mixins 学习
一、前言
在开发前端项目的时候,经常会遇到这样一种开发场景:多个模板页中应用的组件或者页面布局非常相似,比如较为熟悉的el-dialog、el-tooltip和el-table等页面布局。这时候就会考虑:是把它们拆分成多个不同的组件呢?还是只使用一个组件,创建足够的属性来改变不同的情况。
这些解决方案都不够完美。如果拆分成多个组件,就不得不冒着如果功能变动你要在多个文件中更新它的风险。另一方面,太多的组件会很快变得混乱,难于维护,甚至对于组件开发者自已而言,也是件难事。
在Vue中,对于这样的场景,官方提供了一种叫混入(mixins)的特性。使用mixins允许你封装一块在应用的其他组件中都可以使用的函数。如果被正确的使用,他们不会改变函数作用域外部的任何东西,所以多次执行,只要是同样的输入,总是能得到一样的值。
既然Vue的mixins这么优秀,那应该怎么使用呢?
二、什么是 mixins?
Vue官方文档是这样描述mixins的:
mixins是一种分发Vue组件中可复用功能的一种灵活方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data、components、methods或directives等。在Vue中,mixins为我们提供了在Vue组件中复用功能的方法。使用方式很简单,将复用的功能以对象的方式传入mixins选项中。当组件使用mixins对象时,所有mixins对象的选项都将被混入该组件本身的选项。
三、如何应用 mixins?
示例代码如下:
-
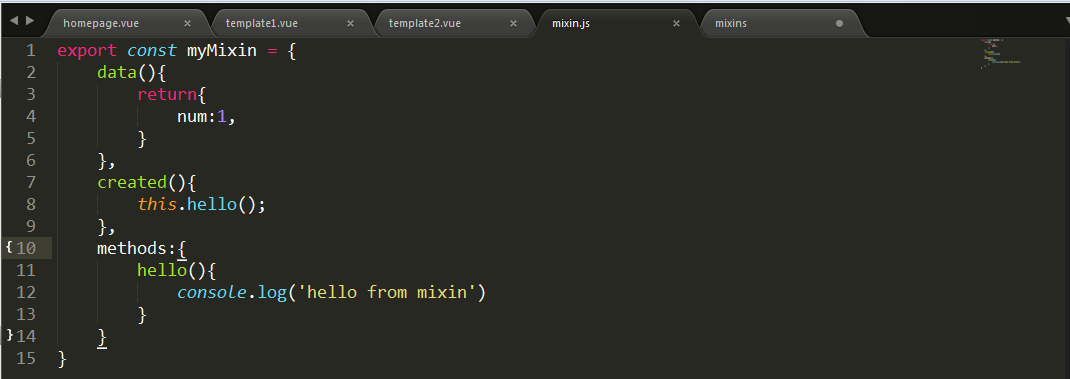
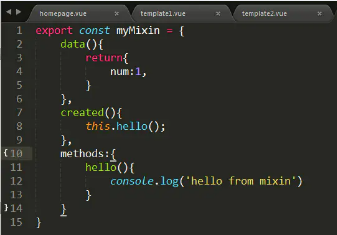
首先定义一个混入对象:

-
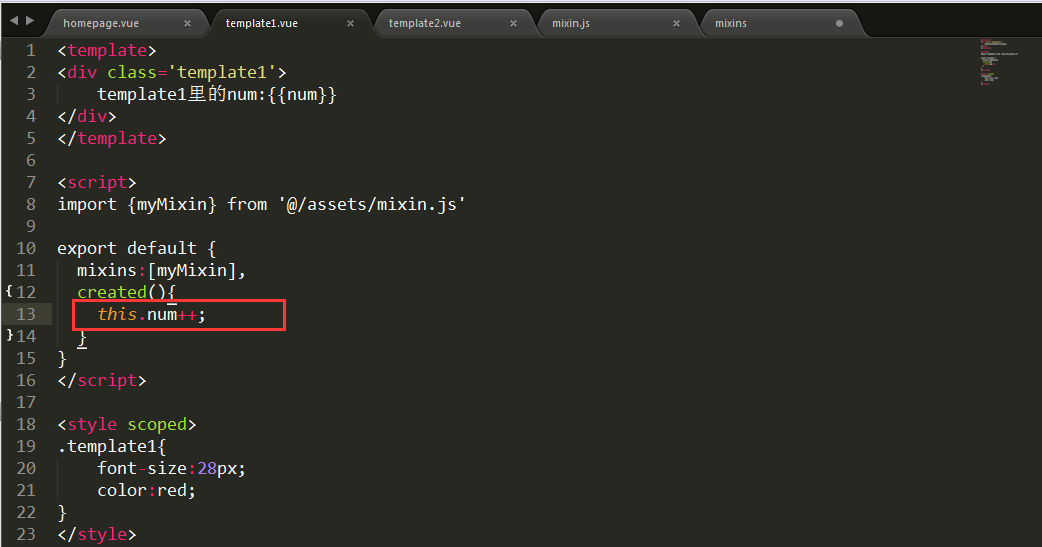
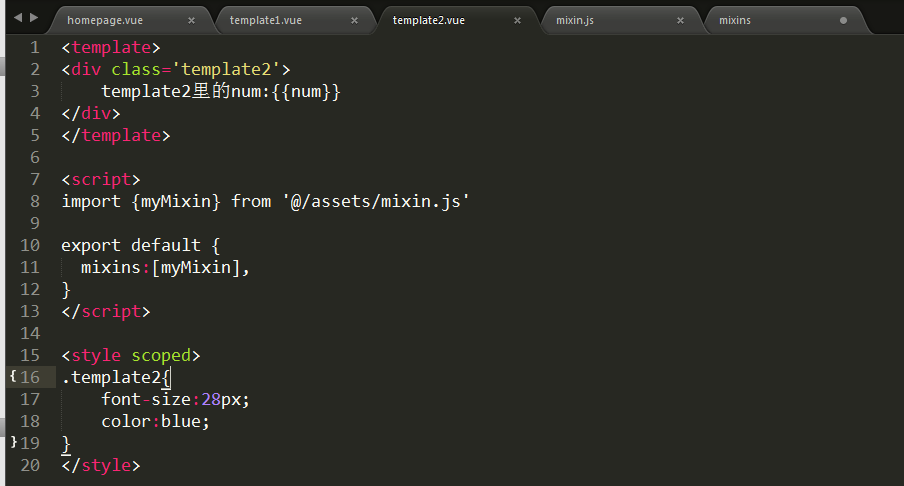
然后,把混入对象混入到当前组件中:

四、mixins 特点
- 方法和参数在各组件中不共享;
如混入对象中有一个cont:1的变量,在组件A中改变cont值为5,这时候在组件B中获取这个值,拿到的还是1,还是混入对象里的初始值,数据不共享。示例如下:
4.1 值为参数的选项
混合对象中的参数num

组件1中的参数num进行+1的操作。

组件2中的参数num未进行操作。

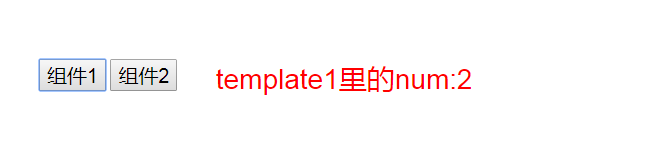
查看两组件中分别输出的num值。


可以看到,在组件1里改变了num里面的值,组件2中的num值还是混入对象里的初始值。
4.2 值为对象的选项
如methods,components等,选项会被合并,键冲突的组件会覆盖混入对象的方法。比如混入对象里有个方法A,组件里也有方法A,这时候在组件里调用的话,执行的是组件里的A方法。
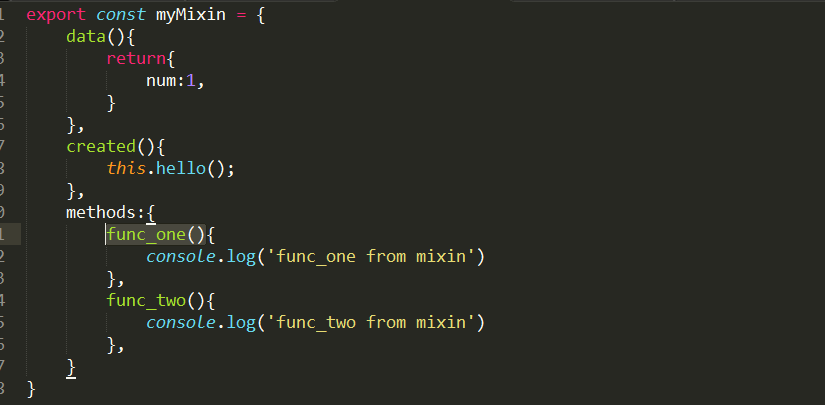
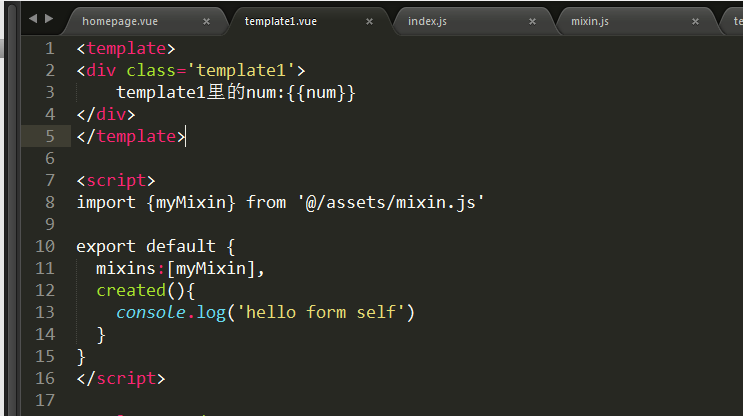
混入对象中的方法:

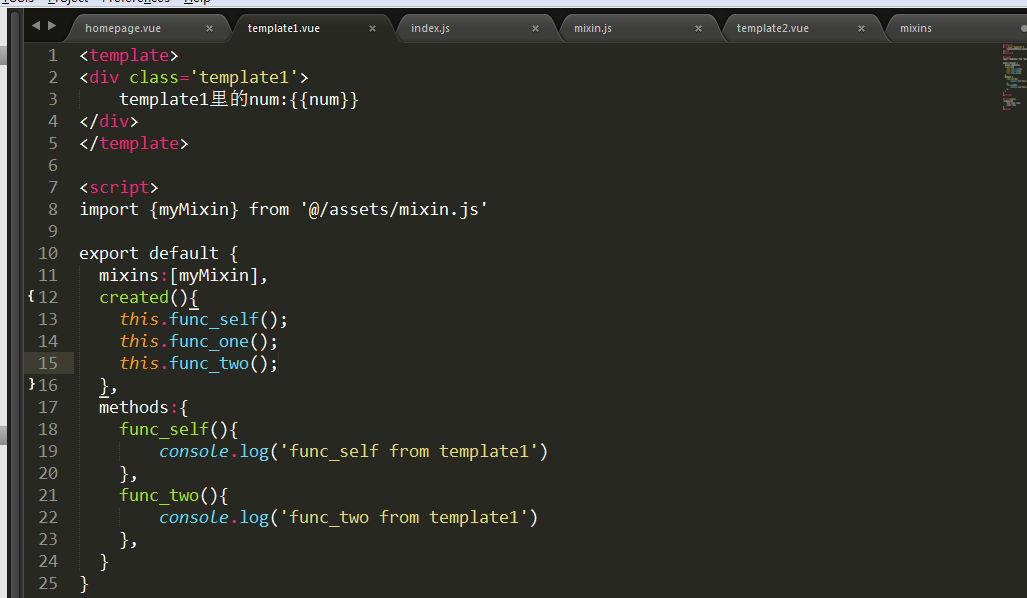
组件中的方法:

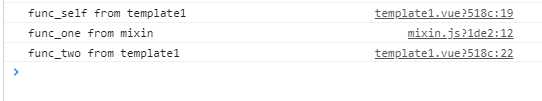
打印台的输出

4.3 值为函数的选项
如created,mounted等,就会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用,同一个钩子函数里,会先执行混入对象的东西,再执行本组件的。
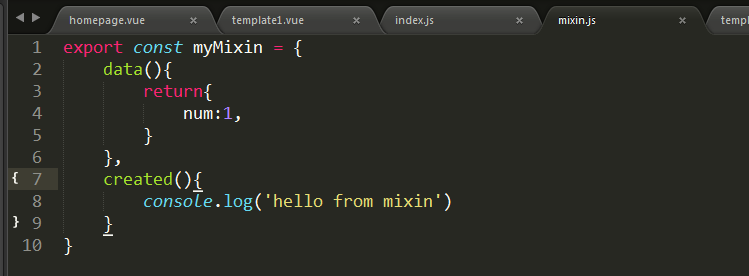
混入对象函数中的console:

组件函数中的console:

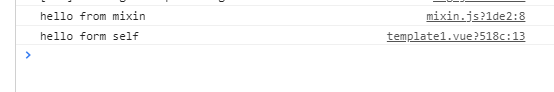
打印台打印:

五、与 vuex 的区别
vuex:用来做状态管理,可以看做全局变量,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改。
mixins:可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响。
六、与公共组件的区别
- 组件:在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据
props来传值,但本质上两者是相对独立的:父组件 + 子组件 -> 父组件 + 子组件。mixins:是在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件:父组件 + 子组件 -> new父组件,有点像注册了一个vue的公共方法,可以绑定在多个组件或者多个Vue对象实例中使用。另一点,类似于在原型对象中注册方法,实例对象即组件或者Vue实例对象中,仍然可以定义相同函数名的方法进行覆盖,有点像子类和父类的感觉。
七、mixins 异步请求处理
在mixins里面包含异步请求函数的时候,需要在组件中使用异步请求函数返回值的应用场景下,直接应用混入参数时会取不到此返回值,示例如下:
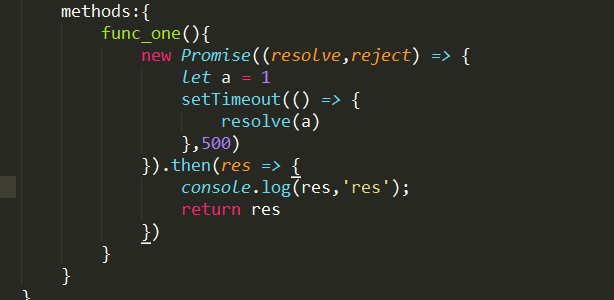
mixin中:

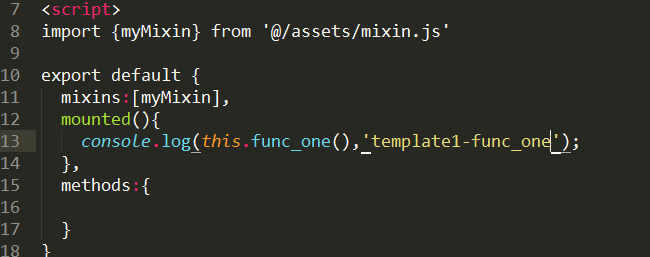
组件中:

控制台:

解决方案:不要直接应用返回结果,而是通过直接调用异步函数解决。
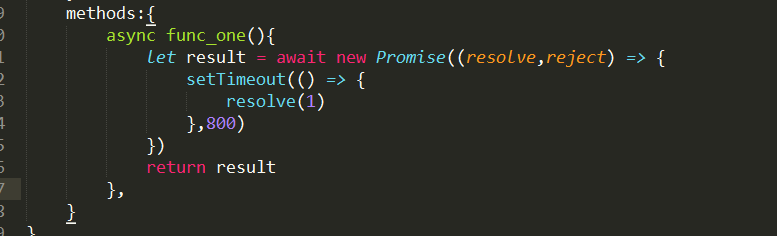
mixin中:

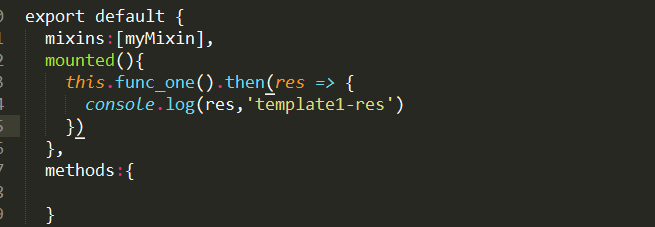
组件中:

控制台

八、拓展阅读
- 点赞
- 收藏
- 关注作者



评论(0)