flutter拍照、拍摄短视频、选择图片
【摘要】 1.添加依赖:image_picker
image_picker更多参考在https://pub.dev/packages/image_picker 在配置文件pubspec.yaml添加如下配置:
dependencies:
flutter: sdk: flutter
image_picker: ^0.6.7
1234
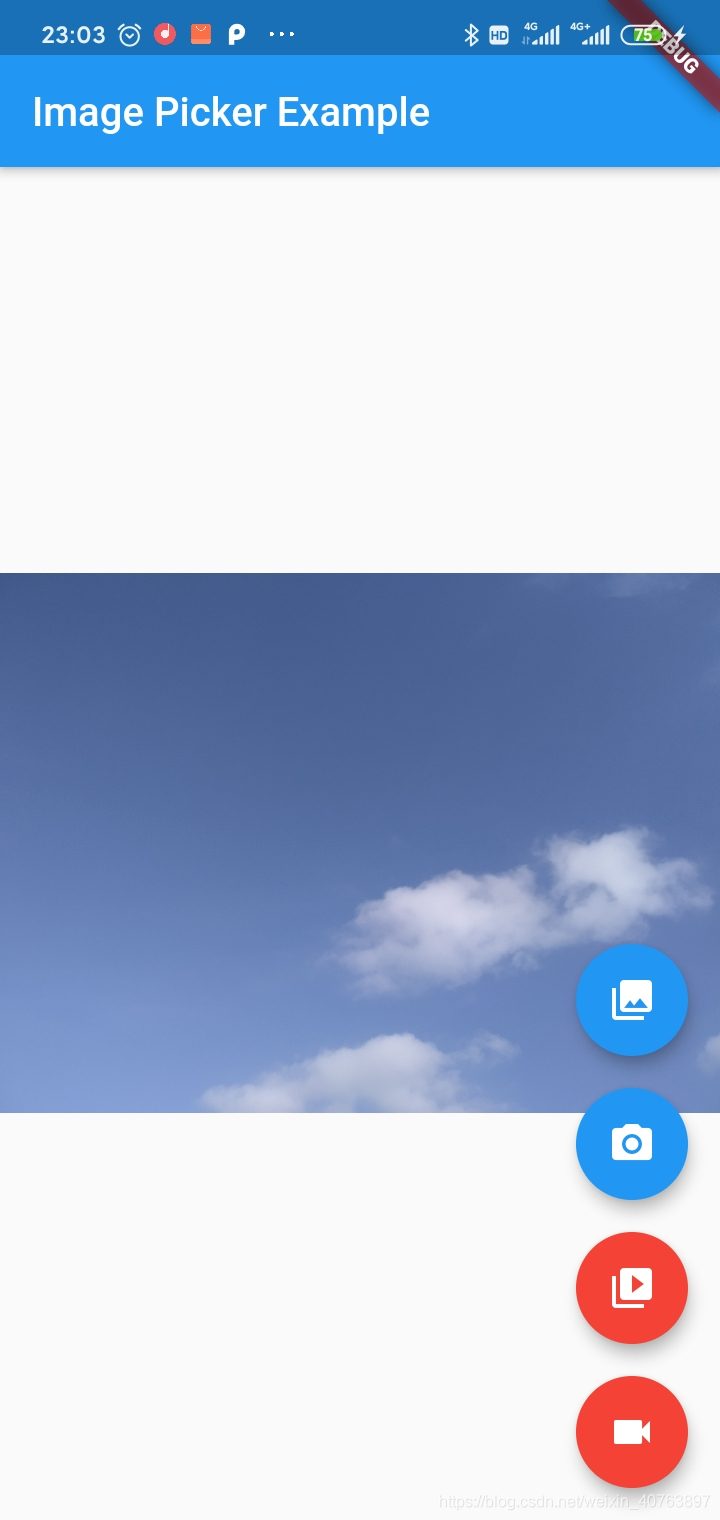
2.开发拍照功能(完整例子)
...
1.添加依赖:image_picker
image_picker更多参考在https://pub.dev/packages/image_picker
在配置文件pubspec.yaml添加如下配置:
dependencies:
flutter: sdk: flutter
image_picker: ^0.6.7
- 1
- 2
- 3
- 4
2.开发拍照功能(完整例子)

import 'dart:convert';
import 'dart:io';
import 'dart:isolate';
import 'package:dio/dio.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:fluttertoast/fluttertoast.dart';
import 'package:video_player/video_player.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget {
@override
Widget build(BuildContext context) { return new MaterialApp( title: 'Image Picker Demo', home: new MyHomePage( title: "Image Picker Example", ), );
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title; @override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
/// 图片选择器
final ImagePicker _picker = ImagePicker(); /// 选择的图片
PickedFile _imageFile; /// 是否是视频
bool isVideo = false; /// 定义错误信息
String _retrieveDataError; /// 选择图片时的错误信息
dynamic _pickImageError; /// 视频播放器控制器
VideoPlayerController _controller;
VideoPlayerController _toBeDisposed; @override
Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: !kIsWeb && defaultTargetPlatform == TargetPlatform.android ? FutureBuilder( future: retrieveLostData(), builder: (BuildContext context, AsyncSnapshot<void> snapshot) { switch (snapshot.connectionState) { case ConnectionState.none: case ConnectionState.waiting: return const Text( "You have not yet picked an image", textAlign: TextAlign.center, ); case ConnectionState.done: return isVideo ? _previewVideo() : _previewImage(); default: if (snapshot.hasError) { return Text( "Pick image/video error:${snapshot.error}", textAlign: TextAlign.center, ); } else { return const Text( "You have not yet picked an image", textAlign: TextAlign.center, ); } } }) : (isVideo ? _previewVideo() : _previewImage())), floatingActionButton: Column( mainAxisAlignment: MainAxisAlignment.end, children: <Widget>[ FloatingActionButton( onPressed: () { /// 选择图片 isVideo = false; _onImageButtonPressed(ImageSource.gallery, context: context); }, child: const Icon(Icons.photo_library), ), Padding( padding: const EdgeInsets.only(top: 16.0), child: FloatingActionButton( onPressed: () { /// 拍照 isVideo = false; _onImageButtonPressed(ImageSource.camera, context: context); }, child: const Icon(Icons.camera_alt), ), ), Padding( padding: const EdgeInsets.only(top: 16.0), child: FloatingActionButton( onPressed: () { // 选择视频文件 isVideo = true; _onImageButtonPressed(ImageSource.gallery); }, backgroundColor: Colors.red, child: const Icon(Icons.video_library), ), ), Padding( padding: const EdgeInsets.only(top: 16.0), child: FloatingActionButton( onPressed: () { // 拍摄 isVideo = true; _onImageButtonPressed(ImageSource.camera); }, backgroundColor: Colors.red, child: const Icon(Icons.videocam), ), ), ], ), );
} /// 获得丢失的数据
Future<void> retrieveLostData() async { final LostData response = await _picker.getLostData(); if (response.isEmpty) { return; } if (response.file != null) { if (response.type == RetrieveType.video) { /// video isVideo = true; /// 播放视频 await _playVideo(response.file); } else { /// 图片 isVideo = false; setState(() { /// 更新UI,把图片显示出来 _imageFile = response.file; }); } } else { _retrieveDataError = response.exception.code; }
} /// 播放视频
Future<void> _playVideo(PickedFile file) async { /// mounted true 表示当前state仍然在widget tree上 if (file != null && mounted) { /// 重置视频播放器控制器 await _disposeVideoController(); if (kIsWeb) { /// kIsWeb true表示是web应用 _controller = VideoPlayerController.network(file.path); /// 设置音量为0 await _controller.setVolume(0.0); } else { /// 非web应用 _controller = VideoPlayerController.file(File(file.path)); /// 设置音量为1.0 await _controller.setVolume(1.0); } await _controller.initialize(); await _controller.setLooping(true); await _controller.play(); /// 更新UI setState(() {}); }
} /// 重置视频播放器控制器
Future<void> _disposeVideoController() async { if (_toBeDisposed != null) { await _toBeDisposed.dispose(); } _toBeDisposed = _controller; _controller = null;
} Text _getRetrieveErrorWidget() { if (_retrieveDataError != null) { final Text result = Text(_retrieveDataError); _retrieveDataError = null; return result; } return null;
} /// 预览视频
Widget _previewVideo() { /// 获取错语信息 final Text retrieveError = _getRetrieveErrorWidget(); if (retrieveError != null) { /// 有错误信息则显示错误信息 return retrieveError; } if (_controller == null) { /// 如果视频播放器控制器为空,则提示用户选择视频 return const Text( "You have not yet picked a vide", textAlign: TextAlign.center, ); } return Padding( padding: const EdgeInsets.all(10.0), child: AspectRatioVideo(_controller), );
} /// 预览图片
Widget _previewImage() { /// 获取错语信息 final Text retrieveError = _getRetrieveErrorWidget(); if (retrieveError != null) { /// 有错误信息则显示错误信息 return retrieveError; } if (_imageFile != null) { if (kIsWeb) { /// web应用 return Image.network(_imageFile.path); } else { /// 非web应用 return Image.file(File(_imageFile.path)); } } else if (_pickImageError != null) { return Text( "Pick image error: $_pickImageError", textAlign: TextAlign.center, ); } else { return const Text( "You have not yet picked an image", textAlign: TextAlign.center, ); }
} /// 选择图片、视频,拍摄视频、照片
void _onImageButtonPressed(ImageSource source, {BuildContext context}) async { if (_controller != null) { /// 让其静音 await _controller.setVolume(0.0); } if (isVideo) { /// 选择或拍摄视频的处理 /// 限制视频为10秒 final PickedFile file = await _picker.getVideo( source: source, maxDuration: Duration(seconds: 10)); /// 返回到此界面时就播放 await _playVideo(file); } else { /// 选择或拍摄图片 /// 图片的参数设置对话框 await _displayPickImageDialog(context, (double maxWidth, double maxHeight, int quality) async { try { final pickedFile = await _picker.getImage( source: source, maxWidth: maxWidth, maxHeight: maxHeight, imageQuality: quality); setState(() { _imageFile = pickedFile; }); } catch (e) { _pickImageError = e; } }); }
} final TextEditingController maxWidthController = TextEditingController();
final TextEditingController maxHeightController = TextEditingController();
final TextEditingController qualityController = TextEditingController(); /// 图片的参数设置对话框
Future<void> _displayPickImageDialog( BuildContext context, OnPickImageCallback onPick) async { return showDialog( context: context, builder: (context) { return AlertDialog( title: Text("Add optional parameters"), content: Column( children: <Widget>[ TextField( controller: maxWidthController, keyboardType: TextInputType.numberWithOptions(decimal: true), decoration: InputDecoration(hintText: "Enter maxWidth if desired"), ), TextField( controller: maxHeightController, keyboardType: TextInputType.numberWithOptions(decimal: true), decoration: InputDecoration(hintText: "Enter maxHeight if desired"), ), TextField( controller: qualityController, keyboardType: TextInputType.number, decoration: InputDecoration(hintText: "Enter quality if desired"), ), ], ), actions: <Widget>[ FlatButton( onPressed: () { Navigator.of(context).pop(); }, child: Text("CANCEL"), ), FlatButton( onPressed: () { double width = maxWidthController.text.isNotEmpty ? double.parse(maxWidthController.text) : null; double height = maxHeightController.text.isNotEmpty ? double.parse(maxHeightController.text) : null; int quality = qualityController.text.isNotEmpty ? int.parse(qualityController.text) : null; onPick(width, height, quality); Navigator.of(context).pop(); }, child: Text("PICK"), ), ], ); }, );
} @override
void deactivate() { if (_controller != null) { _controller.setVolume(0.0); _controller.pause(); } super.deactivate();
} @override
void dispose() { _disposeVideoController(); maxWidthController.dispose(); maxHeightController.dispose(); qualityController.dispose(); super.dispose();
}
}
typedef void OnPickImageCallback( double maxWidth, double maxHeight, int quality);
/// 自定义一个Widget,用于播放视频
class AspectRatioVideo extends StatefulWidget {
AspectRatioVideo(this.controller); final VideoPlayerController controller; @override
_AspectRatioVideoState createState() => _AspectRatioVideoState();
}
class _AspectRatioVideoState extends State<AspectRatioVideo> {
/// 只读
VideoPlayerController get controller => widget.controller;
bool initialized = false; @override
void initState() { super.initState(); controller.addListener(_onVideoControllerUpdate);
} /// 更新
void _onVideoControllerUpdate() { if (!mounted) { return; } if (initialized != controller.value.initialized) { initialized = controller.value.initialized; /// 更新UI setState(() {}); }
} @override
Widget build(BuildContext context) { if (initialized) { return Center( child: AspectRatio( child: VideoPlayer(controller), aspectRatio: controller.value?.aspectRatio, ), ); } else { return Container(); }
} /// 关闭时,清理工作
@override
void dispose() { controller.removeListener(_onVideoControllerUpdate); super.dispose();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
2.1.屏幕主体
如果有图片显示,有视频则播放视频,否则提示用户选择图片:
body:Center( child: !kIsWeb && defaultTargetPlatform == TargetPlatform.android ? FutureBuilder( future: retrieveLostData(), builder: (BuildContext context, AsyncSnapshot<void> snapshot) { switch (snapshot.connectionState) { case ConnectionState.none: case ConnectionState.waiting: return const Text( "You have not yet picked an image", textAlign: TextAlign.center, ); case ConnectionState.done: return isVideo ? _previewVideo() : _previewImage(); default: if (snapshot.hasError) { return Text( "Pick image/video error:${snapshot.error}", textAlign: TextAlign.center, ); } else { return const Text( "You have not yet picked an image", textAlign: TextAlign.center, ); } } }) : (isVideo ? _previewVideo() : _previewImage())),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
2.2.右下角四个按钮
floatingActionButton: Column( mainAxisAlignment: MainAxisAlignment.end, children: <Widget>[ FloatingActionButton( onPressed: () { /// 选择图片 isVideo = false; _onImageButtonPressed(ImageSource.gallery, context: context); }, child: const Icon(Icons.photo_library), ), Padding( padding: const EdgeInsets.only(top: 16.0), child: FloatingActionButton( onPressed: () { /// 拍照 isVideo = false; _onImageButtonPressed(ImageSource.camera, context: context); }, child: const Icon(Icons.camera_alt), ), ), Padding( padding: const EdgeInsets.only(top: 16.0), child: FloatingActionButton( onPressed: () { // 选择视频文件 isVideo = true; _onImageButtonPressed(ImageSource.gallery); }, backgroundColor: Colors.red, child: const Icon(Icons.video_library), ), ), Padding( padding: const EdgeInsets.only(top: 16.0), child: FloatingActionButton( onPressed: () { // 拍摄 isVideo = true; _onImageButtonPressed(ImageSource.camera); }, backgroundColor: Colors.red, child: const Icon(Icons.videocam), ), ), ], ),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
2.3.每个按钮都触发一个事件
/// 选择图片、视频,拍摄视频、照片
void _onImageButtonPressed(ImageSource source, {BuildContext context}) async { if (_controller != null) { /// 让其静音 await _controller.setVolume(0.0); } if (isVideo) { /// 选择或拍摄视频的处理 /// 限制视频为10秒 final PickedFile file = await _picker.getVideo( source: source, maxDuration: Duration(seconds: 10)); /// 返回到此界面时就播放 await _playVideo(file); } else { /// 选择或拍摄图片 /// 图片的参数设置对话框 await _displayPickImageDialog(context, (double maxWidth, double maxHeight, int quality) async { try { final pickedFile = await _picker.getImage( source: source, maxWidth: maxWidth, maxHeight: maxHeight, imageQuality: quality); setState(() { _imageFile = pickedFile; }); } catch (e) { _pickImageError = e; } }); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
2.4.弹窗设置宽、高、质量
final TextEditingController maxWidthController = TextEditingController();
final TextEditingController maxHeightController = TextEditingController();
final TextEditingController qualityController = TextEditingController(); /// 图片的参数设置对话框
Future<void> _displayPickImageDialog( BuildContext context, OnPickImageCallback onPick) async { return showDialog( context: context, builder: (context) { return AlertDialog( title: Text("Add optional parameters"), content: Column( children: <Widget>[ TextField( controller: maxWidthController, keyboardType: TextInputType.numberWithOptions(decimal: true), decoration: InputDecoration(hintText: "Enter maxWidth if desired"), ), TextField( controller: maxHeightController, keyboardType: TextInputType.numberWithOptions(decimal: true), decoration: InputDecoration(hintText: "Enter maxHeight if desired"), ), TextField( controller: qualityController, keyboardType: TextInputType.number, decoration: InputDecoration(hintText: "Enter quality if desired"), ), ], ), actions: <Widget>[ FlatButton( onPressed: () { Navigator.of(context).pop(); }, child: Text("CANCEL"), ), FlatButton( onPressed: () { double width = maxWidthController.text.isNotEmpty ? double.parse(maxWidthController.text) : null; double height = maxHeightController.text.isNotEmpty ? double.parse(maxHeightController.text) : null; int quality = qualityController.text.isNotEmpty ? int.parse(qualityController.text) : null; onPick(width, height, quality); Navigator.of(context).pop(); }, child: Text("PICK"), ), ], ); }, );
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
2.5.返回的结果是视频的话,就播放。
/// 播放视频
Future<void> _playVideo(PickedFile file) async { /// mounted true 表示当前state仍然在widget tree上 if (file != null && mounted) { /// 重置视频播放器控制器 await _disposeVideoController(); if (kIsWeb) { /// kIsWeb true表示是web应用 _controller = VideoPlayerController.network(file.path); /// 设置音量为0 await _controller.setVolume(0.0); } else { /// 非web应用 _controller = VideoPlayerController.file(File(file.path)); /// 设置音量为1.0 await _controller.setVolume(1.0); } await _controller.initialize(); await _controller.setLooping(true); await _controller.play(); /// 更新UI setState(() {}); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
实际上,上面这个方法只是提前设置好视播放器控制器的信息,然后刷新UI,最终在build方法里通过_previewVideo来将视频显示出来:
/// 预览视频
Widget _previewVideo() { /// 获取错语信息 final Text retrieveError = _getRetrieveErrorWidget(); if (retrieveError != null) { /// 有错误信息则显示错误信息 return retrieveError; } if (_controller == null) { /// 如果视频播放器控制器为空,则提示用户选择视频 return const Text( "You have not yet picked a vide", textAlign: TextAlign.center, ); } return Padding( padding: const EdgeInsets.all(10.0), child: AspectRatioVideo(_controller), );
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
为了显示视频,专门写了一个Widget控件AspectRatioVideo来显示:
/// 自定义一个Widget,用于播放视频
class AspectRatioVideo extends StatefulWidget {
AspectRatioVideo(this.controller); final VideoPlayerController controller; @override
_AspectRatioVideoState createState() => _AspectRatioVideoState();
}
class _AspectRatioVideoState extends State<AspectRatioVideo> {
/// 只读
VideoPlayerController get controller => widget.controller;
bool initialized = false; @override
void initState() { super.initState(); controller.addListener(_onVideoControllerUpdate);
} /// 更新
void _onVideoControllerUpdate() { if (!mounted) { return; } if (initialized != controller.value.initialized) { initialized = controller.value.initialized; /// 更新UI setState(() {}); }
} @override
Widget build(BuildContext context) { if (initialized) { return Center( child: AspectRatio( child: VideoPlayer(controller), aspectRatio: controller.value?.aspectRatio, ), ); } else { return Container(); }
} /// 关闭时,清理工作
@override
void dispose() { controller.removeListener(_onVideoControllerUpdate); super.dispose();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
2.5.如果选择的是图片,则也是通过刷新UI,执行build方法来显示出来的,图片显示的方法:
/// 预览图片
Widget _previewImage() { /// 获取错语信息 final Text retrieveError = _getRetrieveErrorWidget(); if (retrieveError != null) { /// 有错误信息则显示错误信息 return retrieveError; } if (_imageFile != null) { if (kIsWeb) { /// web应用 return Image.network(_imageFile.path); } else { /// 非web应用 return Image.file(File(_imageFile.path)); } } else if (_pickImageError != null) { return Text( "Pick image error: $_pickImageError", textAlign: TextAlign.center, ); } else { return const Text( "You have not yet picked an image", textAlign: TextAlign.center, ); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
3.总结
总的来说,使用flutter来写拍照、录视频等功能的体验真是太棒了!
文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/108213854
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)