html基础语法总结
2020博客之星年度总评选进行中:请为74号的狗子投上宝贵的一票!
我的投票地址:点击为我投票

一.HTML是什么?
HTML(Hyper Text Mark-up Language超文本标记语言):不是编程语言,而是一种描述性的标记语言,用于描述网页中内容的显示方式,Web 浏览器读取HTML 文档,并以网页的形式显示出来,浏览器不会显示 HTML 标签,而是通过标签来解释网页的内容。
二.HTML文档结构
<html> <head> <title>标题</title> </head> <body>
正文 </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
三.元素
1.按单/双标记划分
单标记:
<br/> <hr/> <img/> <input/> <link/>
- 1
双标记:
<html> <head> <title> <body> <table> <tr> <td>
<span> <p> <form> <h1> <h2> <h3> <h4> <h5> <h6>
<style> <b> <u> <strong> <i> <div> <a> <script>
- 1
- 2
- 3
单标签:只有一个<>组成,例如<br/>
双标签:由<></>组成,有始有终,<>表示标签开始,</>表示标签结束,例如<div>...</div>
2.按块状/行内元素划分
| 块状元素 | 解释 | 行内元素 | 解释 |
|---|---|---|---|
| div | 定义文档中的分区或节 | a | 定义链接 |
| h1-h6 | 定义标题 | b | 字体加粗 |
| ui,li | 定义无序列表 | code | 定义计算机代码文本 |
| ol,li | 定义有序列表 | em | 定义为强调的内容 |
| p | 定义段落 | img | 定义图片 |
| form | 定义表单 | input | 输入框 |
| hr | 定义水平线 | label | 为input元素定义标记 |
| pre | 定义预格式化文本 | span | 组合文档中的行内元素 |
| table,tr,td… | 定义表格 | sub | 定义下标文本 |
| dl,dt,dd | 自定义列表 | sup | 定义上标文本 |
| textarea | 定义多行输入框 | ||
| strong | 语气更强的强调内容 |
3.块状元素和行内元素的互相转换
1、display
display:block转换为块状元素
display:inline转换为行内元素
display:inline-block转换为行内块状元素
注意:如果把一个div设置成inline也要遵守行内元素的特点。
2、float
当把行内元素设置为float:left/right后,该行内元素的display属性会被赋予block值,且拥有浮动特性。行内元素去除了中间莫名的空白。
3、当为行内元素进行定位时,absolute(绝对定位)与fixed(固定定位)都会使原先的行内元素变成块级元素。
行内元素和块级元素的区别,各自的特点:
1、块状元素,总是在新行上开始,默认宽度是它容器的100%,也可以设定宽度和高度,内联元素,和其他元素在一行,设置宽度和高度不起作用。
2、块状元素能容纳其他块状元素或者内联元素。内联元素只能容纳文本或其他内联元素(如果内联元素容纳块状元素都会显示怪异)。
3、块状元素和内联元素一些样式属性不同。
块状元素可以设置width/height/line-height/margin/padding>
行内元素设置width/height无效,设置line-height样式怪异,设置margin和padding的时候左右有效果,上下没有效果。
四.重点
1.图像链接
在一个<a>标签中加上bai一个<img>标签内容,即可让该<img>拥有一个超链接。然后可以在后面继续写文字,此文字就会显示成超链接,点击该文字即可进入超链接。
下面实例:
<a href="www.baidu.com"> <img border="0" src="/i/eg_buttonnext.gif" /></a>
- 1
2.导航菜单
①列表
有序列表 ol li
type:有五个属性值:1、a、A、i、I(罗马数字),表示列表前缀的格式。
start:属性值位数字,表示从type类型的第几个数字开始,有点绕,比如当你选的type=“a”,start=“3”,表示选择的是小写字母类型,从第三个字母c开始充当列表前缀。
<ol > <li>dd</li> <li>aa</li> <li>dd</li>
</ol>
- 1
- 2
- 3
- 4
- 5

无序列表 ul li
列表默认的前缀样式是实心圆其实是disc。
ul标签中的属性是type,type属性值有disc(实心圆默认)、circle(空心圆)、square(实心正方形)、none(取消前缀)。
<ul> <li>一</li> <li>二</li> <li>三</li>
</ul>
- 1
- 2
- 3
- 4
- 5

自定义列表 dl dt dd
<h3>自定义列表</h3> <dl> <dt>一级</dt> <dd>二级</dd> <dd>二级</dd> <dt>一级</dt> <dd>二级</dd> <dd>二级</dd> </dl>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

1.有序列表和无序列表之间的区别是:前缀的不同,有序的是有大写字母和小写字母、数字、罗马数字等,而无序列表是实心圆、空心圆、实心正方形。
2.但是共同点是都有前缀。
3.而自定义列表与有序无序的区别是没有前缀,而且是有缩进
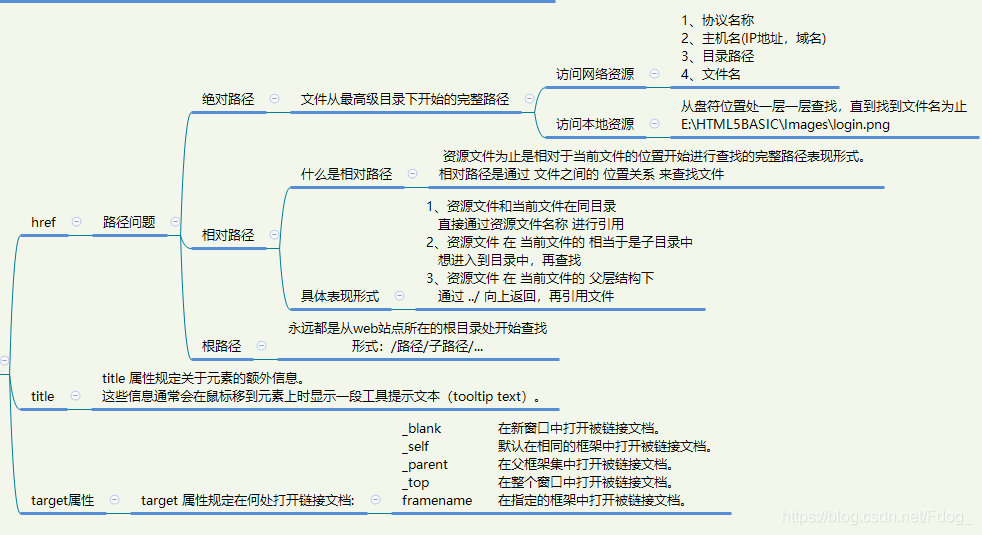
②超链接
基本语法:<a> 超链接
例如:<a href=“https://zxfdog.blog.csdn.net/”>花狗Fdog的博客
属性:

3.表单
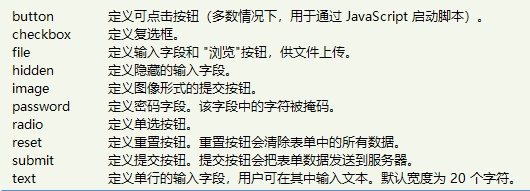
input(包含多种输入控件):

select(下拉列表):
用定义下拉列表框中的可用选项。
下拉选择框支持多选multiple:multiple=“multiple”。input默认选中属性 checked,默认选中属性 selected。
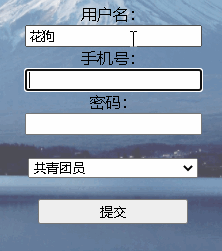
例如:
<form>
用户名:<br />
<input type="text"><br />
手机号:<br />
<input type="text"><br />
密码:<br />
<input type="password"><br /><br>
<select style="width: 170px;"> <option value="共青团员">共青团员</option>
<option value="群主">群主</option>
<option value="党员">党员</option>
</select><br><br>
<input type="button" value="提交" style="width: 150px;"/>
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

4.表格
表格标题由标签定义。
由 <th> 标签定义表头单元格 ,表头自动加粗。
由<td>定义,字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
由定义,每个表格均有若干行。
rowspan属性用于合并行,colspan属性用于合并列,在<th>标签中添加。
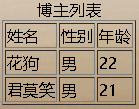
例如:
<table border="1"> <!--表格开始--> <caption>博主列表</caption> <!--这是本表格的标题--> <tr> <!--第一行开始--> <td>姓名</td> <!--第一个单元格--> <td>性别</td> <td>年龄</td> </tr> <!--第一行结束--> <tr> <td>花狗Fdog</td> <td>男</td> <td>22</td> </tr> <tr> <td>君莫笑</td> <td>男</td> <td>21</td> </tr>
</table> <!--表格结束-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

文章来源: blog.csdn.net,作者:花狗Fdog,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Fdog_/article/details/111299741
- 点赞
- 收藏
- 关注作者


评论(0)