切换到 “显示组件A”

点击C 按钮,文字显示切换到 “显示组件C”

文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/85212069
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)