一幅长文细学Vue(一)——项目开发工具
1 项目开发工具
摘要
在本文中,我们会详细讨论webpack是如何打包发布项目,不过对于Vue来说,Vite可以做到和webpack一样的功能。
声明:如果想要看懂此文章,需具备node.js中npm的知识。
作者:来自ArimaMisaki创作
1.1 webpack工具
1.1.1 什么是webpack
说明:目前企业级的前端项目开发中,绝大多数的项目都是基于Webpack进行打包构建的。
主要功能:提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端Js的兼容性,性能优化等强大功能。
1.1.2 安装配置webpack
安装命令:npm i webpack webpack-cli
配置:
- 项目根目录创建webpack.config.js
- 将下面给的代码写入webpack.config.js来初始化配置
- 在package.json的scripts节点中加入键值对"dev":"webpack"用于运行webpack脚本
- 使用npm run dev来运行webpack脚本
- 运行脚本后出现dist目录,点开出现mian.js,这是webpack将有兼容性的代码转为没有兼容性的代码,我们在网页中应该导入改文件而非原来有兼容性的js文件。
module.exports = {
mode:'development' //mode用来指定构建方式,可选值有development和production
}
- 1
- 2
- 3
1.1.3 mode的可选值
说明:mode可选值为development和production
开发环境:development环境下不会对打包生成的文件进行代码压缩和性能优化,但打包速度快,适合在开发阶段使用
生产环境:production环境下会对打包生成的文件进行代码压缩和性能优化,但打包速度慢,适合在项目上线阶段使用
1.1.4 webpack.config.js文件的作用
说明:从配置文件的内容来看很有nodejs的味道,因为文件的内容采用了COMMONJS的语法。webpack是基于nodejs开发出来的打包工具,因此在它的配置文件中,支持使用nodejs相关的语法和模块进行webpack的个性化配置。
webpack.config.js是webpack的配置工具。webpack在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
1.1.5 修改打包的入口
说明:在webpack中常有如下的约定:
- 默认的打包入口文件为src->index.js
- 默认的输出文件路径为dist->main.js
修改:如果需要修改入口文件和输出文件路径及路径名,可以按如下配置(注意!这里采用了nodejs的知识内容,如果不懂就记配置就行了)
const path = require('path')
module.exports = {
mode:'development', //mode用来指定构建方式,可选值有development和production
entry:path.join(__dirname,'./src/index.js'), //指定打包入口
output:{
path:path.join(__dirname,'./dist'), //输出文件的路径
filename:'bundle.js' //输出文件的名称
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
1.1.6 webpack插件的使用
说明:如果想要将最新的配置生效,则需要使用命令npm run dev来重新生效配置。
升级!:我们可以通过安装和配置第三方插件,监听源码的改动,从而避免频繁使用打包指令。最常用的插件有如下两种:
- webpack-dev-server:类似于nodemon工具。
- html-webpack-plugin:webpack中的HTML插件,可以通过该插件定义index.html页面的内容。
安装配置webpack-dev-server:
- 通过
npm i webpack-dev-server -D安装 - 修改package.json中dev后的值为webpack serve
- 使用
npm run dev开启实时打包
安装配置html-webpack-plugin:
- 通过
npm i html-webpack-plugin -D安装 - 配置webpack.config.js
const path = require('path')
const HtmlPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlPlugin({
template:'./src/index.html',
filename:'/index.html'
})
module.exports = {
mode:'development', //mode用来指定构建方式,可选值有development和production
entry:path.join(__dirname,'./src/index.js'), //指定打包入口
output:{
path:path.join(__dirname,'./dist'), //输出文件的路径
filename:'bundle.js' //输出文件的名称
},
plugins:[htmlPlugin]// 挂载插件实例对象
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
1.1.7 访问自动打包生成的文件
疑问:开启自动打包后,在源码HTML中通过src的方式导入js,修改js后,发现修改后的效果和代码不一致。
回答:修改效果不一致是因为开启自动打包后的js文件并不处于真实物理磁盘中,而是存在于内存中。自动打包处于内存中可以提高实时打包输出的速度。
如何访问:实际上,webpack-dev-server生成到内存的文件默认放在了项目的根目录中,只不过它是虚拟且不可见的,但我们仍然能在html文件中引用它。
实时预览:webpack-dev-server提供了一个实时预览的服务器,我们通过http:localhost:8080可以访问。

1.1.8 注意事项
疑问:html-webpack-plugin将src下的html复制一份到根目录下,可为何我们在编辑器中的文档树无法看到复制的html文件?
回答:该html文件也是置于内存中
疑问:既然通过两个插件生成的实时js文件和复制的html文件都处于内存中,那么删除dist文件夹还会影响项目吗?
回答:不影响
1.1.9 devServer节点
说明:在webpack.config.js配置文件中,可以通过devServer节点对webpack-dev-server插件进行更多的配置,如下:
devServer:{
open:true, //打包完成后自动打开浏览器
host:'127.0.0.1', //实时打包使用的主机地址
port:80, //实时打包使用的端口号
}
- 1
- 2
- 3
- 4
- 5
1.2 loader加载器
1.2.1 loader概述
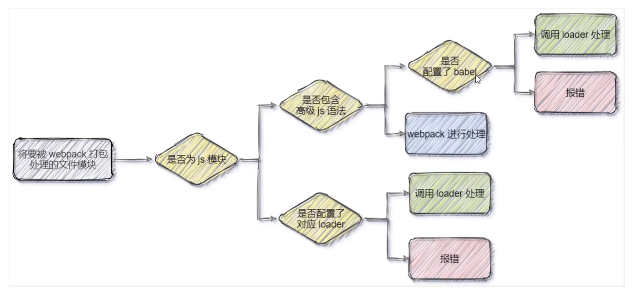
说明:实际开发中webpack默认只能打包处理以.js后缀名结尾的模块。其他非.js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错。
作用:协助webpack打包处理特定的文件模块,如:
- css-loader可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
- babel-loader可以打包处理webpack无法处理的高级js语法
调用过程示意图:

1.2.2 打包处理css文件
说明:如果想要在js文件中导入css文件,可以通过import语法导入,这正是webpack神奇之处。但在没有配置loader的情况下,当我们使用import语法导入后webpack会报错。
配置loader:
- 通过
npm i style-loader css-loader安装 - 在webpack.config.js的module->rules数组中添加loader规则,演示如下
- 其中test表示匹配的文件类型,采用正则匹配;use表示对应调用的loader,数组中指定的loader顺序固定不可改变,调用顺序从后往前调用
module.exports = {
mode:'development', //mode用来指定构建方式,可选值有development和production
entry:path.join(__dirname,'./src/index.js'), //指定打包入口
output:{
path:path.join(__dirname,'./dist'), //输出文件的路径
filename:'bundle.js' //输出文件的名称
},
plugins:[htmlPlugin],// 挂载插件实例对象
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']} //采用正则表示loader来处理css后缀的文件
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.2.3 打包处理less文件
配置loader:
- 通过
npm i less-loader less安装 - 在webpack.config.js的module->rules数组中添加loader规则,演示如下
- 其中test表示匹配的文件类型,采用正则匹配;use表示对应调用的loader,数组中指定的loader顺序固定不可改变,调用顺序从后往前调用
说明:与cssloader不同的是,下载后use数组只需添加less-loader,无需添加less,因为less是内置依赖项。
module:{
rules:[
{test:/\.less$/,use:['style-loader','css-loader','less-loader']}
]
}
- 1
- 2
- 3
- 4
- 5
1.2.4 打包处理样式表中与url相关的文件
说明:在高版本的webpack实际上已经不需要再安装这个loader了,但是在1.3.3中整理dist目录下的img会用到,故这里提及。
配置loader:
- 通过
npm i url-loader file-loader安装 - 在webpack.config.js的module->rules数组中添加loader规则,演示如下
- 其中test表示匹配的文件类型,采用正则匹配;use表示对应调用的loader,数组中指定的loader顺序固定不可改变,调用顺序从后往前调用
提示:在组件中多次使用小图片会导致浏览器总是发出一些不必要的请求,这样会导致网页加载的速度变慢。我们可以将小图片格式转为base64格式,这样可以提高速度。使用?limit=22229可以将小图片转换为base64,意为体积小于等于给定的22229时,即可转为base64。
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{
test: /\.jpg|png|gif$/, use: {
loader: 'url-loader',
options: {
limit: 22229,
}
}
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.3 打包发布
1.3.1 为什么需要打包发布
说明:项目完成之后,使用webpack对项目进行打包发布的主要原因有以下两点:
- 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
- 开发环境下,打包生成的文件不会对代码压缩和性能优化
1.3.2 配置webpack打包发布
说明:在package.json文件的script节点上新增build命令,命令中的–model为指定的参数项,指定production后,使用此命令可以覆改webpack.config.js中的model选项。配置如下所示:
"scripts": {
"build":"webpack --mode production"
},
- 1
- 2
- 3
1.3.3 整理dist目录下的文件
js整理说明:如果我们想要在打包发布后,内存中的js文件出现在dist下的js文件夹内,那么我们需要在webpack.config.js配置文件的output节点中,修改filename的值为js/bundle.js。
img整理说明:如果我们想要在打包发布后,内存中的img文件出现在dist下的img文件夹内,那么我们需要在webpack.config.js配置文件的output节点中,如下配置:
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{
test: /\.jpg|png|gif$/, use: {
loader: 'url-loader',
options: {
limit: 22229,
outputPath: 'image',
}
}
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
1.3.4 自动删除dist目录下的旧文件
说明:在打包发布过程中,我们需要先删除开发时的dist,然后在运行命令打包发布,让内存中的文件构建dist。但我们可以再懒点,通过安装clean-webpack-plugin插件来自动清理dist目录下的旧文件。
安装配置:
- npm i clean-webpack-plugin
- 在webpack.config.js中配置如下所示:
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
plugins: [htmlPlugin,cleanPlugin],// 挂载插件实例对象
- 1
- 2
- 3
- 4
文章来源: blog.csdn.net,作者:ArimaMisaki,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chengyuhaomei520/article/details/126506129
- 点赞
- 收藏
- 关注作者


评论(0)