postman系列之入门指南和常用技巧整理
postman系列之入门指南和常用技巧整理
1、入门指引
postman是一款很不错的api接口测试软件,Postman提供功能强大的Web API & HTTP请求调试,现在能给提供PC版本、网页版、谷歌插件版
去postman官网,已经登录过,会显示launch postman,还没登录过,是会显示sign in(登录)

登录postman网页版,如图

2、下载postman
去官网下载PC exe版本,官网链接:https://www.postman.com/downloads/canary/

下载EXE文件后,改下安装目录,点next安装即可,本文略过安装步骤
3、入门例子
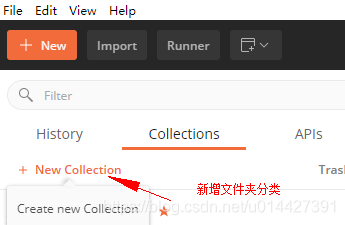
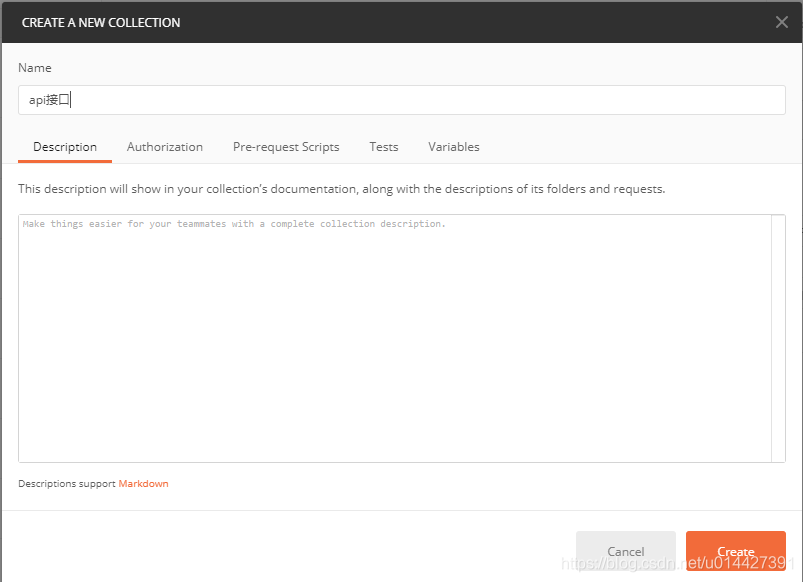
- 新增分类


点击New按钮,新增一个请求


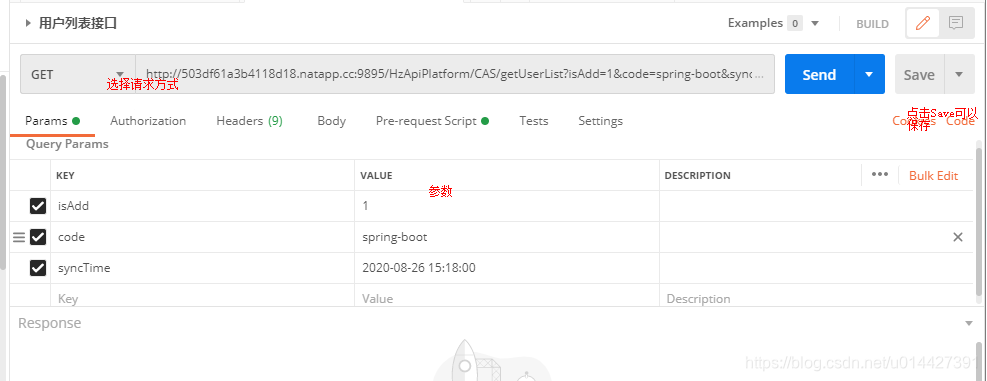
4、测试GET请求

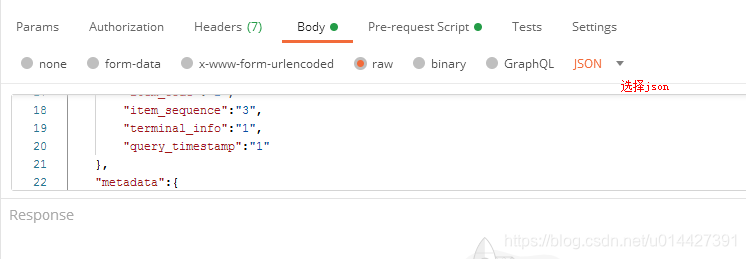
5、测试POST请求


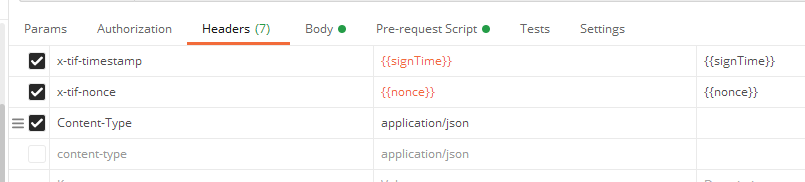
6、请求Headers
设置请求headers,可以设置headers参数,比如经常设置的Content-Type:application/json

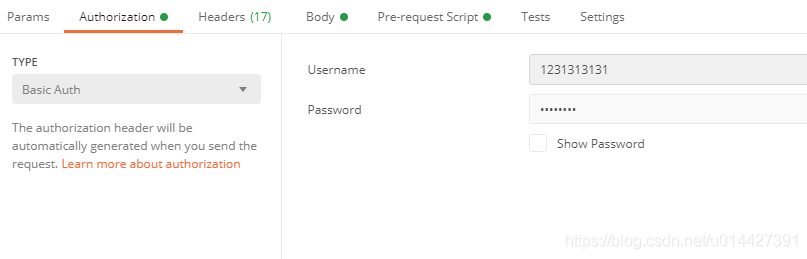
7、设置授权
Authentication经常在OAuth2.0对接需要用到,经常用到的是Basic Auth,这种是base64加密的

Java代码实现:
HttpHeaders headers = new HttpHeaders();
byte[] key = (clientId+":"+clientSecret).getBytes();
String authKey = new String(Base64.encodeBase64(key));
LOG.info("Authorization:{}","Basic "+authKey);
headers.add("Authorization","Basic "+authKey);
- 1
- 2
- 3
- 4
- 5
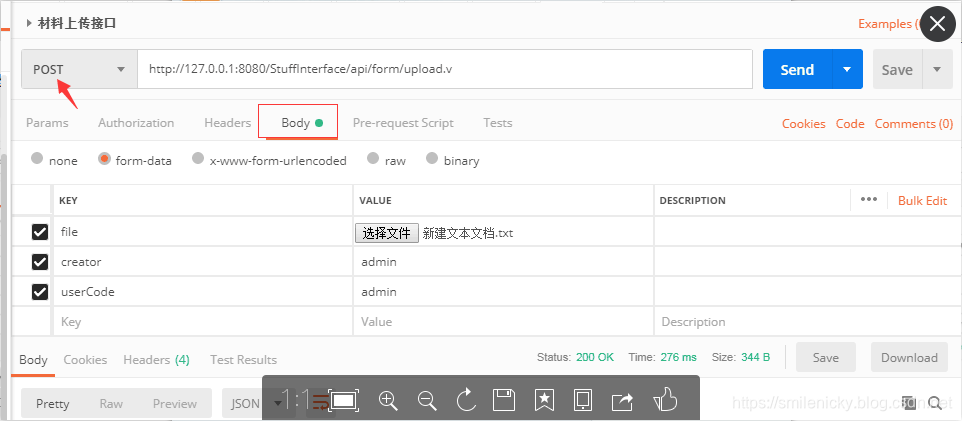
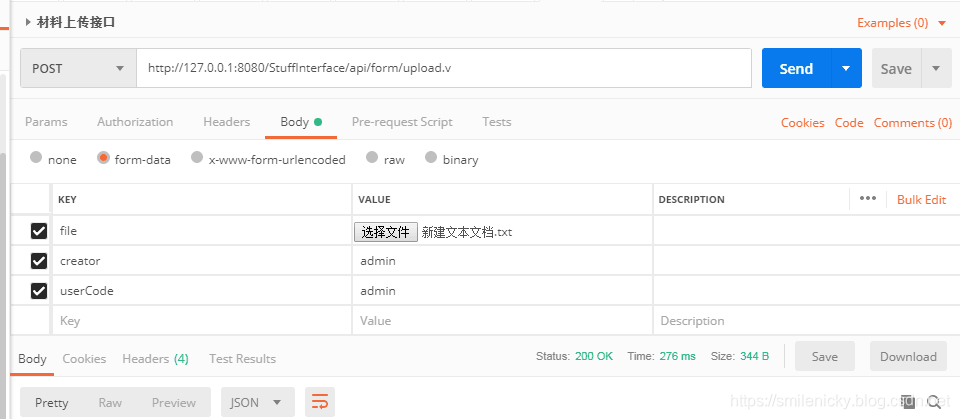
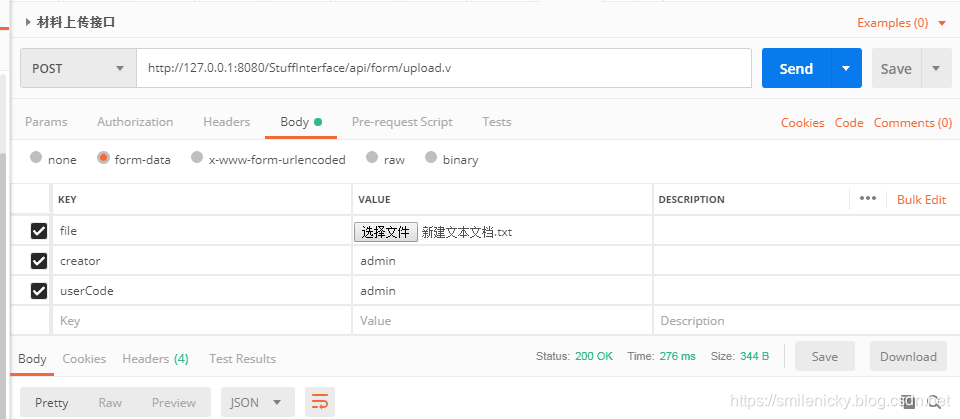
8、文件上传
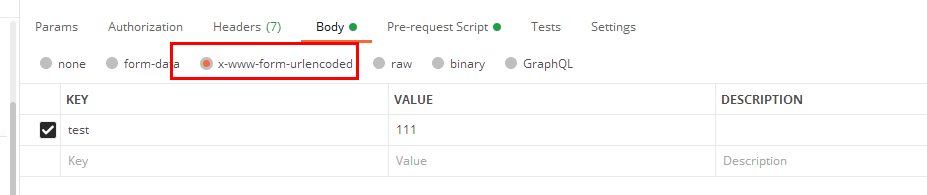
首先对于上传接口,要先改为POST请求,然后不能用默认的Params

选好之后,这里要选择将参数放在请求body里,选择form-data,然后key填上,选择key右边的类型,选择为file类型,然后就会如图出现选择文件的按钮

上传文件,点击send按钮发送请求,就可以测试

点击Save是将接口保存,不过要有注册一个账号,之后登陆就可以直接测试

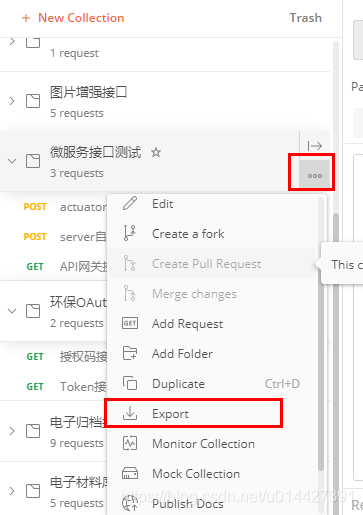
9、导出数据
postman的数据是支持导出的,比如你测好的postman接口测试数据,导出来,然后发给其他人,导入postman就不需要重现配置一遍

数据是以json文件方式保存的

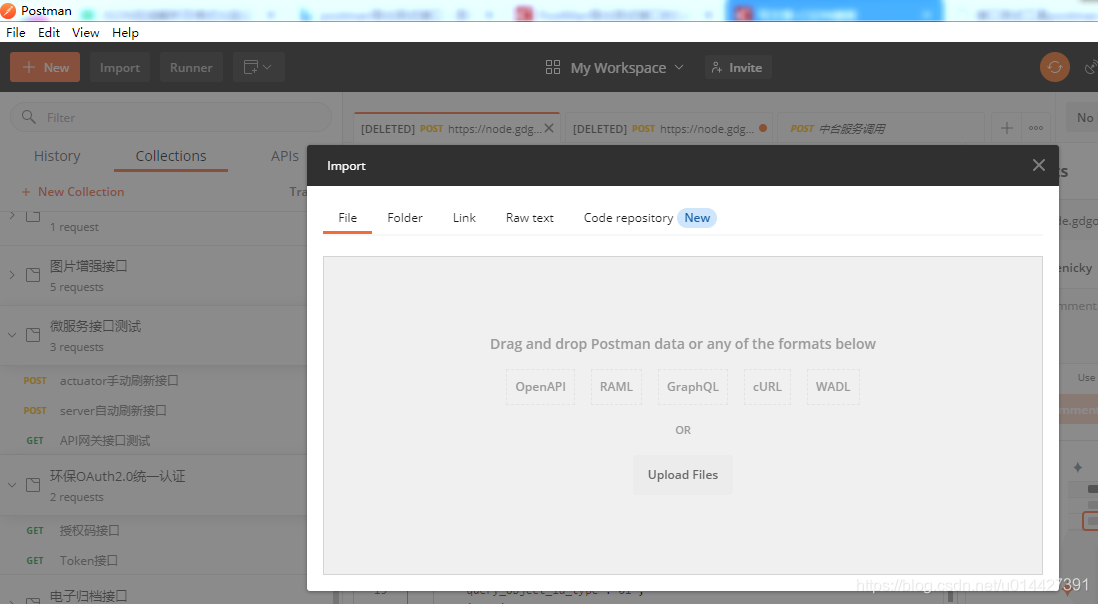
10、导入数据
可以将json数据导到postman

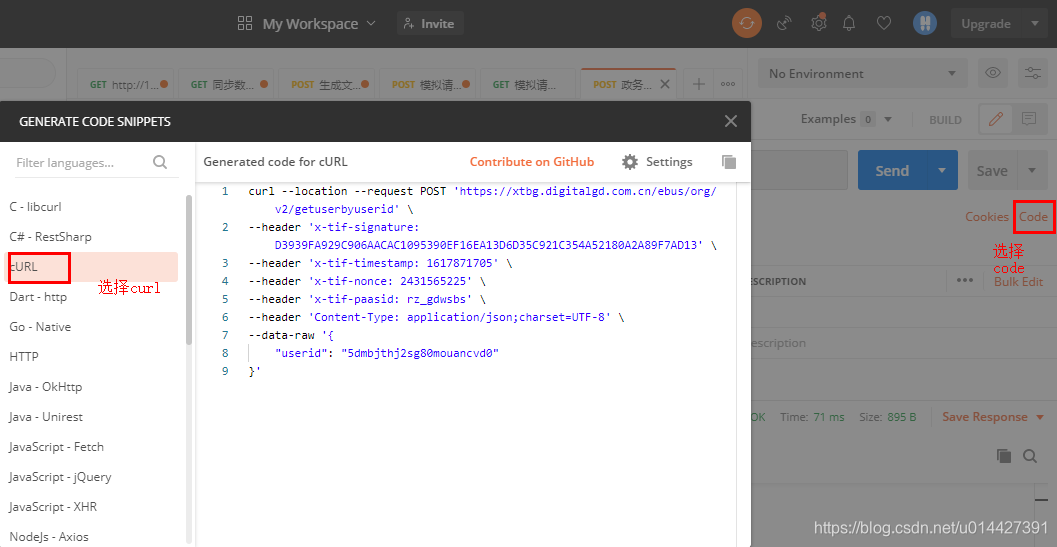
11、生成Curl命令
如果要在linux系统调,可以通过postman生成curl命令:

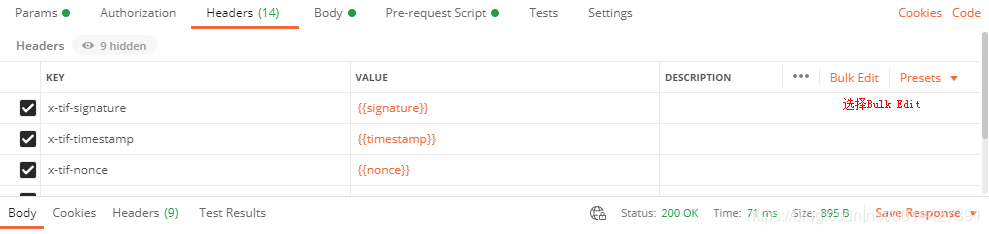
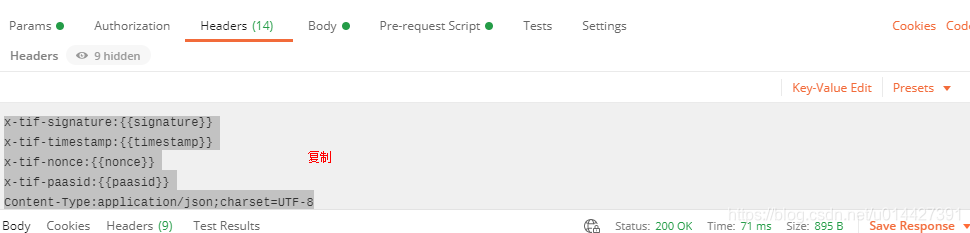
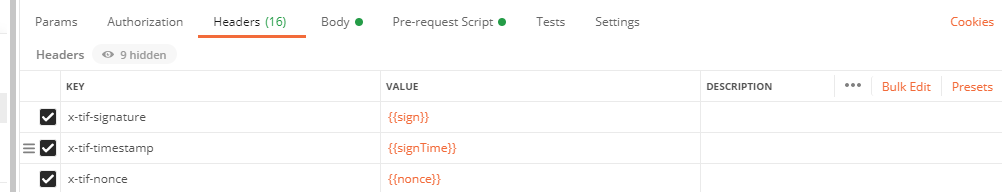
12、复制Headers参数


附录:postman 常用js脚本
postman可以支持脚本

(function () { var data = getSignTime(); var token = "token"; var nonce=("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4); var sign = getSign(data,token,nonce);
postman.setGlobalVariable('nonce', nonce);
postman.setGlobalVariable('sign', sign);
postman.setGlobalVariable('signTime', data);
})();
function getSignTime(){ return parseInt(new Date().getTime() / 1000);
}
function getSign(data,token,nonce) { delete data['sign']; var sign = CryptoJS.SHA256(data+token+nonce+data).toString(); return sign.toUpperCase();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
测试时候,需要用{{}}方式调用js

附录
文章来源: smilenicky.blog.csdn.net,作者:smileNicky,版权归原作者所有,如需转载,请联系作者。
原文链接:smilenicky.blog.csdn.net/article/details/109205968
- 点赞
- 收藏
- 关注作者





评论(0)