AST基础知识|Scope和Binding常用方法及属性总结
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1. scope常用方法及属性总结:
scope相关的源代码在这个js文件中,大家可以直接照着源码学习:
node_modules\@babel\traverse\lib\scope\index.js
scope的属性定义:
-
class Scope {
-
constructor(path) {
-
this.uid = void 0;
-
this.path = void 0;
-
this.block = void 0;
-
this.labels = void 0;
-
this.inited = void 0;
-
this.bindings = void 0;
-
this.references = void 0;
-
this.globals = void 0;
-
this.uids = void 0;
-
this.data = void 0;
-
this.crawling = void 0;
-
const {
-
node
-
} = path;
-
-
-
const cached = _cache.scope.get(node);
-
-
-
if ((cached == null ? void 0 : cached.path) === path) {
-
return cached;
-
}
-
-
-
_cache.scope.set(node, this);
-
-
-
this.uid = uid++;
-
this.block = node;
-
this.path = path;
-
this.labels = new Map();
-
this.inited = false;
-
}
-
......
-
}
在本文中,选出部分常用的属性和方法供大家参考,更多的知识请自行学习源码。
scope.block
表示当前作用域下的所有node,参考上面的 this.block = node;
scope.dump()
输出当前每个变量的作用域信息。调用后直接打印,不需要加打印函数
scope.crawl()
重构scope,在某种情况下会报错,不过还是建议在每一个插件的最后一行加上。
scope.rename(oldName, newName, block)
修改当前作用域下的的指定的变量名,oldname、newname表示替换前后的变量名,为字符串。注意,oldName需要有binding,否则无法重命名。
scope.traverse(node, opts, state)
遍历当前作用域下的某些(个)插件。和全局的traverse用法一样。
scope.getBinding(name)
获取某个变量的binding,可以理解为其生命周期。包含引用,修改之类的信息
2. binding常用方法及属性总结:
binding相关的源代码在这个js文件中,大家可以直接照着源码学习:
node_modules\@babel\traverse\lib\scope\binding.js
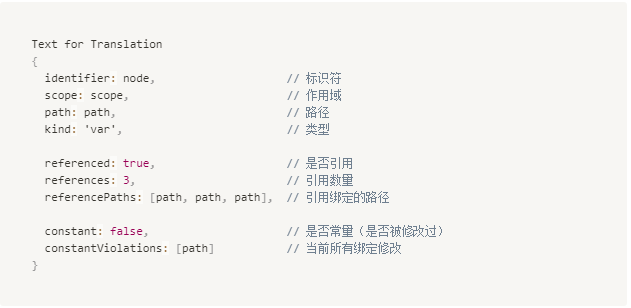
binding的属性定义:
-
class Binding {
-
constructor({
-
identifier,
-
scope,
-
path,
-
kind
-
}) {
-
this.identifier = void 0;
-
this.scope = void 0;
-
this.path = void 0;
-
this.kind = void 0;
-
this.constantViolations = [];
-
this.constant = true;
-
this.referencePaths = [];
-
this.referenced = false;
-
this.references = 0;
-
this.identifier = identifier;
-
this.scope = scope;
-
this.path = path;
-
this.kind = kind;
-
this.clearValue();
-
}
-
......
-
}
目前我看到的只有 变量定义 和 函数定义 拥有binding,其他的获取binding都是undefined。
let binding = scope.getBinding(name);例如: var a = 123; 这里的 a 就拥有 binding。
而 function test(a,b,c) {};
函数名test以及形参a,b,c均拥有 binding。
binding.path
用于定位初始拥有binding的path;
binding.constant
用于判断当前变量是否被更改,true表示未改变,false表示有更改变量值。
binding.referenced
用于判断当前变量是否被引用,true表示代码下面有引用该变量的地方,false表示没有地方引用该变量。注意,引用和改变是分开的。
binding.referencePaths
它是一个Array类型,包含所有引用的path,多用于替换。
binding.constantViolations
它是一个Array类型,包含所有改变的path,多用于判断。

你可以参考下面的这篇文章,学习更多scope相关的基础知识,感谢群友的总结:
https://evilrecluse.top/post/7389a59f/#%E4%BD%9C%E7%94%A8%E5%9F%9FScope-%E4%B8%8E-%E8%A2%AB%E7%BB%91%E5%AE%9A%E9%87%8FBinding
今天的文章就分享到这里,后续分享更多的技巧,敬请期待。

欢迎加入知识星球,学习更多爬虫技巧。
文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/126377305
- 点赞
- 收藏
- 关注作者



评论(0)