Cocos2dx之Sprite
创建Sprite
所有游戏都有Sprite(精灵)对象。它是就是你在屏幕上移动的对象。游戏的主角也是一个Sprite(精灵)。并不是所有图形对象都是Sprite(精灵)对象。Sprite(精灵)对象是可以移动的,不能移动的就是一个Node(节点)。有很多创建Sprite(精灵)对象:我们可以通过格式为PNG, JPEG, TIFF的图片创建Sprite(精灵)。
1、通过指定的图片来创建Sprite
// This is how to create a sprite
auto mySprite = Sprite::create("mysprite.png");
- 1
- 2
- 3
上面的代码使用了整张mysprite.png图片来创建Sprite对象,图片有多大,Sprite对象就有多大,即如果图片文件是200 x 200,那么Sprite对象的大小就是200 x 200。
2、借助Rect对象来创建Sprite
上一步,创建的Sprite对象用了与原始图片文件一样的尺寸。借助Rect对象,我们可以只用原始图片的一部分来创建Sprite对象。
Rect对象有4个属性:origin x, origin y, width and height。Rect对象从左上角开始的,这刚好与屏幕的布局(从左下角开始)相反。在创建Sprite时,不指定Rect对象,那么Cocos2d-x就会自动使用图片的width和height。
auto mySprite = Sprite::create("mysprite.png", Rect(0,0,40,40));
- 1
3、通过Sprite Sheet创建Sprite
sprite sheet把多个Sprite包含在单个文件。sprite sheet可以帮助在成批调用draw 时获得更好的运行性能。 当使用sprite sheet时,它会被首先加载入SpriteFrameCache中,SpriteFrameCache是一个缓存类,它缓存着添加进来的SpriteFrame对象。 这样做是为了在未来可以更快速访问。SpriteFrame对象只会被加载一次,并缓存在SpriteFrameCache中。
sprite sheet的例子:

sprite sheet可以最大限度地减少不必要的空间和将所有sprites放在一个单独的文件中。
第一步:加载Sprite Sheet
加载sprite sheet到SpriteFrameCache,可以在AppDelegate完成:
// load the Sprite Sheet
auto spritecache = SpriteFrameCache::getInstance();
// the .plist file can be generated with any of the tools mentioned below
spritecache->addSpriteFramesWithFile("sprites.plist");
- 1
- 2
- 3
- 4
- 5
注意:sprites.plist文件需要用特定的工具来生产。
第二步:通过SpriteFrameCache创建Sprite对象
在上一步中,我们已将sprite sheet加载到SpriteFrameCache中,所以我们可以使用它来创建Sprite对象。.plist文件里,每个sprite都有一个名称与之对应:
// Our .plist file has names for each of the sprites in it. We'll grab
// the sprite named, "mysprite" from the sprite sheet:
auto mysprite = Sprite::createWithSpriteFrameName("mysprite.png");
- 1
- 2
- 3
- 4
4、通过SpriteFrame创建Sprite
通过从SpriteFrameCache提取SpriteFrame创建Sprite:
// this is equivalent to the previous example,
// but it is created by retrieving the SpriteFrame from the cache.
auto newspriteFrame = SpriteFrameCache::getInstance()->getSpriteFrameByName("Blue_Front1.png");
auto newSprite = Sprite::createWithSpriteFrame(newspriteFrame);
- 1
- 2
- 3
- 4
创建Sprite Sheets的工具
手动创建sprite sheet是一个很繁杂的过程。幸好,有以下这些工具帮助我们创建。
Sprites(精灵)还有一些可配置的属性,如:position(位置)、 rotation(旋转)、 scale(缩放)、 opacity(不透明度)、color(颜色)等等:
// this is how to change the properties of the sprite
mySprite->setPosition(Vec2(500, 0));
mySprite->setRotation(40);
// sets both the scale of the X and Y axis uniformly
mySprite->setScale(2.0);
// Set the opacity to 30, which makes this sprite 11.7% opaque.
// (30 divided by 256 equals 0.1171875...)
mySprite->setOpacity(30);
// set the color by passing in a pre-defined Color3B object.
mySprite->setColor(Color3B::WHITE);
// Set the color by passing in a Color3B object.
mySprite->setColor(Color3B(255, 255, 255)); // Same as Color3B::WHITE
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
Polygon Sprite
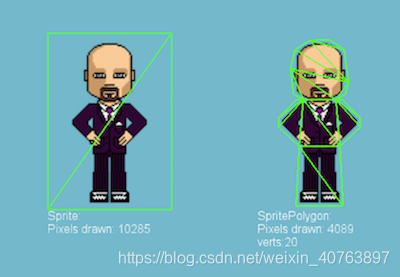
Polygon Sprite(多边形精灵)也是一个Sprite。它是用来展示二维图片的,但同普通的Sprite不同。普通的Sprite对象是由两个三角形组成的矩形。而PolygonSprite对象则由一系列的三角形组成。

PolygonSprite是基于Sprite对象绘制,但就不是简单地围绕着的最大的宽和高的矩形来绘制。PolygonSprite会节省很多不必要的绘制。PolygonSprite对象也可以被用于spritesheets。Texture Packer这个工具多余的部分。PolygonSprite可以有效提高运行性能。
AutoPolygon
AutoPolygon是一个帮助类。它的用途是在运行时将图片转换成二维的多边形网格。最终创建出PolygonSprite对象:
// Generate polygon info automatically.
auto pinfo = AutoPolygon::generatePolygon("filename.png");
// Create a sprite with polygon info.
auto sprite = Sprite::create(pinfo);
- 1
- 2
- 3
- 4
- 5
Anchor Point锚点
最后,所有Node(节点)对象都有一个anchor point锚点值。我们可以认为锚点作为一种以Sprite(精灵)的部分作为基本协调的方式:
// 左下角作为锚点
mySprite->setAnchorPoint(Vec2(0, 0));
// 左上角作为锚点
mySprite->setAnchorPoint(Vec2(0, 1));
// 右下角作为锚点
mySprite->setAnchorPoint(Vec2(1, 0));
// 右上角作为锚点
mySprite->setAnchorPoint(Vec2(1, 1));
// 中心作为锚点,默认
mySprite->setAnchorPoint(Vec2(0.5, 0.5));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这些将导致Sprite(精灵)的setPosition()调用以锚点为基础调整位置,默认是以Sprite(精灵)的的中心作为锚点。
文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/104337271
- 点赞
- 收藏
- 关注作者


评论(0)