个人博客项目之editormd实现写文章功能
想在项目里引入Markdown编辑器实现写文章功能,网上找到一款开源的插件editormd.js
介绍网站:https://pandao.github.io/editor.md/examples/index.html
源码:https://github.com/pandao/editor.md, 插件代码已经开源到github上了。
可以先git clone下载下来
git clone https://github.com/pandao/editor.md.git
- 1
现在介绍一下怎么引入JavaWeb项目里,可以在Webapp(WebContent)文件夹下面,新建一个plugins的文件夹,然后再新建editormd文件夹,文件夹命名的随意。
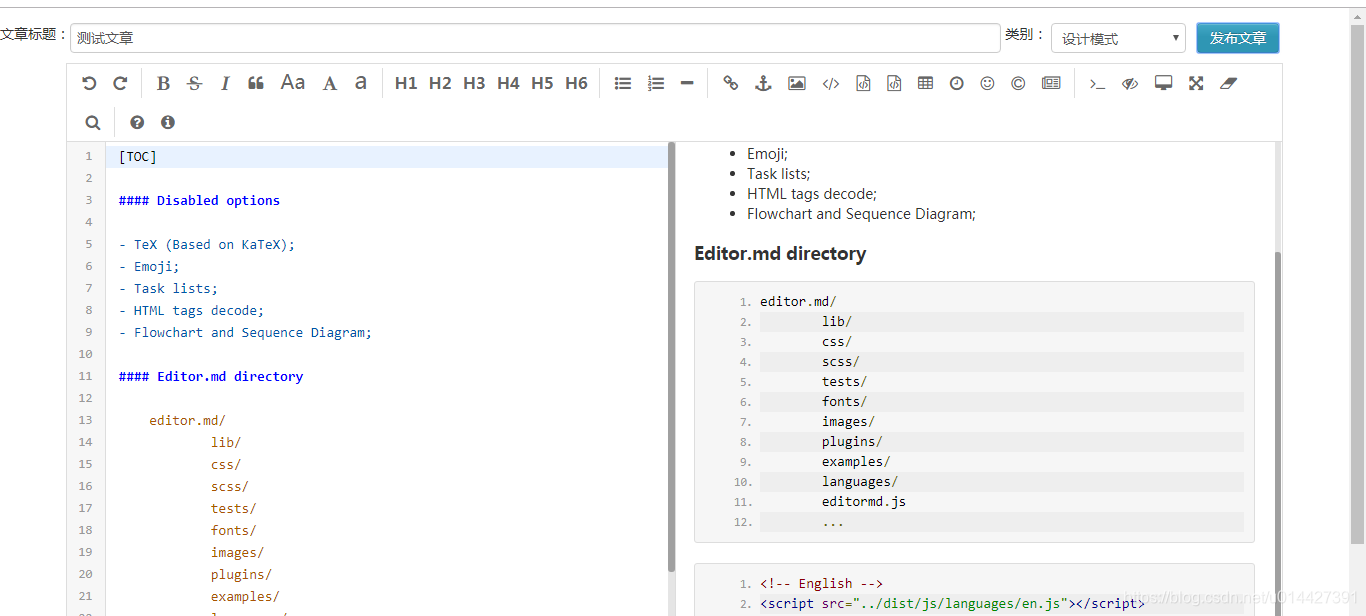
在官方网站也给出了比较详细的使用说明,因为我需要的个性化功能不多,所以下载下来的examples文件夹下面找到simple.html文件夹
加上样式css文件
<link href="<%=basePath %>plugins/editormd/css/editormd.min.css"
rel="stylesheet" type="text/css" />
- 1
- 2
关键的JavaScript脚本
<script type="text/javascript"
src="<%=basePath %>static/js/jquery-1.8.3.js"></script>
<script type="text/javascript"
src="<%=basePath %>plugins/editormd/editormd.min.js"></script>
<script type="text/javascript">
var testEditor; $(function() { testEditor = editormd("test-editormd", { width : "90%", height : 640, syncScrolling : "single", path : "<%=basePath %>plugins/editormd/lib/" });
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
写个jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath %>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Nicky's blog 写文章</title>
<link rel="icon" type="image/png" href="static/images/logo/logo.png">
<link href="<%=basePath %>plugins/editormd/css/editormd.min.css"
rel="stylesheet" type="text/css" />
<link href="<%=basePath %>static/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<style type="text/css">
#articleTitle{
width: 68%;
margin-top:15px;
}
#articleCategory{
margin-top:15px;
width:10%;
}
#btnList {
position:relative;
float:right;
margin-top:15px;
padding-right:70px; }
</style>
</head>
<body>
<div id="layout">
<header> 文章标题:<input type="text" id="articleTitle" /> 类别: <select id="articleCategory"></select> <span id="btnList"> <button type="button" id="publishArticle" onclick="writeArticle.doSubmit();" class="btn btn-info">发布文章</button> </span>
</header>
<div id="test-editormd"> <textarea id="articleContent" style="display: none;">
</textarea>
</div> </div>
<script type="text/javascript"
src="<%=basePath %>static/js/jquery-1.8.3.js"></script>
<script type="text/javascript"
src="<%=basePath %>plugins/editormd/editormd.min.js"></script>
<script type="text/javascript">
var testEditor; $(function() { testEditor = editormd("test-editormd", { width : "90%", height : 640, syncScrolling : "single", path : "<%=basePath %>plugins/editormd/lib/" }); categorySelect.init();
});
/* 文章类别下拉框数据绑定 */
var categorySelect = {
init: function () {//初始化数据 $.ajax({ type: "GET", url: 'articleSort/listArticleCategory.do', dataType:'json', contentType:"application/json", cache: false, success: function(data){ //debugger; data = eval(data) ; categorySelect.buildOption(data); } });
},
buildOption: function (data) {//构建下拉框数据 //debugger; var optionStr =""; for(var i=0 ; i < data.length; i ++) { optionStr += "<option value="+data[i].typeId+">"; optionStr += data[i].name; optionStr +="</option>"; } $("#articleCategory").append(optionStr); }
}
/* 发送文章*/
var writeArticle = { doSubmit: function () {//提交 if (writeArticle.doCheck()) { //debugger; var title = $("#articleTitle").val(); var content = $("#articleContent").val(); var typeId = $("#articleCategory").val(); $.ajax({ type: "POST", url: '<%=basePath %>article/saveOrUpdateArticle.do', data: {'title':title,'content':content,'typeId':typeId}, dataType:'json', //contentType:"application/json", cache: false, success: function(data){ //debugger; if ("success"== data.result) { alert("保存成功!"); setTimeout(function(){ window.close(); },3000); } } }); } },
doCheck: function() {//校验 //debugger; var title = $("#articleTitle").val(); var content = $("#articleContent").val(); if (typeof(title) == undefined || title == null || title == "" ) { alert("请填写文章标题!"); return false; } if(typeof (content) == undefined || content == null || content == "") { alert("请填写文章内容!"); return false; } return true; }
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
然后后台只要获取一下参数就可以,注意的是path参数要改一下
testEditor = editormd("test-editormd", { width : "90%", height : 640, syncScrolling : "single", path : "<%=basePath %>plugins/editormd/lib/" });
- 1
- 2
- 3
- 4
- 5
- 6
SpringMVC写个接口获取参数进行保存,项目用了Spring data Jpa来实现
package net.myblog.entity;
import javax.persistence.*;
import java.util.Date;
/**
* 博客系统文章信息的实体类
* @author Nicky
*/
@Entity
public class Article { /** 文章Id,自增**/
private int articleId; /** 文章名称**/
private String articleName; /** 文章发布时间**/
private Date articleTime; /** 图片路径,测试**/
private String imgPath; /** 文章内容**/
private String articleContent; /** 查看人数**/
private int articleClick; /** 是否博主推荐。0为否;1为是**/
private int articleSupport; /** 是否置顶。0为;1为是**/
private int articleUp; /** 文章类别。0为私有,1为公开,2为仅好友查看**/
private int articleType;
private int typeId; private ArticleSort articleSort; @GeneratedValue(strategy=GenerationType.IDENTITY)
@Id
public int getArticleId() {
return articleId;
}
public void setArticleId(int articleId) {
this.articleId = articleId;
}
@Column(length=100, nullable=false)
public String getArticleName() {
return articleName;
}
public void setArticleName(String articleName) {
this.articleName = articleName;
}
@Temporal(TemporalType.DATE)
@Column(nullable=false, updatable=false)
public Date getArticleTime() {
return articleTime;
}
public void setArticleTime(Date articleTime) {
this.articleTime = articleTime;
}
@Column(length=100)
public String getImgPath() {
return imgPath;
}
public void setImgPath(String imgPath) {
this.imgPath = imgPath;
}
@Column(nullable=false)
public String getArticleContent() {
return articleContent;
}
public void setArticleContent(String articleContent) {
this.articleContent = articleContent;
}
public int getArticleClick() {
return articleClick;
}
public void setArticleClick(int articleClick) {
this.articleClick = articleClick;
}
public int getArticleSupport() {
return articleSupport;
}
public void setArticleSupport(int articleSupport) {
this.articleSupport = articleSupport;
}
public int getArticleUp() {
return articleUp;
}
public void setArticleUp(int articleUp) {
this.articleUp = articleUp;
}
@Column(nullable=false)
public int getArticleType() {
return articleType;
}
public void setArticleType(int articleType) {
this.articleType = articleType;
}
public int getTypeId() {
return typeId;
}
public void setTypeId(int typeId) {
this.typeId = typeId;
}
@JoinColumn(name="articleId",insertable = false, updatable = false)
@ManyToOne(fetch=FetchType.LAZY)
public ArticleSort getArticleSort() {
return articleSort;
}
public void setArticleSort(ArticleSort articleSort) {
this.articleSort = articleSort;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
Repository接口:
package net.myblog.repository;
import java.util.Date;
import java.util.List;
import net.myblog.entity.Article;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.PagingAndSortingRepository;
import org.springframework.data.repository.query.Param;
public interface ArticleRepository extends PagingAndSortingRepository<Article,Integer>{
...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
业务Service类:
package net.myblog.service;
import net.myblog.entity.Article;
import net.myblog.repository.ArticleRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Sort.Direction;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.Date;
import java.util.List;
@Service
public class ArticleService { @Autowired ArticleRepository articleRepository;
/**
* 保存文章信息
* @param article
* @return
*/
@Transactional
public Article saveOrUpdateArticle(Article article) {
return articleRepository.save(article);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
Controller类:
package net.myblog.web.controller.admin;
import com.alibaba.fastjson.JSONObject;
import net.myblog.core.Constants;
import net.myblog.entity.Article;
import net.myblog.service.ArticleService;
import net.myblog.service.ArticleSortService;
import net.myblog.web.controller.BaseController;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Sort.Direction;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import java.util.Date;
@Controller
@RequestMapping("/article")
public class ArticleAdminController extends BaseController{
@Autowired ArticleService articleService;
@Autowired ArticleSortService articleSortService; /**
* 跳转到写文章页面
* @return
*/
@RequestMapping(value="/toWriteArticle",method=RequestMethod.GET)
public ModelAndView toWriteArticle() {
ModelAndView mv = this.getModelAndView();
mv.setViewName("admin/article/article_write");
return mv;
}
/**
* 修改更新文章
*/
@RequestMapping(value = "/saveOrUpdateArticle", method = RequestMethod.POST)
@ResponseBody
public String saveOrUpdateArticle (@RequestParam("title")String title , @RequestParam("content")String content, @RequestParam("typeId")String typeIdStr) { int typeId = Integer.parseInt(typeIdStr); Article article = new Article(); article.setArticleName(title); article.setArticleContent(content); article.setArticleTime(new Date()); article.setTypeId(typeId); JSONObject result = new JSONObject(); try { this.articleService.saveOrUpdateArticle(article); result.put("result","success"); return result.toJSONString(); } catch (Exception e) { error("保存文章报错:{}"+e); result.put("result","error"); return result.toJSONString(); }
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70


然后就在自己的项目里集成成功了,项目链接:https://github.com/u014427391/myblog, 自己做的一款开源博客,前端的感谢一个个人网站分享的模板做的,http://www.yangqq.com/download/div/2013-06-15/272.html, 感谢作者
文章来源: smilenicky.blog.csdn.net,作者:smileNicky,版权归原作者所有,如需转载,请联系作者。
原文链接:smilenicky.blog.csdn.net/article/details/86378811
- 点赞
- 收藏
- 关注作者


评论(0)