Vue进阶(六十九):vue设置title图标
【摘要】 在项目index.html头部引入这句话:
<link rel="icon" href="favicon.ico" type="image/x-icon">
1
把favicon.ico文件放到项目根目录,和index.html同级。
项目build文件夹里找到webpack.dev.conf.js和webpack.prod.conf.js这两个文件。...
在项目index.html头部引入这句话:
<link rel="icon" href="favicon.ico" type="image/x-icon">
- 1
把favicon.ico文件放到项目根目录,和index.html同级。
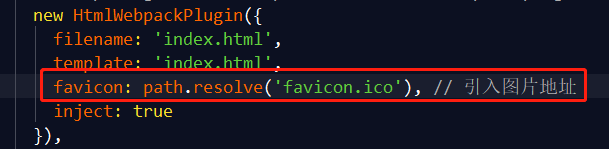
项目build文件夹里找到webpack.dev.conf.js和webpack.prod.conf.js这两个文件。在相应地方添加下图红框中的语句。

保存即可。
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/100572702
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)