Jquery系列之contextMenu右键菜单使用
【摘要】 本博客介绍一下一款开源的jquery右键菜单插件使用,github链接:https://github.com/swisnl/jQuery-contextMenu
样例代码:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title></title> <script src="jquery-3.1.1....
本博客介绍一下一款开源的jquery右键菜单插件使用,github链接:https://github.com/swisnl/jQuery-contextMenu
样例代码:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title></title> <script src="jquery-3.1.1.js" charset="utf-8"></script> <script src="contextMenu/jquery.ui.position.min.js" type="text/javascript"></script> <script src="contextMenu/jquery.contextMenu.js" type="text/javascript"></script> <link href="contextMenu/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
</head>
<body> <button class="context-menu-one">按钮1</button> <script type="text/javascript"> $(function() { //初始化菜单 $.contextMenu({ selector: '.context-menu-one', callback: function(key, options) { console.log("点击了:" + key); }, items: { "edit": {name: "编辑", icon: "edit"}, "cut": {name: "剪切", icon: "cut"}, "copy": {name: "复制", icon: "copy"}, "paste": {name: "粘贴", icon: "paste"}, "delete": {name: "删除", icon: "delete"}, "sep1": "---------", "quit": {name: "退出", icon: function(){ return 'context-menu-icon context-menu-icon-quit'; }} } }); }); </script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
我在项目中的应用,仅供参考:
<link rel="stylesheet" href="${resource}/contextMenu/jquery.contextMenu.css" />
<script src="jquery-3.1.1.js" charset="utf-8"></script>
<script type="text/javascript" src="${resource}/contextMenu/jquery.ui.position.js"></script>
<script type="text/javascript" src="${resource}/contextMenu/jquery.contextMenu.js"></script>
- 1
- 2
- 3
- 4
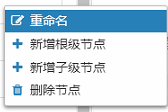
// 让旧版本的浏览器也能够支持<menu>标签配置 $.contextMenu('html5'); //分组树节点右键菜单事件绑定 $.contextMenu({ selector: '#div_group .list-group-item', callback: function(key, options) {}, items: { "rename": { name: "重命名", icon: "edit", callback: function(itemKey, opt, rootMenu, originalEvent) { var href = $('.list-group-item.node-div_group.context-menu-active a').attr('href'); var groupNodeId = href.slice(1,href.length); top.dialog({ id: 'groupRename', url : '${root}/group/toGroupRename.do?seq='+groupNodeId, width: 300, height:220, title:'重命名', onclose:function(){ reloadPage(); } }).showModal(); } }, "addRootNode":{ name: "新增根级节点", icon: "add", callback: function(itemKey, opt, rootMenu, originalEvent) { top.dialog({ id: 'groupNodeAdd', url: '${root}/group/toAddRootNode.do', width: 300, height: 220, title: '新增根级节点', onclose:function(){ reloadPage(); } }).showModal(); } }, "addChildNote":{ name: "新增子级节点", icon: "add", callback: function(itemKey, opt, rootMenu, originalEvent) { var href = $('.list-group-item.node-div_group.context-menu-active a').attr('href'); var groupNodeId = href.slice(1,href.length); // var groupNodeId = $.trim($("#groupNodeId").val()); top.dialog({ id: 'groupSubNodeAdd', url: '${root}/group/toAddSubNode.do?seq='+groupNodeId, width: 300, height: 220, title: '新增子级节点', onclose:function(){ reloadPage(); } }).showModal(); } }, "deleteNote":{ name: "删除节点", icon: "delete", callback: function(itemKey, opt, rootMenu, originalEvent) { var href = $('.list-group-item.node-div_group.context-menu-active a').attr('href'); var groupNodeId = href.slice(1,href.length); $.ajax({ url : '${root}/group/delNode.do?seq='+groupNodeId , dataType : 'json', type : 'post', async:false, success:function(data){ var msg = data.message; if(data.successful == true){ alert("删除节点成功!"); window.location.reload(); }else if(msg=="sRelated"){ alert("子节点和按钮关联了,不能删除"); }else if(msg=="related"){ alert("根节点或者其子节点和按钮关联了,不能删除"); }else{ alert(msg); } }, error:function(error){ alert("系统错误!"); } }); } } } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
实现右键菜单:

这里给出一篇写的很详细的中文博客:http://www.hangge.com/blog/cache/detail_1821.html,或者参考contextMenu作者的也是可以的
文章来源: smilenicky.blog.csdn.net,作者:smileNicky,版权归原作者所有,如需转载,请联系作者。
原文链接:smilenicky.blog.csdn.net/article/details/85420244
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)