【Hexo】笔记02:创建blog
【摘要】 安装 Hexo 完成后,进入相应的文件夹位置,执行下列命令,Hexo 将会在目录下创建blog名字hexo init <自己想一个名字>创建的blog目录下会生成:node_modules:存放nodejs处;scaffolds:模板文件夹,新建文章时,Hexo会自动根据模板添加内容,Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Fr...
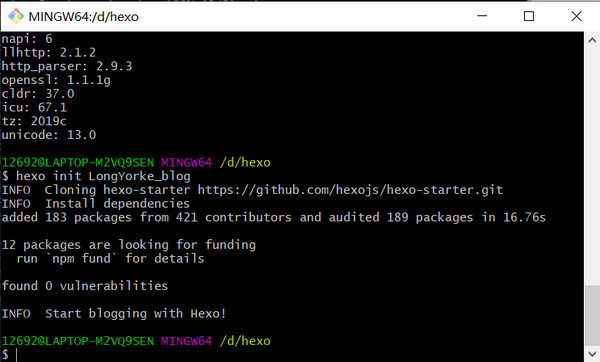
安装 Hexo 完成后,进入相应的文件夹位置,执行下列命令,Hexo 将会在目录下创建blog名字
hexo init <自己想一个名字>

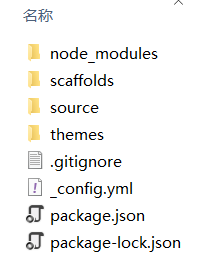
创建的blog目录下会生成:

-
node_modules:存放nodejs处;
-
scaffolds:模板文件夹,新建文章时,Hexo会自动根据模板添加内容,Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。;
-
source:资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。;
-
themes:主题,Hexo 会根据主题来生成静态页面。;
-
_config.yml:网站的主要配置信息;
-
package.json:应用程序的信息;
进入该blog根目录(后续所有的命令都是在站点根目录执行),注意cd时使用/分隔,否则会找不到文件(git bash)
cd D:/hexo/LongYorke_blog
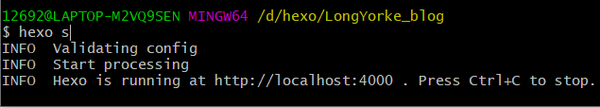
在该目录下开启静态网站:
hexo s

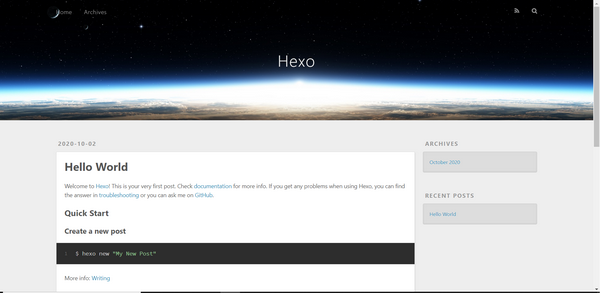
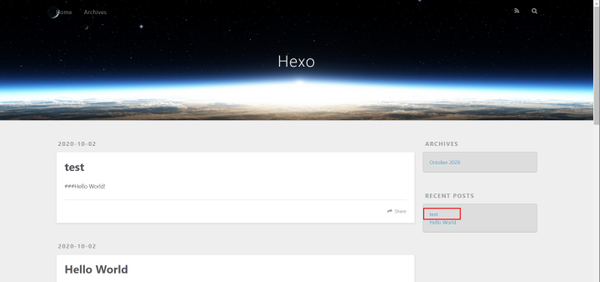
开启成功

按Ctrl+C可停止服务
相关博客内容增加并不是在LongYorke_blog\source\_posts下直接右键新建文件,而是在命令行中输入:
hexo n "test" 或者 hexo new "test"

可以在LongYorke_blog\source\_posts中打开test.md文件进行编辑内容

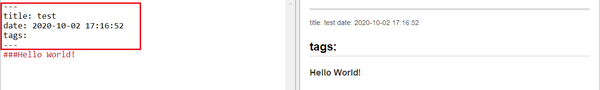
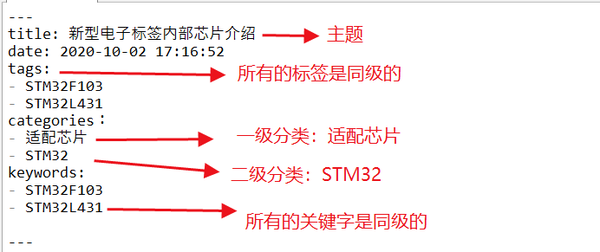
红框中为Front-matter前置信息,用于给 Hexo 渲染该 md 文档,除了这三项,还有很多的配置项可以自己添加:

相关内容:

MarkDown内容
Hexo 支持支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件 ,MD是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,如果对MD语法还不熟悉,可以查看该教程:
文章写好之后,首先清除掉旧的数据:
hexo clean
然后使用如下命令生成新的页面:
hexo g
(如果已经上云,重新部署:)
hexo d
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)