HTML5个人博客首页demo
【摘要】 源码:
<!DOCTYPE html>
<title>Hello</title>
<style>
body{
margin:15px auto;
font-family:Arial,sans-serif;
width:960px;
}
p{
margin:0 0 20px 0;
}
p,li{
line-h...

源码:
<!DOCTYPE html>
<title>Hello</title>
<style>
body{
margin:15px auto;
font-family:Arial,sans-serif;
width:960px;
}
p{
margin:0 0 20px 0;
}
p,li{
line-height:20px;
}
#page_header{
width:100%;
}
#page_header > nav > ul,#page_footer > nav > ul{
list-style:none;
margin:0;
padding:0;
}
#page_header > nav > ul > li,#page_footer > nav > ul >li{
margin:0 20px 0 0;
padding:0;
display:inline;
}
#posts{
float:left;
width:74%;
}
#posts aside{
float:right;
font-size:20px;
line-height:40px;
margin-left:5%;
width:35%;
}
#sidebar{
float:left;
width:25%;
}
#page_footer{
clear:both;
display:block;
text-align:center;
width:100%;
} </style>
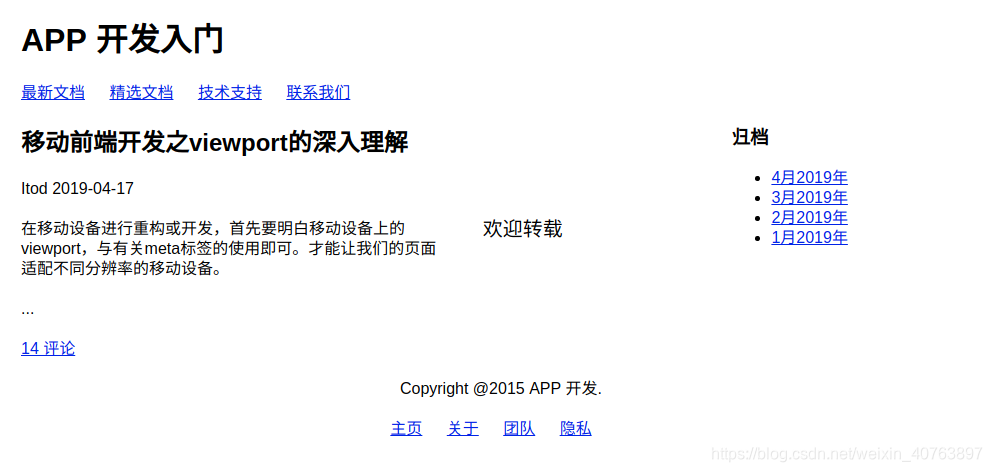
<header id="page_header">
<h1>APP 开发入门</h1>
<nav>
<ul> <li><a href="#">最新文档</a> <li><a href="#">精选文档</a> <li><a href="#">技术支持</a> <li><a href="#">联系我们</a>
</nav>
</header>
<section id="posts">
<article class="post"> <header> <h2>移动前端开发之viewport的深入理解</h2> <p>Itod <time datetime="2019-04-17">2019-04-17</time>
</header> <aside> <p>欢迎转载 </aside> <p>在移动设备进行重构或开发,首先要明白移动设备上的viewport,与有关meta标签的使用即可。才能让我们的页面适配不同分辨率的移动设备。
<p>...
<footer> <p><a href="#">14 评论</a>
</article>
</section>
<section id="sidebar">
<nav>
<h3>归档</h3>
<ul> <li><a href="#">4月2019年</a> <li><a href="#">3月2019年</a> <li><a href="#">2月2019年</a> <li><a href="#">1月2019年</a>
</nav>
</section>
<footer id="page_footer">
<p>Copyright @2015 APP 开发.
<nav>
<ul> <li><a href="#">主页</a> <li><a href="#">关于</a> <li><a href="#">团队</a> <li><a href="#">隐私</a>
</nav>
</footer>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/89355825
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)