WEB浏览器页面上可视化展示JSON数据的方法
【摘要】 0 、引言
最近需要做一个接口管理的功能,需要在前端页面展示从接口获取到的json数据,我上网查了一些资料,发现有 jquery的一个插件可以使用:jQuery.json-viewer 。页面展示的效果很好,但是需要安装npm包来实现。那么有没有不用安装npm包又能实现同样功能的方法呢?我继续搜索,终于发现了一个非常简单的方法:
1、实现方法(不用JSON-Viewer)...
0 、引言
最近需要做一个接口管理的功能,需要在前端页面展示从接口获取到的json数据,我上网查了一些资料,发现有 jquery的一个插件可以使用:jQuery.json-viewer 。页面展示的效果很好,但是需要安装npm包来实现。那么有没有不用安装npm包又能实现同样功能的方法呢?我继续搜索,终于发现了一个非常简单的方法:
1、实现方法(不用JSON-Viewer)
方法其实很简单,直接上代码:
html代码如下:
<pre><code id="json"></code></pre>
js代码如下:
-
let btn = document.querySelector('#json');
-
let data = {name:'tim', age: 23, grade: 3};
-
btn.textContent = JSON.stringify(data, null, ' ');
效果如下:
-
{
-
name:"time",
-
age:23,
-
grade:3
-
}
是不是很简单呢。
2、使用JSON-Viewer格式化json数据
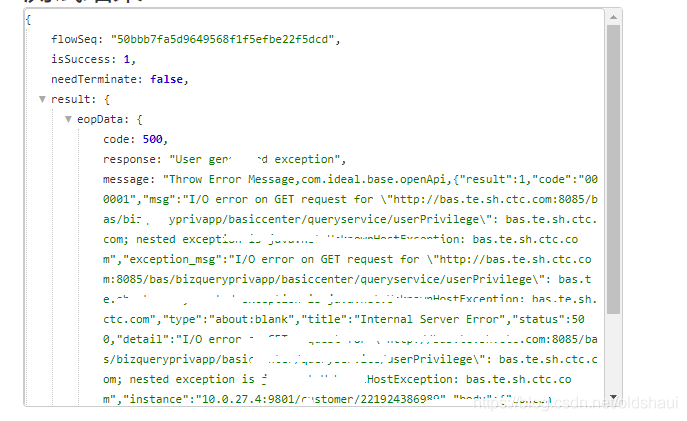
1.json格式化后的效果
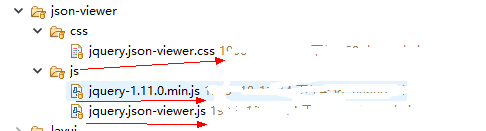
导入js和css样式(注意jquery的js要在viewer.js的前面引入)

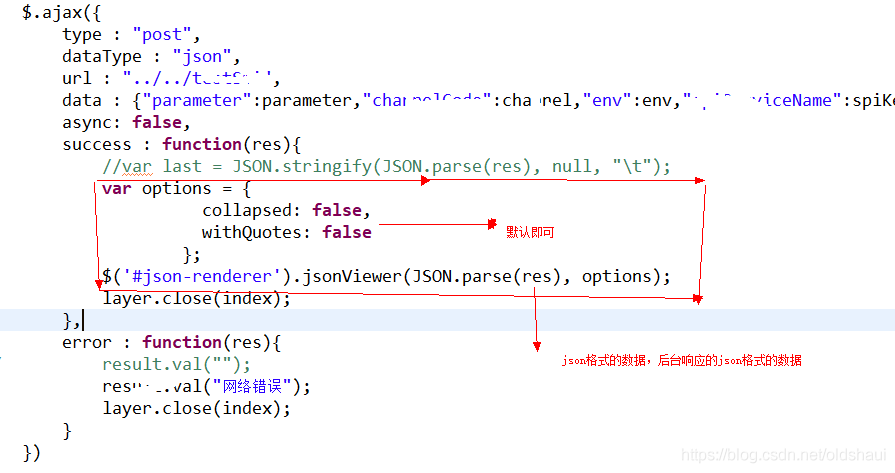
3、前端代码展示

文章来源: blog.csdn.net,作者:轻狂书生FS,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/LookForDream_/article/details/100191060
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)