python【系列教程】之合金弹头
【摘要】 一、pygame简介
(1)安装pygame
pip install pygame
安装成功之后,通过pydoc来查看pygame相关文档,输入如下命令:
python -m pydoc -p 8899
(2)pygame常用的游戏api
1.使用pygame.image 读取和保存图片
img = pygame.image.load...
一、pygame简介
(1)安装pygame
pip install pygame
安装成功之后,通过pydoc来查看pygame相关文档,输入如下命令:
python -m pydoc -p 8899


(2)pygame常用的游戏api
1.使用pygame.image 读取和保存图片
img = pygame.image.load(filename) 读取图片
pygame.image.save (img, filename) 保存图片
此外python.image还提供了toString(),fromstring(),frombuffer()函数来完成图片序列化操作,也就是将图片保存到字符串中,或者从字符串中读取图片
2.



二、开发游戏界面组件
(1)游戏界面分析

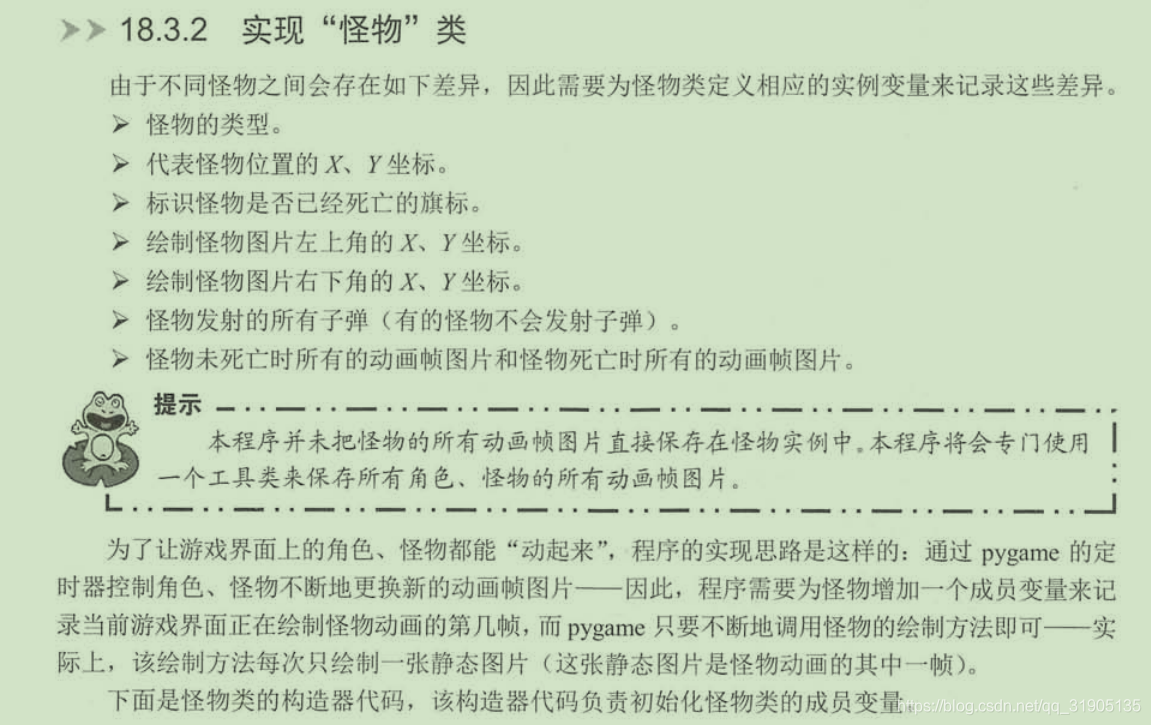
(2) 实现 怪物类

-
import pygame
-
import sys
-
from random import randint
-
from pygame.sprite import Sprite
-
from pygame.sprite import Group
-
from bullet import *
-
-
# 控制怪物动画的速度
-
COMMON_SPEED_THRESHOLD = 10
-
MAN_SPEED_THRESHOLD = 8
-
-
# 定义代表怪物类型的常量
-
TYPE_BOMB = 1
-
TYPE_FLY = 2
-
TYPE_MAN = 3
-
-
-
class Monster(Sprite):
-
def __init__(self, view_manager, tp=TYPE_BOMB):
-
super().__init__()
-
# 定义怪物的类型
-
self.type = tp
-
# 定义怪物的xy坐标的属性
-
self.x = 0
-
self.y = 0
-
# 定义怪物是否已经死亡的旗标
-
self.is_die = False
-
# 绘制怪物图片左上角的x坐标
-
self.start_x = 0
-
# 绘制怪物图片左上角的y坐标
-
self.start_y = 0
-
# 绘制怪物图片右下角的x坐标
-
self.end_x = 0
-
# 绘制怪物图片右下角的y坐标
-
self.end_y = 0
-
# 该变量用于控制动画刷新的速度
-
self.draw_count = 0
-
# 定义当前正在绘制怪物动画的第几帧的变量
-
self.draw_index = 0
-
# 当怪物的死亡动画帧播放完成后,该变量的值变为0
-
self.die_max_draw_count = sys.maxsize
-
# 定义怪物发射的子弹
-
self.bullet_list = Group()
-
# 如果怪物是炸弹或敌人,y坐标和玩家控制的角色y坐标相同
-
if self.type == TYPE_BOMB or self.type == TYPE_MAN:
-
self.y = view_manager.Y_DEFAULT
-
# 如果怪物时飞机,则根据屏幕高度随机生成怪物的y坐标
-
elif self.type == TYPE_FLY:
-
self.y = view_manager.screen_height * 50 / 100 - randint(0, 99)
-
# 随机计算怪物的x坐标
-
self.x = view_manager.screen_width + randint(0, view_manager.screen_width >> 1) - (
-
view_manager.screen_width >> 2)
(3)实现怪物管理
(4)实现子弹类
(5)加载 管理游戏图片
(6) 让游戏运行起来
文章来源: blog.csdn.net,作者:血煞风雨城2018,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_31905135/article/details/101772019
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)