Vue.js系列之入门手册整理
第一章、环境搭建
1.1、准备:
-
npm: 6.9.0 (npm > 3.0)
-
node: v10.15.3 (node > 6.11.5)
-
vue: 2.0+
1.2、nodejs安装
window系统可以直接去官网下载:https://nodejs.org/en/
1.3、npm安装
查看npm版本
npm -v
- 1
升级npm
cnpm install npm -g
- 1
升级或安装cnpm
npm install cnpm -g
- 1
国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
- 1
1.4、vue安装
安装vue,-g 表示给他们安装成全局可以使用的包。
cnpm install vue vue-cli -g
- 1
运行vue
创建一个基于 webpack 模板的新项目my-project:
vue init webpack my-project
- 1
安装依赖
cd my-project
cnpm install
- 1
- 2
以默认端口来运行:
npm run dev
- 1
安装成功之后,访问:
http://localhost:8080

第二章、目录结构
2.1、webpack
webpack简介,webpack是一个前端资源加载/打包工具,将各种js/css/html代码最后打包编译到一起。vuejs已经集成
2.2、webpack下的全局文件结构
| 目录/文件 | 说明 |
|---|---|
| build/ | 编译构建用到的脚本 |
| config/ | 各种配置文件 |
| dist/ | 打包后的文件夹 |
| node_modules/ | node的第三方包 |
| src/ | 源代码 |
| static/ | 静态资源文件 |
| test/ | 测试目录 |
| index.html | 最外层文件 |
| package.json | node项目配置json |
| README.md | markdown的说明文档 |
build
build/ build.js check-versions.js dev-client.js dev-server.js utils.js vue-loader.conf.js webpack.base.conf.js webpack.dev.conf.js webpack.prod.conf.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- build.js
打包构建使用,不能随意修改
- check-version.js
检测npm的版本,不能随意修改
- dev-client.js和dev-server.js
服务器脚本,不能随意修改(PS:借助于nodejs,$npm run dev 就可以打开一个server,运行vuejs)
- units.js
css/sass 等文件的生成工具脚本,不能随意修改
- vue-loader.conf.js
用于辅助加载vuejs用到的css source map等内容
- webpack.base.conf.js
一些基础的配置文件,不能随意修改
- webpack.dev.conf.js
开发模式的基础配置文件,不能随意修改
- webpack.prod.conf.js
生产模式的基础配置文件,不能随意修改
config
config/ dev.env.js index.js prod.env.js
- 1
- 2
- 3
- 4
- index.js
定义了 开发时的端口(默认是8080),定义了图片文件夹(默认static), 定义了开发模式下的 代理服务器
- dev.env.js
开发环境模式的配置文件
- prod.env.js
生产环境模式的配置文件
dist
打包之后的文件所在目录
node_modules
node项目需要的第三方库
src
源代码的文件夹
▾ src/
▾ assets/ logo.png
▾ components/ HelloWorld.vue
▾ router/ index.js App.vue main.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- assets: 存放图片的文件夹
- components: 用到的"视图"和"组件"所在的文件夹。
- router/index.js 路由文件。 定义了各个页面对应的url.
- App.vue 如果index.html 是一级页面模板的话,这个App.vue就是二级页面模板。 所有的其他vuejs页面,都作为该模板的 一部分被渲染出来。
- main.js 废代码。没有实际意义,但是为了支撑整个vuejs框架,存在很必要。
第三章、Vue调试
VueJs有提供调试Vue devtools工程,集成到Chrome插件
3.1、下载工程
git clone https://github.com/vuejs/vue-devtools
- 1
3.2、安装cnpm支持
在vue-devtools文件夹安装cnpm支持
cd vue-devtools //跳转到vue-devtools文件夹
cnpm install //安装cnpm环境支持,也可以npm install
- 1
- 2
3.3、构建devtools
npm run build
- 1
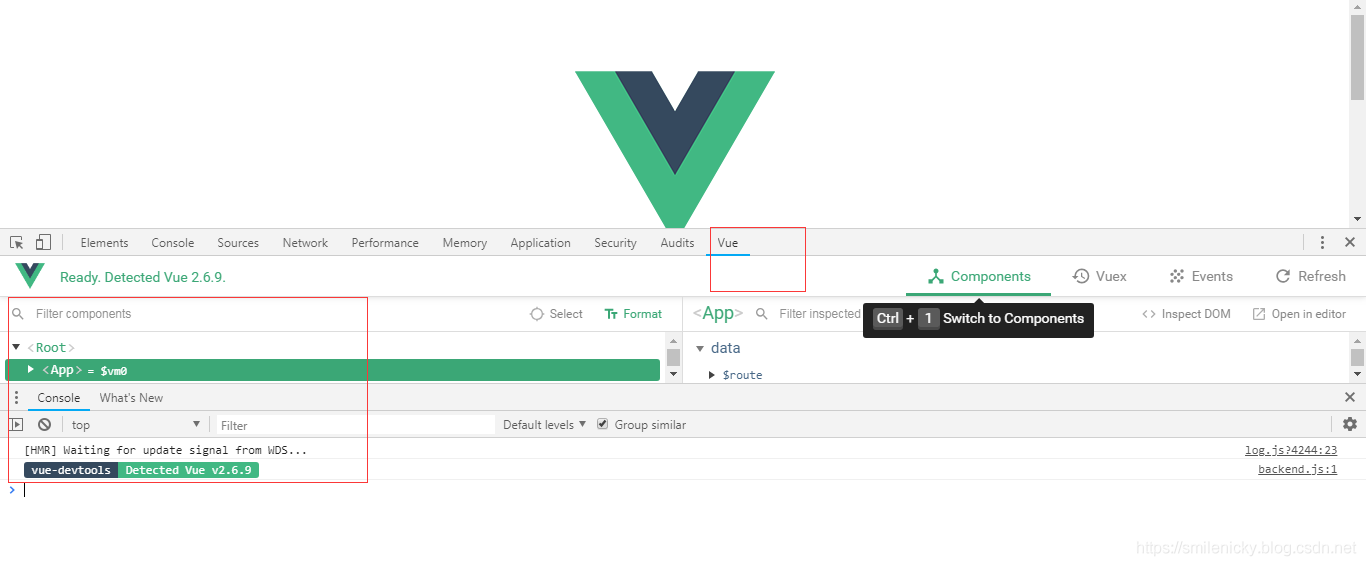
编译成功之后,就选择chrome的添加拓展程序,选择开发者模式,选择vue-devtools\shells\chrome文件夹,就可以将编译好的chrome插件引到chrome里
比较顺利的是直接安装就可以按F12调试了,如果有遇到下列问题,可以参考我的解决方法:
3.4、devtools常用问题
npm run build报错
编译devtools工程出现报错:
...
@ D:/VueJs/vue-devtools/src/devtools/components/StateInspector.vue
@ D:/VueJs/vue-devtools/node_modules/_buble-loader@0.5.1@buble-loader??ref--0!D
:/VueJs/vue-devtools/node_modules/_vue-loader@15.7.0@vue-loader/lib??vue-loader-
options!D:/VueJs/vue-devtools/src/devtools/views/vuex/VuexStateInspector.vue?vue
&type=script&lang=js&
@ D:/VueJs/vue-devtools/src/devtools/views/vuex/VuexStateInspector.vue?vue&type
=script&lang=js&
@ D:/VueJs/vue-devtools/src/devtools/views/vuex/VuexStateInspector.vue
@ D:/VueJs/vue-devtools/node_modules/_buble-loader@0.5.1@buble-loader??ref--0!D
:/VueJs/vue-devtools/node_modules/_vue-loader@15.7.0@vue-loader/lib??vue-loader-
options!D:/VueJs/vue-devtools/src/devtools/views/vuex/VuexTab.vue?vue&type=scrip
t&lang=js&
@ D:/VueJs/vue-devtools/src/devtools/views/vuex/VuexTab.vue?vue&type=script&lan
g=js&
@ D:/VueJs/vue-devtools/src/devtools/views/vuex/VuexTab.vue
@ D:/VueJs/vue-devtools/src/devtools/router.js
@ D:/VueJs/vue-devtools/src/devtools/index.js
@ ./src/devtools.js
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! vue-devtools@5.0.0-beta.4 build: `cd shells/chrome && cross-env NODE_EN
V=production webpack --progress --hide-modules`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the vue-devtools@5.0.0-beta.4 build script.
npm ERR! This is probably not a problem with npm. There is likely additional log
ging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2019-03-17T1
4_26_16_300Z-debug.log
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
新代码用的webpack4,node版本至少大于6.11.5,有遇到如上类似错误的,要检查你安装的nodejs版本,最新版的devtools要求node版本至少大于6.11.5,解决方法就是重新安装nodejs
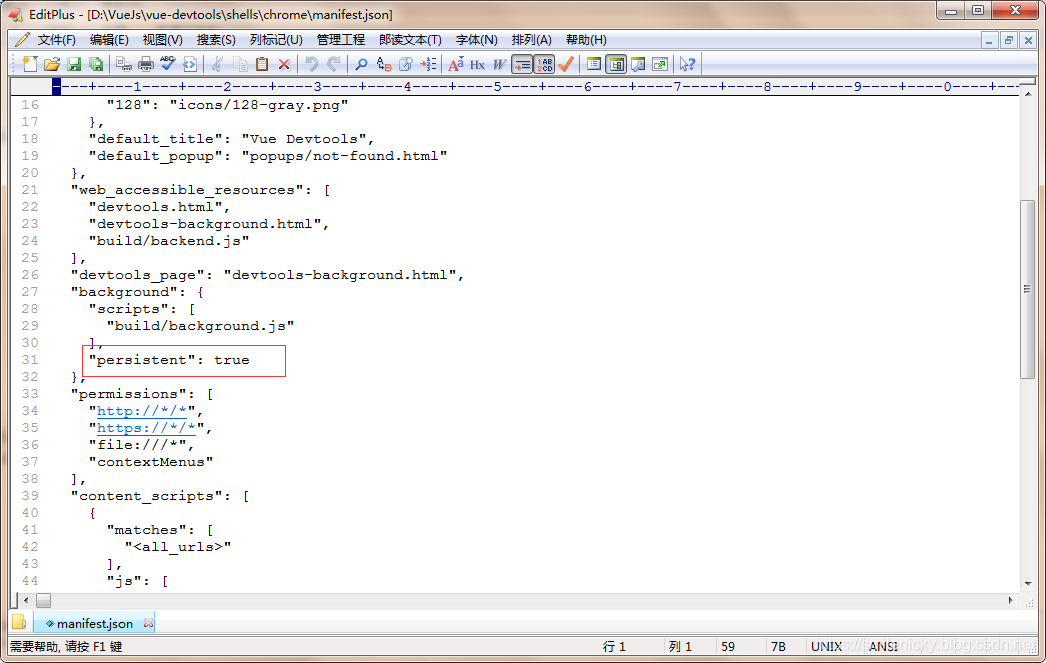
安装之后vue图标不显示
修改配置,改为TRUE,使vue插件在chrome里可以看到
修改:vue-devtools\shells\chrome\manifest.json

如果devtools插件还是不起效,可以在vue-devtools\shells\chrome\webpack.config.js加上
if (process.env.NODE_ENV ==‘production’)
{
module.exports.plugins = [
‘process.env’:{
NODE_ENV:’“development”’
}
]
}
const path = require('path')
const createConfig = require('../createConfig')
module.exports = createConfig({
entry: { hook: './src/hook.js', devtools: './src/devtools.js', background: './src/background.js', 'devtools-background': './src/devtools-background.js', backend: './src/backend.js', proxy: './src/proxy.js', detector: './src/detector.js'
},
output: { path: path.join(__dirname, 'build'), filename: '[name].js'
},
devtool: process.env.NODE_ENV !== 'production' ? '#inline-source-map' : false
})
if (process.env.NODE_ENV =='production')
{
module.exports.plugins = [
'process.env':{ NODE_ENV:'"development"'
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
上面问题解决了,就可以按f12调试了

第四章、定义页面
创建一个Vue页面需要两个步骤:
- 创建页面
- 定义路由
4.1、创建页面
创建一个TestVue.vue命名的页面
components/TestVue.vue
<template>
<div > Hi Vue!
</div>
</template>
<script>
export default {
data () { return { }
}
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
4.2、定义路由
修改路由脚本,加上页面路由信息
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import TestVue from '@/components/TestVue'
Vue.use(Router)
export const constantRouterMap = [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/TestVue',
name: 'TestVue',
component: TestVue
}]
export default new Router({
routes: constantRouterMap
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
访问页面
http://localhost:8080/#/TestVue
附录资料
VueJS教程:
- VueJS Gitbook教程:http://vue_book.siwei.me/
- VueJS官网手册:https://cn.vuejs.org/v2/guide/
- VueJS系列博客:https://segmentfault.com/u/ihuangmx/articles?page=1
- VueJS runoob教程:http://www.runoob.com/vue2/vue-tutorial.html
文章来源: smilenicky.blog.csdn.net,作者:smileNicky,版权归原作者所有,如需转载,请联系作者。
原文链接:smilenicky.blog.csdn.net/article/details/88628178
- 点赞
- 收藏
- 关注作者


评论(0)