网站开发进阶(五十六)JS+CSS3实现罗盘样式钟表
【摘要】 主要用到原生态的 JS+CSS3实现罗盘样式钟表,主要可用于自定义网站玩耍,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>Title</title> <style> html{ background: #000; color: #666; font-size:...
主要用到原生态的 JS+CSS3实现罗盘样式钟表,主要可用于自定义网站玩耍,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>Title</title> <style> html{ background: #000; color: #666; font-size: 12px; overflow:hidden; } *{ margin: 0; padding: 0; } span{ display: block; float: left; } .on{ color: #fff; } .wrapper{ width: 200px; height: 200px; position: absolute; left:50%; top:50%; margin-top: -100px; margin-left: -100px; } .wrapper .timebox{ position: absolute; width: 200px; height: 200px; top: 0; left:0; border-radius: 100%; transition: all 0.5s; } .timebox span{ transition: all 0.5s; float: left; } .wrapper .timebox span{ position: absolute; left:50%; top:50%; width: 40px; height: 18px; margin-top: -9px; margin-left: -20px; text-align: right; } </style>
</head>
<body>
<div id="wrapper"> <div class="timebox yuebox" id="yueBox"></div> <div class="timebox riqiBox" id="riqiBox"></div> <div class="timebox hourbox" id="hourbox"></div> <div class="timebox minutebox" id="minutebox"></div> <div class="timebox secondbox" id="secondbox"></div>
</div> <script> let wrapper = document.getElementById("wrapper"); let yueBox = document.getElementById("yueBox"); let riqiBox = document.getElementById("riqiBox"); let hourbox = document.getElementById("hourbox"); let minutebox = document.getElementById("minutebox"); let secondbox = document.getElementById("secondbox"); /* * 找所有的东西标签函数 * */ let findSiblings = function( tag ){ let parent = tag.parentNode; let childs = parent.children; let sb = []; for(let i=0 ; i <= childs.length-1 ; i++){ if( childs[i]!==tag){ sb[sb.length] = childs[i]; } } return sb ; }; /* * 去掉所有兄弟的类 * */ let removeSiblingClass =function( tag ){ let sb = findSiblings( tag ); for(let i=0 ; i <= sb.length-1 ; i++){ sb[i].className = ""; } }; /* * 初始化月份函数 * */ let initMonth = function(){ for(let i=1; i<=12; i++){ let span = document.createElement("span"); span.innerHTML = i+"月"; yueBox.appendChild( span ); } }; // 初始化日期 let initDate = function(){ for(let i=1; i<=31; i++){ let span = document.createElement("span"); span.innerHTML = i+"日"; riqiBox.appendChild( span ); } }; // 初始化小时,分钟,秒 let initHour = function(){ for(let i=0; i<=23; i++){ let h = i ; let span = document.createElement("span"); if( h<10){ h="0"+h; } span.innerHTML = h +"点"; hourbox.appendChild( span ); } }; let initMinute = function(){ for(let i=0; i<=59; i++){ let f = i ; let span = document.createElement("span"); if( f<10){ f="0"+f; } span.innerHTML = f +"分"; minutebox.appendChild( span ); } }; let initSecond = function(){ for(let i=0; i<=59; i++){ let miao = i ; let span = document.createElement("span"); if( miao<10){ miao="0"+miao; } span.innerHTML = miao +"秒"; secondbox.appendChild( span ); } }; // 时间文字样式切换函数 let changeTime = function(tag){ tag.className = "on"; removeSiblingClass( tag ); }; /* * 初始化日历函数 * */ let initRili = function(){ initMonth(); // 初始化月份 initDate(); // 初始化日期 initHour(); // 小时 initMinute(); initSecond(); }; /* * 展示当前时间 * 参数:mydate 时间对象 * */ let showNow = function( mydate ){ let yue = mydate.getMonth() ; let riqi = mydate.getDate(); let hour = mydate.getHours() ; let minute = mydate.getMinutes(); let second = mydate.getSeconds(); // 时间文字样式切换函数 changeTime( yueBox.children[yue] ); changeTime( riqiBox.children[riqi-1] ); changeTime( hourbox.children[hour] ); changeTime( minutebox.children[minute] ); changeTime( secondbox.children[second] ); }; // 展示时间圆圈函数 // tag:目标 // num:数字数量 // dis:圆圈半径 let textRound = function(tag,num,dis){ let span = tag.children ; for(let i=0 ; i<=span.length-1; i++){ span[i].style.transform="rotate("+ (360/span.length)*i+"deg) translateX("+dis+"px)" ; } }; /* * 旋转指定“圆圈”指定度数 * */ let rotateTag = function(tag , deg){ tag.style.transform = "rotate("+deg+"deg)"; }; let main = function(){ initRili(); // 初始化日历 setInterval(function(){ let mydate = new Date(); showNow( mydate ); // 展示当前时间 },1000); // n秒后,摆出圆形 setTimeout(function(){ wrapper.className = "wrapper"; textRound(yueBox,12,40); textRound(riqiBox,31,80); textRound(hourbox,24,120); textRound(minutebox,60,160); textRound(secondbox,60,200); setInterval(function(){ let mydate = new Date(); rotateTag( yueBox , -30*mydate.getMonth()); rotateTag( riqiBox , -360/31*(mydate.getDate()-1) ); rotateTag( hourbox , -360/24*mydate.getHours()); rotateTag( minutebox , -6*mydate.getMinutes()); rotateTag( secondbox , -6*mydate.getSeconds()); },1000) },6000) }; main(); </script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
注:
如显示乱码,需要将编辑器编码格式设置为 utf-8.
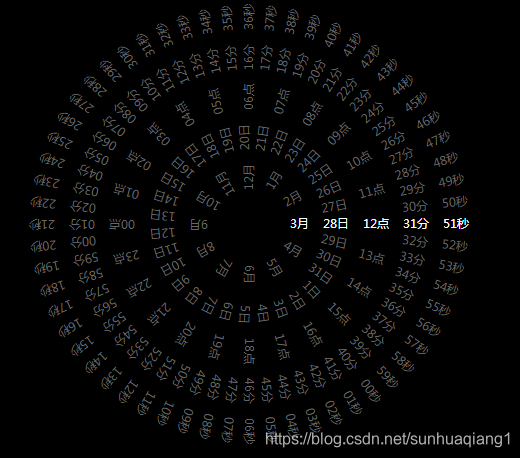
效果如下:

文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/105159075
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)