Android高级UI开发(一)RecyclerView控件的基本使用
【摘要】 学了Android开发这么久,Google新出的许多控件在实际项目中几乎没有用过,深感惭愧。今天就来介绍一下控件RecyclerView,简单的说就是列表控件ListView的升级版,还是一个列表控件,只是性能和扩展性远远超过了ListView列表控件。这么好的升级版控件竟然没有使用到项目中,我这个开发人员的水平是不是太差了,是不是没能与时俱进。好吧,话说多了...
学了Android开发这么久,Google新出的许多控件在实际项目中几乎没有用过,深感惭愧。今天就来介绍一下控件RecyclerView,简单的说就是列表控件ListView的升级版,还是一个列表控件,只是性能和扩展性远远超过了ListView列表控件。这么好的升级版控件竟然没有使用到项目中,我这个开发人员的水平是不是太差了,是不是没能与时俱进。好吧,话说多了总会有人误解你,正所谓言多必失。没用过不代表不会用,今天就先介绍下RecyclerView的基本用法。
1. 在布局文件里声明RecyclerView控件:(运行效果图在文章最后)
-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
>
-
-
<android.support.v7.widget.RecyclerView
-
android:id="@+id/recylerview"
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
/>
-
-
</RelativeLayout>
在布局里声明 RecyclerView控件 与 基本的ListView、TextView、Button控件的声明方法一样,唯一的区别是前面多了
android.support.v7.widget,为何?因为RecyclerView控件被定义在 ANDROID SDK文件目录下的 support V7 扩展库里,且
这个控件最低兼容到ANDROID系统Level 7级别(android2.1).
2. build.gradle文件引入android.support.v7.widget.RecyclerView
由于android.support.v7是一个扩展库,因此我们要显式的引入这个库。修改build.gradle,添加红色部分:
-
apply plugin: 'com.android.application'
-
-
android {
-
compileSdkVersion 26
-
defaultConfig {
-
applicationId "com.anyikang.volunteer.sos.recyclerview"
-
minSdkVersion 19
-
targetSdkVersion 23
-
versionCode 1
-
versionName "1.0"
-
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
-
}
-
buildTypes {
-
release {
-
minifyEnabled false
-
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
-
}
-
}
-
}
-
-
dependencies {
-
implementation fileTree(include: ['*.jar'], dir: 'libs')
-
implementation 'com.android.support:appcompat-v7:25.4.0'
-
implementation 'com.android.support:recyclerview-v7:23.0.1'
-
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
-
testImplementation 'junit:junit:4.12'
-
androidTestImplementation 'com.android.support.test:runner:1.0.1'
-
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.1'
-
implementation 'com.android.support:design:23.0.1'
-
}
3. 主要代码
(1) 创建一个MainActivity类来加载这个布局
-
package com.anyikang.volunteer.sos.recyclerview;
-
-
import android.app.Activity;
-
import android.os.Bundle;
-
import android.support.v7.widget.GridLayoutManager;
-
import android.support.v7.widget.RecyclerView;
-
-
import java.util.ArrayList;
-
-
public class MainActivity extends Activity {
-
-
private RecyclerView recylerview; //RecyclerView控件实例对象
-
private ArrayList<String> list; //RecyclerView要显示的 列表数据,在此为一组字符串。
-
private MyRecyclerAdapter adapter; //同ListView一样,需要一个适配器来 将list数据 装载到 RecyclerView列表控件。
-
//private MyStaggedRecyclerAdapter adapter; //列表显示风格 为瀑布流 界面样式 的 适配器。
-
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_main);
-
-
//模拟60条数据
-
list = new ArrayList<String>();
-
-
for (int i = 0; i < 60; i++) {
-
list.add("item"+i);
-
}
-
-
//实例化布局中的recylerview控件
-
recylerview = (RecyclerView)findViewById(R.id.recylerview);
-
-
//普通列表的适配器
-
adapter = new MyRecyclerAdapter(list);
-
-
//列表显示风格为 垂直方向的列表
-
//recylerview.setLayoutManager(new LinearLayoutManager(this));
-
-
//列表显示风格为 水平方向的列表
-
// recylerview.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, true));
-
-
//列表显示风格为 瀑布流样式
-
//recylerview.setLayoutManager(new StaggeredGridLayoutManager(3, LinearLayoutManager.VERTICAL));
-
-
//列表显示风格为 网格样式,如9宫格布局
-
recylerview.setLayoutManager(new GridLayoutManager(this, 3));
-
-
//adapter = new MyStaggedRecyclerAdapter(list); 瀑布流适配器,与普通适配器adapter的区别是,每一个列表项的布局大小都可能参差不齐。
-
-
//装载显示列表数据
-
recylerview.setAdapter(adapter);
-
-
}
-
}
-
(2)普通adapter
-
package com.anyikang.volunteer.sos.recyclerview;
-
-
import android.support.v7.widget.RecyclerView;
-
import android.view.View;
-
import android.view.ViewGroup;
-
import android.widget.TextView;
-
-
import java.util.List;
-
-
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> {
-
-
private List<String> list; //列表数据
-
-
public MyRecyclerAdapter(List<String> list) {
-
// TODO Auto-generated constructor stub
-
this.list = list;
-
}
-
-
/**
-
*
-
* 实例化 列表项布局中的控件,在此为一个简单的textview
-
*/
-
class MyViewHolder extends RecyclerView.ViewHolder{
-
TextView tv;
-
-
public MyViewHolder(View view) {
-
super(view);
-
tv = (TextView)view.findViewById(R.id.text1);
-
}
-
-
}
-
-
/**
-
* 要显示的列表项数
-
* @return 列表项总数
-
*/
-
@Override
-
public int getItemCount() {
-
// TODO Auto-generated method stub
-
return list.size();
-
}
-
-
/**
-
* 用数据填充列表项上的 textview文本
-
* @param holder: 当前列表项 布局的 控件实例
-
* @param position: 列表项的索引
-
*/
-
@Override
-
public void onBindViewHolder(MyViewHolder holder, int position) {
-
holder.tv.setText(list.get(position)); //将列表数据list数组中的position位置的字符串 填充给 这个列表项上的textview
-
-
}
-
-
-
/**
-
* 为列表项实例化布局,将在onBindViewHolder里为布局控件赋值
-
* @param viewGroup
-
* @param arg1
-
* @return
-
*/
-
@Override
-
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int arg1) {
-
MyViewHolder holder = new MyViewHolder(View.inflate(viewGroup.getContext(), R.layout.list_item, null));
-
return holder;
-
}
-
}
(3)瀑布流adapter
-
package com.anyikang.volunteer.sos.recyclerview;
-
-
import android.graphics.Color;
-
import android.support.v7.widget.RecyclerView;
-
import android.view.View;
-
import android.view.ViewGroup;
-
import android.view.ViewGroup.LayoutParams;
-
import android.widget.TextView;
-
-
import java.util.ArrayList;
-
import java.util.List;
-
-
/**
-
* 瀑布流列表,即每一个列表项的高度都不一样
-
*/
-
public class MyStaggedRecyclerAdapter extends RecyclerView.Adapter<MyStaggedRecyclerAdapter.MyViewHolder> {
-
-
private List<String> list; //列表数据
-
private List<Integer> heights; //每一个列表项的高度
-
-
public MyStaggedRecyclerAdapter(List<String> list) {
-
// TODO Auto-generated constructor stub
-
this.list = list;
-
-
//为每一个列表项分配一个随机的高度
-
heights = new ArrayList<Integer>();
-
for (int i = 0; i < list.size(); i++) {
-
heights.add((int)(200+ Math.random()*50));
-
}
-
-
}
-
-
class MyViewHolder extends RecyclerView.ViewHolder{
-
TextView tv;
-
-
public MyViewHolder(View view) {
-
super(view);
-
tv = (TextView)(view.findViewById(R.id.text1));
-
-
}
-
-
}
-
-
@Override
-
public int getItemCount() {
-
// TODO Auto-generated method stub
-
return list.size();
-
}
-
-
/**
-
* 用于展示绘制列表项数据
-
* @param holder
-
* @param position
-
*/
-
@Override
-
public void onBindViewHolder(MyViewHolder holder, int position) {
-
-
//修改每一个列表项的高度 为 预先设定好的heights数组中的高度,让它们呈现瀑布样式
-
LayoutParams params = holder.tv.getLayoutParams();
-
params.height = heights.get(position);
-
holder.tv.setBackgroundColor(Color.rgb(100, (int)(Math.random()*255), (int)(Math.random()*255)));
-
holder.tv.setLayoutParams(params);
-
-
//填充文本数据
-
holder.tv.setText(list.get(position));
-
-
}
-
-
@Override
-
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int arg1) {
-
MyViewHolder holder = new MyViewHolder(View.inflate(viewGroup.getContext(), R.layout.list_item, null));
-
return holder;
-
}
-
}
-
4. 运行效果
(1). 网格式
-
//普通列表的适配器
-
adapter = new MyRecyclerAdapter(list);
-
recylerview.setLayoutManager(new GridLayoutManager(this, 3));
-
//装载显示列表数据
-
recylerview.setAdapter(adapter);

(2)垂直方向的列表
-
//普通列表的适配器
-
adapter = new MyRecyclerAdapter(list);
-
//列表显示风格为 垂直方向的列表
-
recylerview.setLayoutManager(new LinearLayoutManager(this))
//装载显示列表数据
recylerview.setAdapter(adapter);

(3)水平方向的列表
-
//普通列表的适配器
-
adapter = new MyRecyclerAdapter(list);
-
//列表显示风格为 垂直方向的列表
-
recylerview.setLayoutManager(new LinearLayoutManager(this))
//装载显示列表数据
recylerview.setAdapter(adapter);
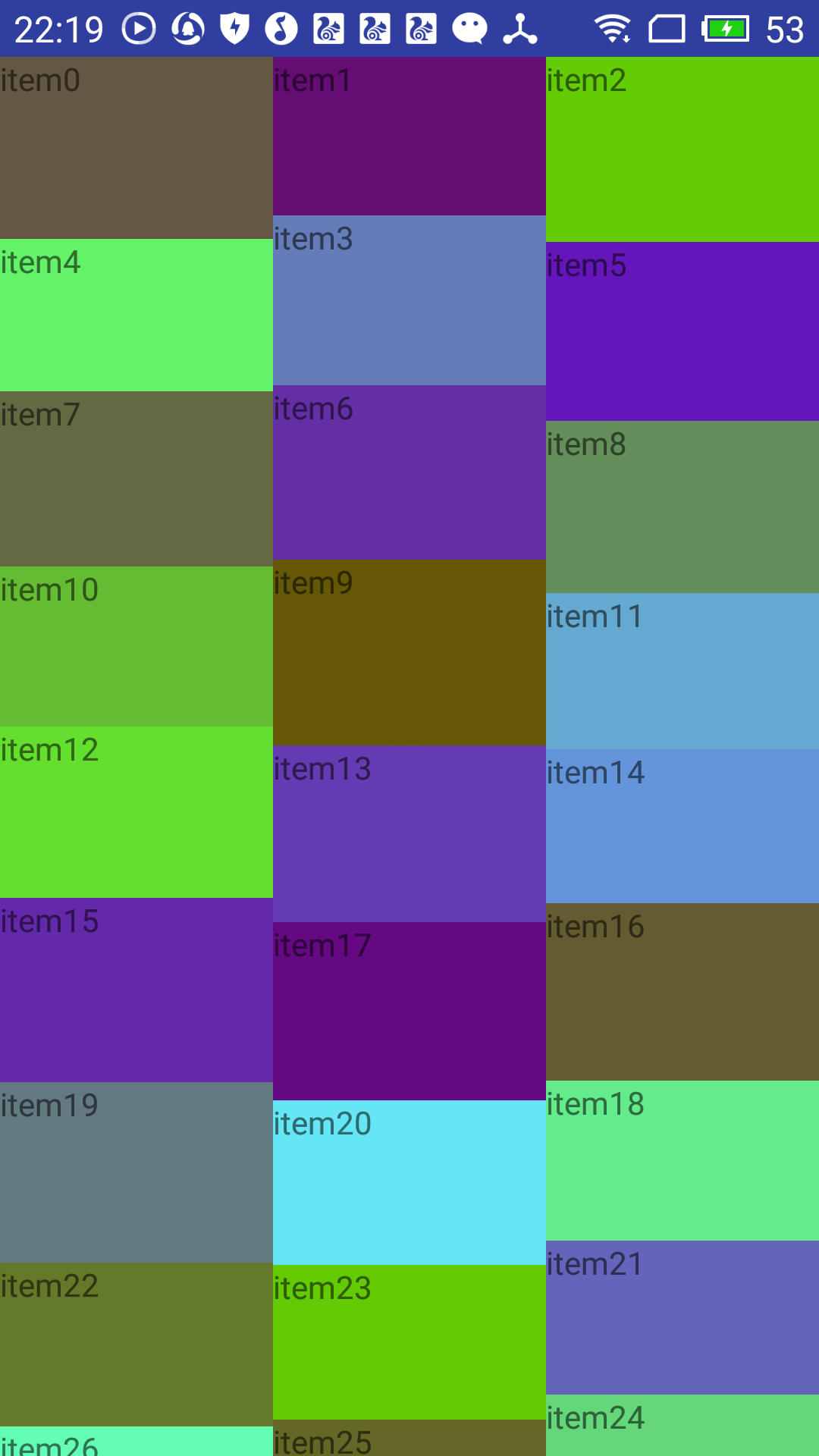
(4)瀑布流样式的列表

-
//瀑布流列表的适配器
-
adapter = new MyStaggedRecyclerAdapter(list);
//列表显示风格为 瀑布流样式的列表
recylerview.setLayoutManager(new StaggeredGridLayoutManager(3, LinearLayoutManager.VERTICAL));
//装载显示列表数据
recylerview.setAdapter(adapter);
最后,源码地址:https://download.csdn.net/download/gaoxiaoweiandy/10351135
文章来源: blog.csdn.net,作者:冉航--小虾米,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/gaoxiaoweiandy/article/details/79952579
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)