Cocos2dx之Scene和Scene Graph
在我们的游戏中我们可能需要主菜单、结束场景和一些其他层次。那么我们如何组织他们呢?答案:Scene。正如电影一样,会被直接分解成若干个场景。游戏也是如此。不管这个游戏的大小,我们都要想出几个游戏场景。Renderer渲染器负责绘制Scene场景。渲染器负责收集所有一切在屏幕上的东西。
Scene(场景)是每一个游戏的基础。Scene(场景)是一个容器,用来容纳Sprite(精灵)、Label(标签)、Node(节点)和其他对象。Scene(场景)负责运行游戏逻辑和渲染每一帧的内容。我们至少需要一个Scene(场景)来启动我们的游戏。Scene(场景)就是实时在运行和用户所看到的。我们的游戏可能有很多Scene,Cocos2d-x 提供了 scene之间的转换和转换特效。
创建Scene
auto myScene = Scene::create();
- 1
请记住Cocos2d-x使用的坐标系是right handed coordinate system(右手坐标系)。这意味着( 0,0 )坐标是在屏幕或显示屏的左下角,如:
auto dirs = Director::getInstance();
Size visibleSize = dirs->getVisibleSize();
auto myScene = Scene::create();
auto label1 = Label::createWithTTF("My Game", "Marker Felt.ttf", 36);
label1->setPosition(Vec2(visibleSize.width / 2, visibleSize.height / 2));
myScene->addChild(label1);
auto sprite1 = Sprite::create("mysprite.png");
sprite1->setPosition(Vec2(100, 100));
myScene->addChild(sprite1);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
过渡场景
开发一个游戏,我们思考游戏需要什么Scene场景对象。有一些游戏只有一个Scene场景对象,它通过移除场景里的所有节点对象,再用新的节点对象来布局成下一个场景;另一种方法是将游戏分解成主菜单和一个游戏场景;第三种方法是将游戏分解成主菜单、level 1 到 level N多个层次和一个关闭场景。在场景切换之间我们需要添加一些小的过渡,通常被称为cut scene(切割场景)。
- runWithScene() :只能用于第一个Scene(场景)。这是启动你的游戏的第一个Scene(场景)的方式。
Director::getInstance()->runWithScene(myScene);
- 1
- replaceScene():直接替换场景
Director::getInstance()->replaceScene(myScene);
- 1
- pushScene():暂停正在运行的场景,并将它压入到暂停的场景栈中。只有在有正在运行场景的情景下,才调用这个。
Director::getInstance()->pushScene(myScene);
- 1
- popScene():这个场景将会替换掉正在运行的场景,被替换掉的场景将被删除。只有在有正在运行场景的情景下,才调用这个。
Director::getInstance()->popScene();
- 1
带效果的过渡场景
可以将视觉效果添加到场景过渡中,如:
auto myScene = Scene::create();
// Transition Fade
Director::getInstance()->replaceScene(TransitionFade::create(0.5, myScene, Color3B(0,255,255)));
// FlipX
Director::getInstance()->replaceScene(TransitionFlipX::create(2, myScene));
// Transition Slide In
Director::getInstance()->replaceScene(TransitionSlideInT::create(1, myScene) );
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Scene Graph场景图
scene graph是一个数据结构,它用来安排一个图形化的场景。scene graph包含Node(节点)对象在一棵“树”结构中。
一旦,你开始添加Node(节点), Sprite(精灵)和Animation(动画)对象到你的游戏中,你要保证它们符合你所预期那样被绘制在屏幕上。Scene是Node(节点)的集合对象。scene graph用z-order(z轴次序)来布局Scene场景。Node(节点)对象通过不同的z-order(z轴次序) 把它们叠在一起。在Cocos2d-x里,我们可以用addChild() API来构建scene graph场景图:
// Adds a child with the z-order of -2, that means
// it goes to the "left" side of the tree (because it is negative)
scene->addChild(title_node, -2);
// When you don't specify the z-order, it will use 0
scene->addChild(label_node);
// Adds a child with the z-order of 1, that means
// it goes to the "right" side of the tree (because it is positive)
scene->addChild(sprite_node, 1);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
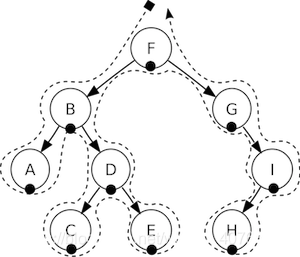
场景图是一棵树;你可以在树上行走。Cocos2d-x使用有序行走算法。按顺序行走是被行走的树的左侧,然后是根节点,然后是树的右侧。由于树的右侧是最后一次渲染,因此它首先显示在场景图上:

文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/104332264
- 点赞
- 收藏
- 关注作者


评论(0)