Vue进阶(壹佰):vue刷新当前页面,重载页面数据
前言
在开发Vue项目过程中,遇到页面样式混乱情形。后发现可通过刷新页面解决该问题,经过问题探究,发现使用最简单的页面刷新方法location.reload()或this.$router.go(0)均会导致页面刷新过程中出现空白现象的发生,用户体验不佳,故继续探究解决方法。
业务场景
在管理后台,在执行完,增,删,改,操作的时候。我们需要刷新一下页面,重载数据。在JQ中我们会用到location.reload()方法,刷新页面;在vue中,这里需要用到一个 provide / inject 这对用例。(其他方法:this.$router.go(0),会强制刷新,出现空白页面,用户体验不佳。)
注:provide / inject 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
实现原理
通过控制router-view 的显示与隐藏,来重渲染路由区域,重而达到页面刷新的效果,show -> flase -> show
应用代码
1.首先在我们的根组件APP.vue里面,写入刷新方法,路由初始状态是显示的。
<template>
<div id="app"> <router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
provide (){ return { reload:this.reload }
},
data(){ return { isRouterAlive:true }
},
methods:{ reload (){ this.isRouterAlive = false this.$nextTick(function(){ this.isRouterAlive = true }) }
},
components:{
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
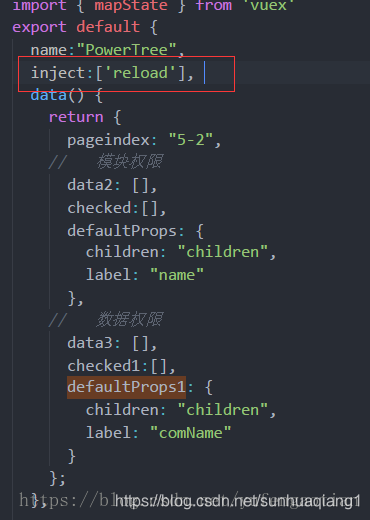
2.然后在子组件里面进行引用

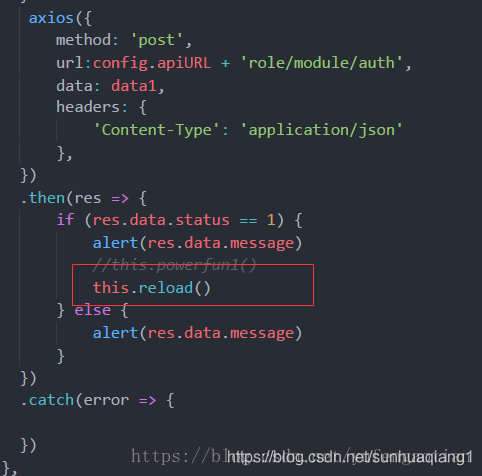
3.在执行完相应的操作,后调用reload方法

文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/104607890
- 点赞
- 收藏
- 关注作者


评论(0)