CSS-positon
【摘要】 1. 是什么position属性规定元素的定位类型。任何元素都可以定位,不论该元素本身是什么类型,绝对或固定元素会生成一个块级框,相对定位元素会相对于它在正常流中的默认位置偏移。 2. position属性有五个可选值: absolute、fixed、relative、static、inherit、sticky . 2.1 static默认值。没有定位,元素出现在正常的流中。忽略 to...
1. 是什么
position属性规定元素的定位类型。任何元素都可以定位,
不论该元素本身是什么类型,绝对或固定元素会生成一个块级框,
相对定位元素会相对于它在正常流中的默认位置偏移。
2. position属性有五个可选值: absolute、fixed、relative、static、inherit、sticky .
2.1 static
默认值。没有定位,元素出现在正常的流中。
忽略 top, bottom, left, right 或者 z-index 声明。
2.2 absolute
生成**绝对定位**的元素.
相对的是向上第一个不是static默认定位的元素,如果没有找到,则相对于document
注:(document对象 -- 代表整个HTML 文档,可用来访问页面中的所有元素:)。
元素的位置通过left,top,right以及bottom属性进行规定。
代码演示
.father {
width: 300px;
height: 200px;
margin-left: 100px;
margin-top: 100px;
position: absolute;
background: yellow;
}
.child {
width: 100px;
height: 100px;
position: absolute;
background: green;
top: 50px;
left:50px;
}
<div class="father">
<div class="child">child</div>
</div>
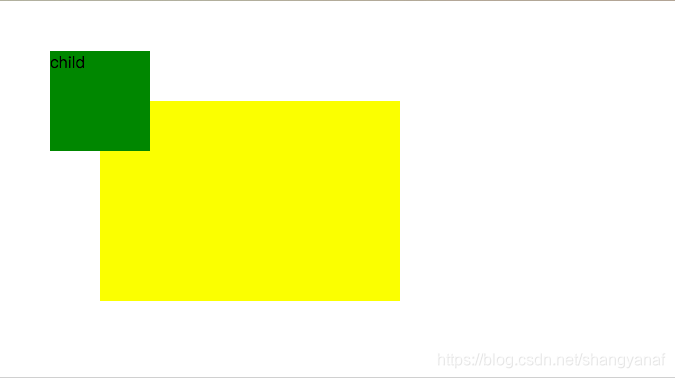
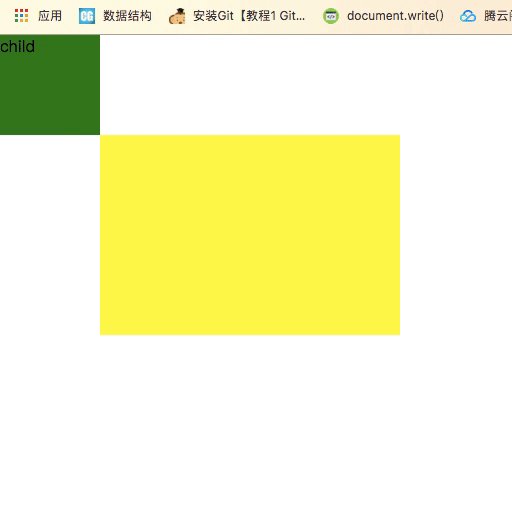
为了更好的显示效果,父元素具有外边距,此时可以发现子元素相对于父元素的左上角定位。效果如下:

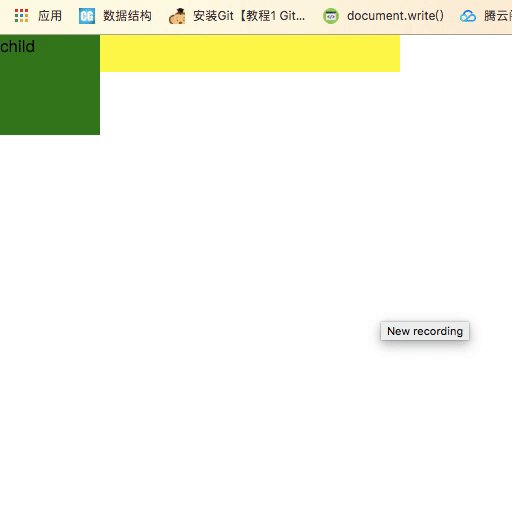
当去掉父元素的position:absolute是,效果图如下,此时子元素相对于document进行定位。效果图如下:

为了验证此时absolute相对document定位,编写如下代码
body{
height: 0px;
}
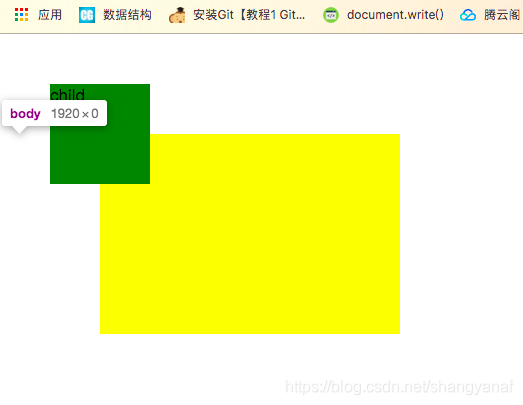
效果如下图所示:

2.3 fixed
生成绝对定位的元素,相对于浏览器窗口进行定位,不随滚动条滚动。
元素的位置通过left、top、right以及bottom属性进行规定。
.father {
width: 300px;
height: 200px;
margin-left: 100px;
margin-top: 100px;
position: absolute;
background: yellow;
}
.child {
width: 100px;
height: 100px;
position: fixed;
background: green;
top: 0px;
<div class="father">
<div class="child">child</div>
</div>
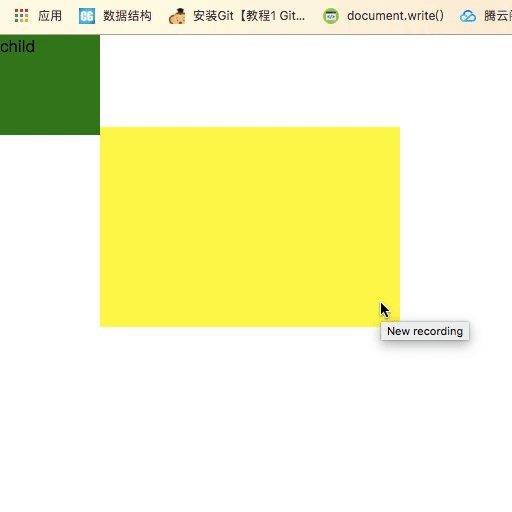
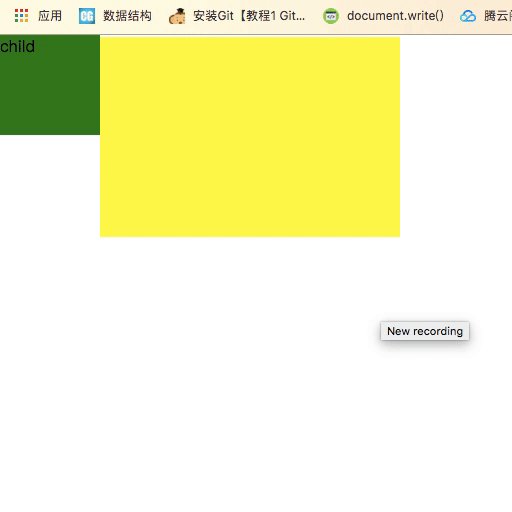
效果如图所示:

2.4 relative
生成相对定位的元素,相对于其自身正常位置(这个位置是static的位置)进行定位。
例,如下面代码就是static状态下。
.father {
width: 300px;
height: 200px;
background: yellow;
}
.child {
width: 100px;
height: 100px;
background: green;
}
<div class="father">
<div class="child">child</div>
</div>
效果如下图所示:
 当child的css设置为relative时,会相对于原位置进行定位
当child的css设置为relative时,会相对于原位置进行定位
.child {
width: 100px;
height: 100px;
position: relative;
background: green;
top: 50px;
left:50px;
}
效果如下图所示

2.5 inherit
规定应该从父元素继承 position 属性的值。
2.6 sticky
css3新属性,实验性的属性,不推荐使用。
【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)