再说基于原型继承的JavaScript对象系统
在以类为中心的面向对象编程语言中,对象总是从类中创建而来。而在原型编程的思想中,一个对象是通过克隆另外一个对象所得到的。
在面向对象编程语言中,想要创建一个对象,要先指定它的类型,然后再通过类来创建这个对象。而原型模式则不再关心对象的具体类型,它通过找到一个对象,然后通过克隆来创建一个一模一样的对象。但这里要注意,原型模式的真正目的并非在于得到一个一模一样的对象,而是通过这种便捷的方式创建某个类型的对象,克隆只是创建这个对象的过程和手段。
如果克隆一个对象呢?ECMAScript5提供了Object.create方法,可以用来克隆对象。
var A = function(){ this.id = 100; this.level = 1; this.name = 'Tom'; }; var a = new A(); a.id = 222; a.level = 2; a.name = 'Jhon'; var b = Object.create(a); window.onload = function(){ alert(a); alert(b); };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
如果浏览器不支持Object.create,我们可以自己给Object加一个:
Object.create = Object.create || function(obj){ var F = function(){}; F.prototype = obj; return new F(); }
- 1
- 2
- 3
- 4
- 5
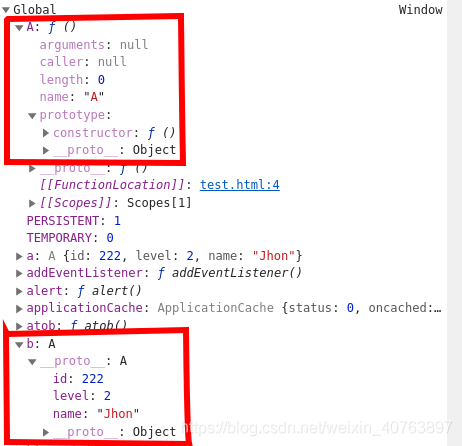
以下是在浏览器调试上面这段JS得到的信息:

__proto__这个字段记录当前对象的原型。没有特别去克隆某个对象,那么它的默认原型就是Object。
如果B对象是从A对象克隆而来的,那么A对象就是B对象的原型。
如果A对象是从Object对象克隆而来的,B对象是从A对象克隆而来的,那么Object是A的原型,A是B的原型,它们之间就形成了一条原型链。
这个原型链非常有用,当我们尝试调用B对象的某个方法时,而它本身却没有这个方法,那么B对象就会把这个请求委托给它的原型A对象,如果A对象也没有这个方法,那么A对象会把这个请求委托给它的原型Object对象,这样一来就得到了继承的效果。
文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/90166671
- 点赞
- 收藏
- 关注作者


评论(0)