二维码扫描枪对接手册
前言
本博客介绍二维码扫描枪对接,本博客仅仅写写实现过程,仅仅是给学习者作为一个了解,二维码扫描枪需要相关硬件厂家做好一些dll动态链接库,当然也有一些不需要dll动态链接库,动态链接库的需要厂家提供,各有不同,所以本博客仅仅是作为学习参考。
DLL动态链接库和ActiveX的相关概念
DLL是Dynamic Link Library的缩写,意为动态链接库。DLL是一个包含可由多个程序同时使用的代码和数据的库。
ActiveX是Microsoft对于一系列策略性面向对象程序技术和工具的称呼,其中主要的技术是组件对象模型(COM)。在有目录和其它支持的网络中,COM变成了分布式COM(DCOM)。
二维码生成
现在要实现的功能是这样的,网站打开按钮,就启动扫描枪,扫描二维码之后,网站自动跳转一个页面
页面上,我们可以用jquery一些插件生成一个二维码,二维码里可以放一个查询的id就好。
定义一个div,来放二维码
<div name="tQrcode" id="tQrcode" style="margin-left: 100px;"></div>
- 1
引入jquery生成二维码的插件jquery.qrcode.js,脚本实现
<script language="javascript">
$(function(){
$("div[name='tQrcode']").each(function(index,element){ createtQrcode(element);
})
}); //生成办件二维码
function createtQrcode(obj){
var qrcode = $(obj).qrcode({ text: '${t.seq}',//加上统一查询码 width: 100, height: 100, colorDark : '#000000', colorLight : '#ffffff', correctLevel:3
});
var canvas = $(obj).children("canvas");
var img = canvas[0].toDataURL("image/png")
$(obj).html("<img src='" + img + "'>")
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
驱动安装和dll注册
1.先确认电脑是否有安装过VC库
若没有,需安装
2、安装udp_and_vcom_drv_x86x64V2.0.1.msi
3、注册COM组件
根据电脑多少位将【扫描枪Dll注册.zip】的所有dll复制到
32位:C:\WINDOWS\system32或者64位:C:\ WINDOWS\SysWOW64
在CMD下运行下面命令注册COM组件 regsvr32 NLcpfw_Com.dll
regsvr32 NLcpfw_Com.dll或者regsvr32 C:\Windows\SysWOW64\NLcpfw_Com.dll
4、安装驱动【USB-COM-Driver-x32.msi 适用于32位操作系统】/【USB-COM-x64.msi 适用于64位操作系统】
5、把【approveUnit.txt】放C盘根目录下,然后修改如下图的三个位置的数字,改为设备管理器里的端口号。端口号在设备管理器里能看到,右键“我的电脑”–管理–设备管理器,
6、测试
若发现串口号是com4的话,则需继续修改C盘目录下的approveUnit文件
最后测试是否可以正确读取二维码信息,若可以正确读取,则在下面空白框中自动显示所读取数据
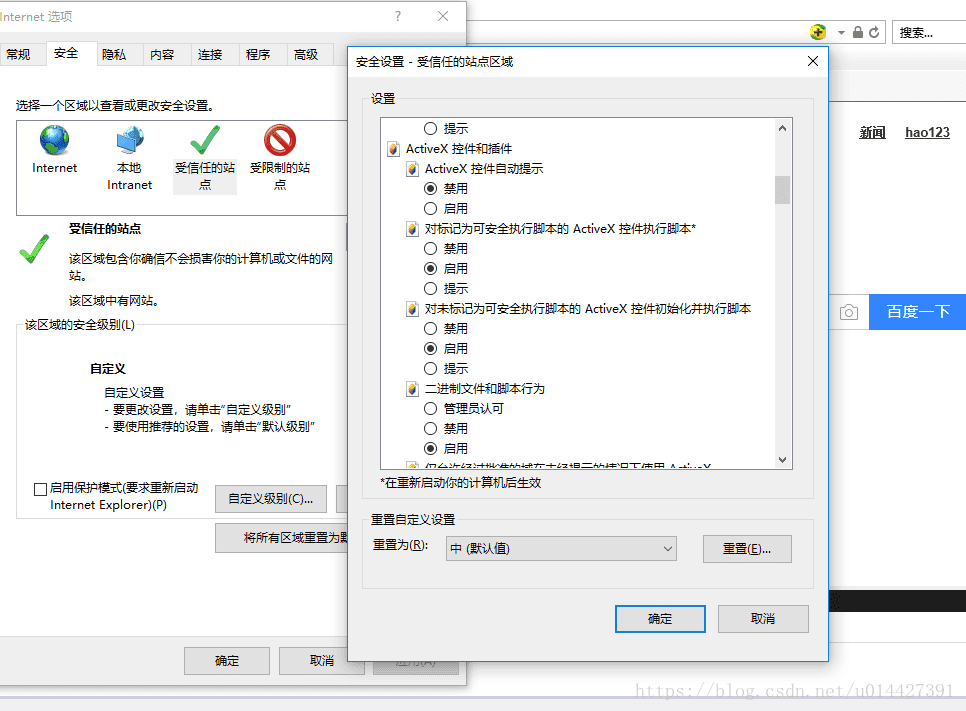
注意问题:
硬件对接的必须用ie浏览器,先设为受信任站点,在进去自定义级别设置支持ActiveX控件

扫描枪对接
页面加上这些代码
<div style="display:none"><!-- 扫描抢 -->
<object id="idtPort" classid="CLSID:xxx" codebase="com.cab#version=1,0,0,1"></object>
</div>
- 1
- 2
- 3
触发函数,扫描枪扫二维码后,获取的数据dataStr
<script language="javascript" event="ReadDataEvent(lParam)" for="idtPort"> var len = idtPort.get_data_len(); var arr = idtPort.get_data(len); var vbarray = new VBArray(arr);
var jsarray = vbarray.toArray(); for(var i=0;i<jsarray.length;i++)
{
jsarray[i]=String.fromCharCode(jsarray[i]);
}
var dataStr = jsarray.join(""); //扫描二维码后直接跳到相应的办件页面 toApprovePageHZ(dataStr); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
扫描枪的一些脚本
//关闭扫描枪端口
function ClosePort()
{
var ret = idtPort.close();
if(ret == 0)
{ //alert("关闭扫描枪成功");
}else {
//alert("关闭扫描枪失败");
}
}
//打开扫描枪端口
function OpenPort()
{
var PorNum = initByFile();
var PortType = "com";
if(PorNum==null || PorNum=="")
{
PorNum = "1";
}
//var newfilepath = PorNum+";baud=115200";
var newfilepath = "com="+PorNum+";baud=000"; var ret = idtPort.open(PortType,newfilepath);
if(ret == 0)
{ alert("打开扫描枪成功");
}
else
{ alert("二维码扫描枪接口打开失败,错误码"+ret);
}
}
//把十进制数换成相应的16进制
function d2x(x)
{
var temp = 0;
var ftable = new Array("0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F");
x = x.split(",");
for (var i = 0; i < x.length; i++)
{
temp = parseInt(x[i]);
x[i] = ftable[Math.floor(temp / 16)] + ftable[temp % 16];
}
return x.join("");
}
//读C盘下的COM口配置文件
function initByFile(){
var filePath = "c:\\approveUnit.txt";
var sRet = "3";
try {
var fso=new ActiveXObject("Scripting.FileSystemObject");
var reading=1;
var f=fso.OpenTextFile(filePath,reading);
f.ReadLine();
f.ReadLine();
f.ReadLine();
sRet = f.ReadLine();
f.close();
} catch(err) {
sRet = "3";
//alert("文件:"+filePath+"(第4行二维描描枪号)不存在或读取出错了!"+err);
}
return sRet;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
文章来源: smilenicky.blog.csdn.net,作者:smileNicky,版权归原作者所有,如需转载,请联系作者。
原文链接:smilenicky.blog.csdn.net/article/details/80628197
- 点赞
- 收藏
- 关注作者


评论(0)