HTML5基本语法
1、语法简化
HTML的DOCTYPE、meta、script等标签都被简化了。
(1)DOCTYPE(文档类型声明)
HTML4要用如下方式,在html文档最前明声明一份DTD文件,该 DTD 包含所有 HTML 元素和属性,检查您是否编写了有效的 HTML / XHTML 文档。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 1
- 2
HTML5就不需要这么麻烦了,只需要在HTML文档开头声明如下即可:
<!DOCTYPE html>
- 1
(2)字符编码
在HTML4中,使用meta元素的形式指定文件中的字符编码:
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
- 1
在HTML5中,可以使用对meta元素直接追加charset属性的方式来指定字符编码:
<meta charset="UTF-8">
- 1
(3)版本兼容性
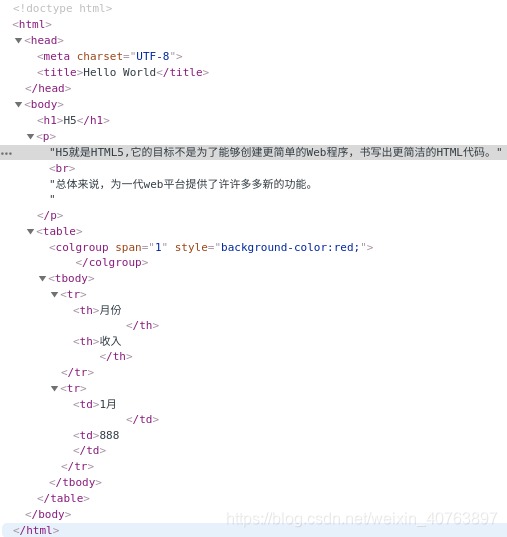
第一,可以省略全部标记的元素:html、head、body、colgroup、tbody。
注:即使标记被省略了,该元素还是以隐式的方式存在的。
<!DOCTYPE html>
<meta charset="UTF-8">
<title>Hello World</title>
<h1>H5</h1>
<p>H5就是HTML5,它的目标不是为了能够创建更简单的Web程序,书写出更简洁的HTML代码。
</br>总体来说,为一代web平台提供了许许多多新的功能。
<table>
<colgroup span="1" style="background-color:red;"/> <tr> <th>月份 <th>收入 <tr> <td>1月 <td>888
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
在浏览器查看源码时,发现被省略的标签,会被补上:

第二,可以省略结束标记的元素:li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th。
<!DOCTYPE html>
<meta charset="UTF-8">
<title>Hello World</title>
<h1>H5</h1>
<p>H5就是HTML5,它的目标不是为了能够创建更简单的Web程序,书写出更简洁的HTML代码。</br>总体来说,为一代web平台提供了许许多多新的功能。
<ol> <li>China <li>UK
</ol>
<ul> <li>a <li>b
</ul>
<dl> <dt>Coffee <dd>Black hot drink
</dl>
<ruby> 广州<rt>guang zhou</rt>
</ruby>
</br>
<p>select your favourite place:
<select> <optgroup label="Your favourite place"> <option value="GuangZhou">GuangZhou <option value="BeiJing">BeiJing
</select>
<table>
<colgroup span="1" style="background-color:red;"/> <thead> <tr> <th>月份 <th>收入 <tbody> <tr> <td>1月 <td>888 <tfoot> <tr> <td>byebey <td>byebye
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
注:即使标记被省略了,该元素还是以隐式的方式存在的。在浏览器查看源码时,你会发现被省略的标签会被补上。
第三,不允许写结束标记的元素:area、base、br、col、embed、hr、img、input、keygen、link、meta、wbr、source:
wbr是软换行,当父元素或浏览器窗口不够宽时,就会换行,而br则是硬换行。
<!DOCTYPE html>
<meta charset="UTF-8">
<title>Hello World</title>
<!--link是用来定义文档与外部资源之间的关系,大多时候都用来链接样式表-->
<link rel="stylesheet" type="text/css" href="./styles.css"/>
<p>H5就是HTML5,它的目标不是为了能够创建更简单的Web程序,书写出更简洁的HTML代码。
<br>总体来说,为一代web平台提供了许许多多新的功能。
<br>
<img src="./eg_planets.jpg" usemap="#planetmap" alt="Planets"/>
<map name="planetmap" id="planetM"> <area shape="circle" coords="180,139,14" href="./venus.html" alt="Venus"/>
</map>
<br>
<!--标签定义嵌入的内容,比如插件-->
<embed src="hello.swf"/>
<hr>
<!--<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源-->
<video controls="controls"> <source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg"/>
</video>
<br/>
<!--规定页面上所有链接的默认 URL 和默认目标-->
<base href="http://www.baidu.com/" target="_blank"/>
<a href="s?wd=hello">搜索一下Hello</a>
<table> <col span="1" style="background-color:red" /> <tr> <th>ISBN <th>author <tr> <td>347896 <td>W.wong
</table>
<!--只写属性,不写属性值,代表属性为true -->
<input type="checkbox" checked/>
<!--不写属性,代表属性为false -->
<input type="checkbox"/>
<!--属性值=属性名,代表属性为true -->
<input type="checkbox" checked="checked"/>
<!--属性值=空字符串,代表属性为true -->
<input type="checkbox" checked=""/>
<p>生成密钥:
<form action="./heloo.jsp" method="get"> UserName:<input type="text" name="userName"/> <!--keygen标签规定用于表单的密钥对生成器字段。 当提交表单时,私钥存储在本地,公钥发送到服务器--> Encryption:<keygen name="security"/> <input type="submit"/>
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
注意:不允许写结束标记的元素是指不允许使用开始标记与结束标记将元素括起来的形式,只允许使用<元素/>的形式进行书写
属性值两边既可以使用双引号,也可以使用单引号,当属性值不包括空字符串、<、>、=、单引号、双引号等字符时,属性值两边的引号可以省略。
2、统一网页内嵌多媒体语法
现在网页中播放多媒体时,只需要使用<video>、<audio>标签就可以了。不再需要 安装额外的插件了。
(1)内嵌:在文档中添加其他类型的内容,如audio、video、canvas、iframe等
<!DOCTYPE html>
<title>HTML5新增的元素</title>
<audio src="http://www.w3school.com.cn/i/horse.ogg" controls="controls"> Your browser does not support the audio element.
</audio>
<br/>
<audio controls="constrols"> <source src="http://www.w3school.com.cn/i/horse.ogg" type="audio/ogg"/> Your browser does not support the audio element.
</audio>
<br/>
<iframe src="http://www.baidu.com"></iframe>
<br/>
<video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> Your browser does not support the video element.
</video>
<br/>
<video controls="controls"> <source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg"/> Your browser does not support the video element.
</video>
</video>
<br/>
<canvas id="myCanvas"></canvas> <script> var canvas = document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
~
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
(2)流:在文档和应用的body中使用的元素,如form、h1、small等
<!DOCTYPE html>
<meta charset="UTF-8"/>
<title>Stream</title>
<p>888元<small>(套装)</small>
<!--<form> 标签标签用于创建供用户输入的 HTML 表单。-->
<form action="handle.jsp" accept-charset="UTF-8" enctype="text/plain" method="post" autocomplete="on"/> <!--autocomplete="on",就是让表单的所有输入框都提示上次输入的内容-->
<!--accept-charset 属性规定服务器用哪种字符集处理表单数据。-->
<!--action 规定当提交表单时向何处发送表单数据-->
<!--enctype规定在发送表单数据之前如何对其进行编码。可以取以下的值:
1、application/x-www-form-urlencoded
2、multipart/form-data
3、text/plain-->
button:<input type="button" value="button">
<br/>
checkbox:<input type="checkbox" />
<br/>
date:<input type="date"/>
<br/>
datetime:<input type="datetime"/>
<br/>
datetime-local:<input type="datetime-local"/>
<br/>
email:<input type="email"/>
<br/>
file:<input type="file" accept="image/gif,image.jpg"/> <!--accept仅适用于type=file-->
<br/>
hidden:<input type="hidden"/>
<br/>
image:<input type="image" src="./eg_venus.gif"/><!--src指定图片-->
<br/>
month:<input type="month"/>
<br/>
number:<input type="number" pattern="[0-9]"/><!--正则表达式pattern="[0-9]" 表示输入值必须是 0 与 9 之间的数字-->
<br/>
password:<input type="password"/>
<br/>
radio:<input type="radio" formnovalidate="formatnovalidate"/><!--不对此字段进行难-->
<br/>
range:0<input type="range" id="a" value="50" step="1">100
<br/>
reset:<input type="reset"/>
<br/>
text:<input type="text" required="required" placeholder="姓名" autocomplete="on"/> <!--必填,此字段autocomplete会提示上一次输入的内容-->
<br/>
time:<input type="time" autofocus="autofocus"/> <!--在页面加载时获得焦点-->
<br/>
url:<input type="url" list="url_list"/><!--list 属性引用数据列表,其中包含输入字段的预定义选项-->
<datalist id="url_list"> <option label="W3Schools" value="http://www.w3schools.com"/> <option label="Baidu" value="http://www.baidu.com"/>
</datalist>
<br/>
week:<input type="week"/>
<br/>
submit:<input type="submit"/>
<br/>
formenctype:<input type="submit" formenctype="multipart/form-data" value="Submit" /><!--formenctype会覆盖form的enctype-->
<br/>
formtarget:<input type="submit" formtarget="_blank" value="Submit" /><!--formtarget会覆盖form的target-->
<br/>
formaction:<input type="submit" formaction="demo_admin.asp" value="Submit as admin" /><!--formtarget会覆盖form的action-->
<br/>
formmethod:<input type="submit" formmethod="get" formaction="demo_post.asp" value="Submit" /> <!--form会覆盖form的method-->
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
(3)标题:段落标题,如h1、h2、hgroup等
hgroup元素用于对整个页面或页面中一个内容区块的标题进行组合
<!DOCTYPE html>
<meta charset="UTF-8"/>
<title>Hello world</title>
<hgroup>
<h1>Welcome to my WWF</h1>
<h2>For a living planet</h2>
</hgroup>
<p>The rest of the content...</p>
~
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
(4)交互:与用户交互的内容,如音频和视频的控件、button、textarea等
<!DOCTYPE html>
<meta charset="UTF-8"/>
<title>Hello world</title>
<textarea rows="3" cols="30">
这里是文本域中的文本 ... ... ... ...
</textarea>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
(5)元数据:通过出现在页面的head中,设置页面其他部分的表现和行为,如script、style、title等
(6)短语:文本和文本标记元素,如mark、kbd、sub、sup等
<!DOCTYPE html>
<meta charset="UTF-8"/>
<title>Hello world</title>
<!--<mark> 标签定义带有记号的文本,突出显示文本-->
<p>Do not forget to buy <mark>milk</mark> today.</p>
<!--定义上标-->
x<sup>2</sup>=4,so x = 2或-2
<br/>
<!--定义下标-->
11101110<sub>(2)</sub>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/89299463
- 点赞
- 收藏
- 关注作者


评论(0)