AngularJS进阶(二十九)AngularJS项目开发技巧之localStorage存储
AngularJS项目开发技巧之localStorage存储
绪
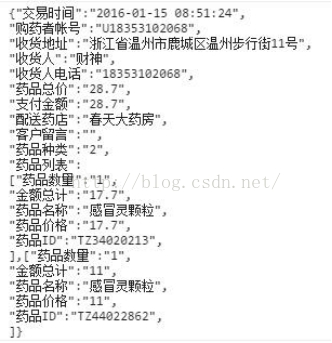
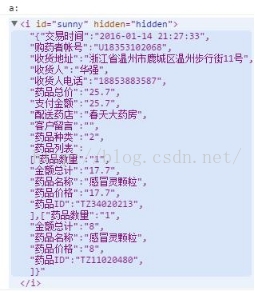
项目开发完毕,测试阶段发现后台管理端二维码生成有问题,问题在于localStorage的存储。如下图左所示,二维码生成完毕包含信息如下图左所示,实际二维码信息如下图右所示:


经过测试发现二维码实际存储的是上一次的结果。好熟悉~Bingo,自己做导航栏高亮时就遇到过这个问题,当时就是使用的localStorage。问题还是出在localStorage身上。但是存储时:localStorage.setItem(key,value),如果key存在,则更新value。问题的根源正是设置好值之后,value没有更新。这个说法也不对,刷新之后,value的值确实变了。只不过变的时机不对。
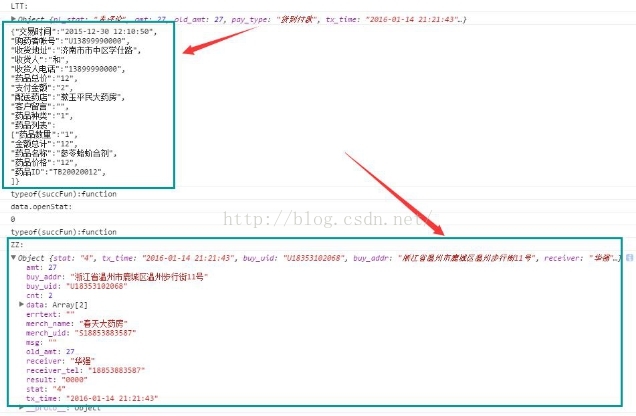
回过头来看看之前二维码的生成,猛然发现原来之前使用localStorage生成的二维码也是不对的。必须得加以改进。通过Chrome调试,自己还是看出了一些问题,很明显,二维码生成早于获取订单详情信息。如下图所示:

二维码生成端测试语句:
var a = parent.document.getElementById("sunny");
console.log("a:");
console.log(a);
控制器:
document.getElementById("sunny").innerHTML = medInfo;

既然这样可以正确获取到数据,问题基本上就得到了解决。
var a = parent.document.getElementById("sunny");
console.log("a:");
console.log(a);
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : 200, // 设置二维码宽高96
height : 200
});
qrcode.makeCode(a); // 生成二维码内容
以上语句便可生成正确的二维码信息。
残酷的现实
现实总是那么的残酷。生成的二维码不对,内容为空!


回过头来还得继续使用localStorage,但其保存的总是上一次的值,因为二维码页面加载早于父页面,导致localStorage的值总是滞后。
经过证实localStorage.removeItem('billInfo');确实起作用了。好纠结啊!
纠结纠结....
既然子页面加载较早,自己就想是不是可以通过延迟页面加载的方法解决。以下代码实现了子页面方法的延迟执行,结果亮了!可以了,我TTM佩服自己了!不容易啊!
-
<script>
-
// 当页面加载的时候可以调用某些函数
-
window.onload = function(){
-
-
setTimeout(function(){
-
var billInfo = localStorage.getItem('billInfo');
-
console.log("billInfo:");
-
console.log(billInfo);
-
var a = parent.document.getElementById("sunny");
-
console.log("a:");
-
console.log(a);
-
var qrcode = new QRCode(document.getElementById("qrcode"), {
-
width : 200, // 设置二维码宽高96
-
height : 200
-
});
-
qrcode.makeCode(billInfo); // 生成二维码内容
-
localStorage.removeItem('billInfo');
-
// qrcode.makeCode("http://192.168.1.105:8088/lmapp/billInformation.html");
-
},0.5*1000);//0.5秒后执行
-
};
-
</script>
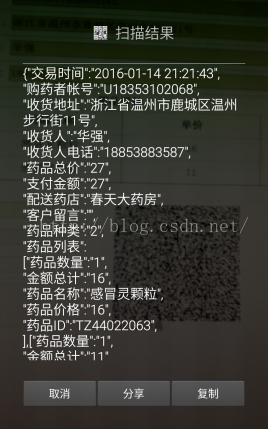
有图有真相


总结
其实以上问题的解决只是绕过了localStorage,而没有实质性的解决localStorage存储问题。本质原因后期进行解决。有关子页面与父页面脚本执行先后顺序,应该是子页面较早执行,若子页面需要利用父页面中的值,则子页面脚本代码需要延迟执行。
参考文献
美文美图

文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/50529671
- 点赞
- 收藏
- 关注作者


评论(0)