网站开发进阶(三十一)js如何将html表格导出为excel文件(后记)
js如何将html表格导出为excel文件(后记)
前言
项目前期做了个导出Excel表格的功能,但是经过测试发现只有在IE上才可以正确实现,在Chrome等浏览器中无法实现导出效果。经过上网搜索,尝试通过插件的形式实现。通过安装ActiveX for Chrome插件(地址栏输入chrome://extensions/ 进入扩展程序安装页面)。
经过测试,选择ActiveX插件的形式并不能解决问题,故弃掷。经过一番网络搜索,查到一个好的方法,其通过FileSaver.js实现浏览器写入文件到本地磁盘。代码如下:
-
<script>
-
(function(){
-
document.getElementById("saveBtn").onclick = function(event){
-
event.preventDefault();
-
var BB = self.Blob;
-
saveAs(
-
new BB(
-
["\ufeff" + document.getElementById("content").value] //\ufeff防止utf8 bom防止中文乱码
-
, {type: "text/plain;charset=utf8"}
-
)
-
, document.getElementById("filename").value
-
);
-
};
-
})();
-
</script>
按照前面订单打印的思路,在页面中嵌入一隐藏元素,然后获取其内容。隐藏元素代码如下:
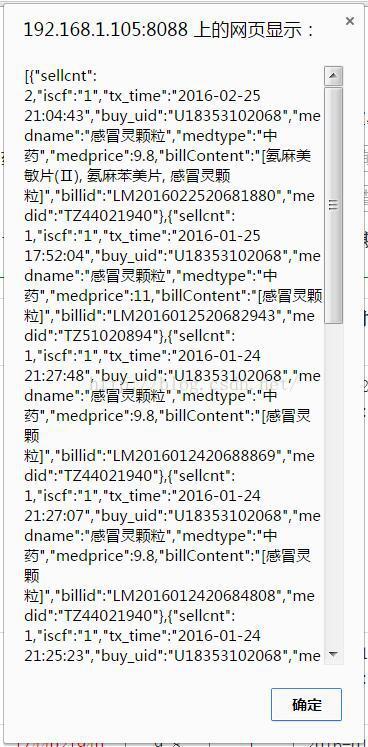
<i id="sunny" hidden="hidden">{{querydata}}</i>
获取结果如下:

接下来需要做的工作解析上面的返回结果,然后拼接成Excel导出方法所需形式。
解析代码如下:
-
var content = document.getElementById("sunny").innerHTML;
-
// alert(content);
-
var contentText = "药品名,药品ID,价格(元),数量(盒),下单时间,订单ID,订单内容,购药者,处方药,药品种类\n";
-
var obj = JSON.parse(content); // 由JSON字符串转换为JSON对象
-
// alert(obj.length);
-
var billDtl = '';
-
for(k=0; k<obj.length; k++){
-
var bill = obj[k];
-
var content = '';
-
var index = bill.billContent.indexOf(',');
-
// alert(index);
-
if(index != -1){
-
var contentArray = bill.billContent.split(",");
-
if(contentArray.length > 1){
-
for(j=0; j<contentArray.length-1; j++){
-
content += contentArray[j] + '、';
-
}
-
content += contentArray[j];
-
}
-
// alert(content);
-
}
-
billDtl += bill.medname + "," + bill.medid + "," + bill.medprice + "," + bill.sellcnt + "," + bill.tx_time + "," + bill.billid + ","
-
+ content + "," + bill.buy_uid + "," + bill.iscf + "," + bill.medtype + "\n";
-
}
-
alert(billDtl);
其中主要涉及到
json数组字符串转换为json数组:
var obj = JSON.parse(content); // 由JSON字符串转换为JSON对象
订单内容格式化:
var content = '';
var index = bill.billContent.indexOf(',');
//alert(index);
if(index != -1){
var contentArray = bill.billContent.split(",");
if(contentArray.length > 1){
for(j=0; j<contentArray.length-1; j++){
content += contentArray[j] + '、';
}
content += contentArray[j];
}
//alert(content);
}else{
content = bill.billContent;
}
订单内容拼接:
billDtl += bill.medname + "," + bill.medid + "," + bill.medprice + "," + bill.sellcnt + "," + bill.tx_time + "," + bill.billid + "," + content + ","
+ bill.buy_uid + "," + bill.iscf + "," + bill.medtype + "\n";
至此,Ecxel可实现导出功能,唯一的缺陷就是不存在文件命名,存储位置选择的对话框。
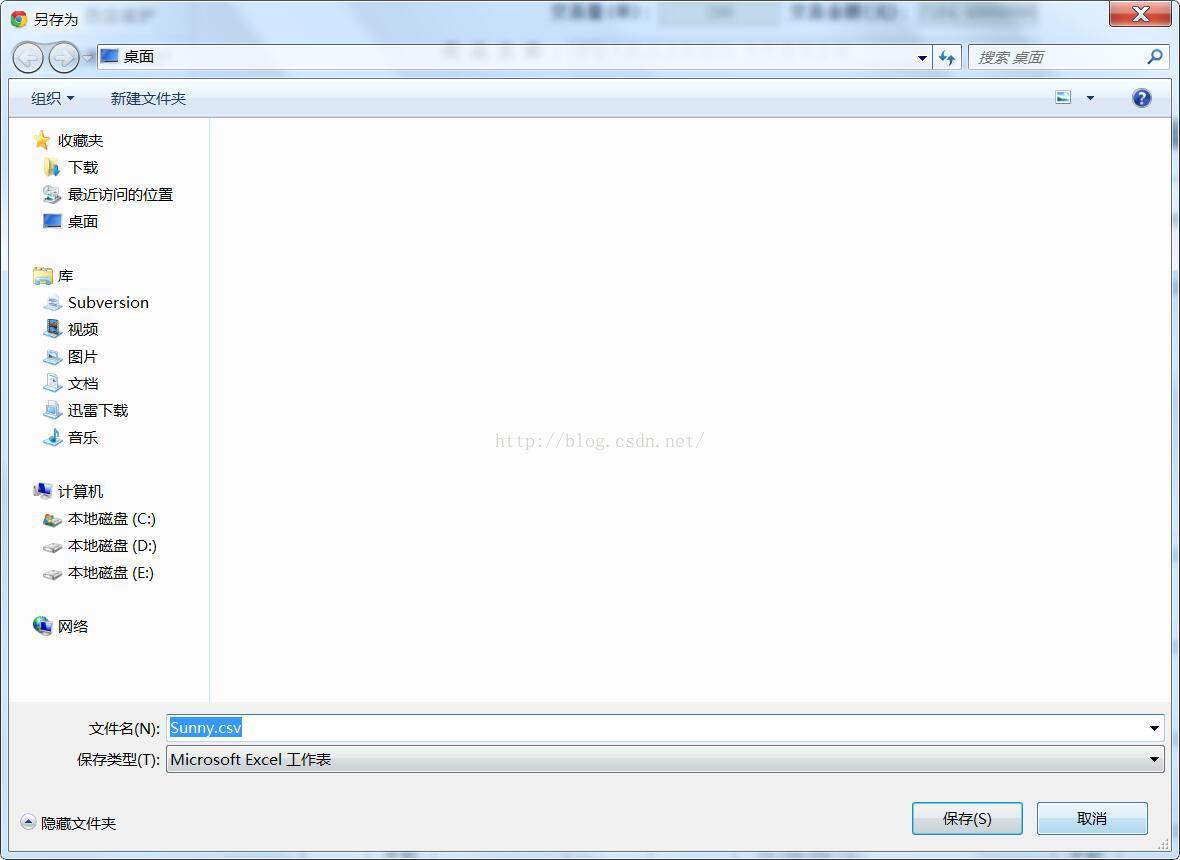
为了解决文件命名、存储位置选择问题,自己不得不放弃原来的导出方法,尝试使用如下方法:
-
<span style="color:#ff0000;">(function (){
-
Downloadify.create('downloadify',{
-
filename: function(){
-
//return document.getElementById('filename').value;
-
return "Sunny.csv";
-
},
-
data: function(){
-
var content = document.getElementById("sunny").innerHTML;
-
// alert(content);
-
var contentText = "药品名,药品ID,价格(元),数量(盒),下单时间,订单ID,订单内容,购药者,处方药,药品种类\n";
-
var obj = JSON.parse(content); // 由JSON字符串转换为JSON对象
-
// alert(obj.length);
-
var billDtl = '';
-
for(k=0; k<obj.length; k++){
-
var bill = obj[k];
-
var content = '';
-
var index = bill.billContent.indexOf(',');
-
// alert(index);
-
if(index != -1){
-
var contentArray = bill.billContent.split(",");
-
if(contentArray.length > 1){
-
for(j=0; j<contentArray.length-1; j++){
-
content += contentArray[j] + '、';
-
}
-
content += contentArray[j];
-
}
-
// alert(content);
-
}else{
-
content = bill.billContent;
-
}
-
billDtl += bill.medname + "," + bill.medid + "," + bill.medprice + "," + bill.sellcnt + "," + bill.tx_time + "," + bill.billid + ","
-
+ content + "," + bill.buy_uid + "," + bill.iscf + "," + bill.medtype + "\n";
-
}
-
alert(billDtl);
-
return "\ufeff" + contentText + billDtl;
-
},
-
onComplete: function(){
-
alert('保存成功!');
-
},
-
onCancel: function(){
-
},
-
onError: function(){
-
alert('保存失败!');
-
},
-
transparent: false,
-
swf: 'img/downloadify.swf',
-
downloadImage: 'img/download.png',
-
width: 100,
-
height: 30,
-
transparent: true,
-
append: false
-
});
-
})();</span>
经过UI的稍微调整,问题总算得以解决。
参考文献
1.http://www.chromi.org/archives/10618
2.http://www.oschina.net/news/16501/new-plugin-make-chrome-support-activex
5.http://my.oschina.net/tongjh/blog/316938
6.http://www.jb51.net/article/43136.htm
7.http://www.ynpxrz.com/n763517c2025.aspx
8.http://www.dreamdu.com/xhtml/tag_param/
有图有真相



美文美图

文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/50774291
- 点赞
- 收藏
- 关注作者


评论(0)