React【Hooks】如何批量更新state以及如何获取路由参数
【摘要】 一、如何批量更新在【Hooks】中如果单独的进行状态的更新可能会导致页面的多次渲染:import { useState } from 'react';import { unstable_batchedUpdates } from 'react-dom';//批量更新状态时使用import React from 'react';const Example = () => { const [...
一、如何批量更新
在【Hooks】中如果单独的进行状态的更新可能会导致页面的多次渲染:
import { useState } from 'react';
import { unstable_batchedUpdates } from 'react-dom';//批量更新状态时使用
import React from 'react';
const Example = () => {
const [count, setCount] = useState(0);
const [count1, setCount1] = useState(0);
const [isClick, setCount2] = useState(0);
setTimeout(function () {
setCount(1)
setCount1(1)
setCount2(1)
}, 1000);
console.log('渲染了')
return (
<span>请查看控制台输出!</span>
);
}
export default Example;
控制台输出
渲染了
渲染了
渲染了
渲染了
渲染了
所以需要使用批量更新来避免这个问题!
【class】中是通过setState来实现的
【hooks】则可以通过unstable_batchedUpdates来实现
import { useState } from 'react';
import { unstable_batchedUpdates } from 'react-dom';//批量更新状态时使用
import React from 'react';
const Example = () => {
const [count, setCount] = useState(0);
const [count1, setCount1] = useState(0);
const [isClick, setCount2] = useState(0);
setTimeout(function () {
unstable_batchedUpdates(() => {
setCount(1)
setCount1(1)
setCount2(1)
})
// 这里就是处理的事件
}, 1000);
console.log('渲染了')
return (
<span>请查看控制台输出!</span>
);
}
export default Example;
控制台输出
渲染了
渲染了
二、Hooks如何获取路由参数
有时候我们会在route中指定参数,这样就可以直接通过URL进行组件的传参了
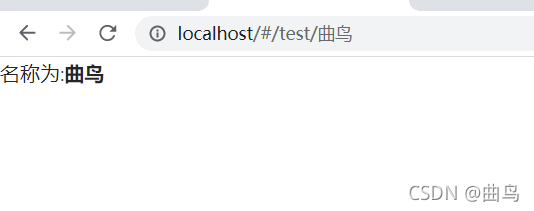
<Route path="/test/:name" component={Statistics} />
在【Class】中通过this.props.match.params可以获取url的参数
如果是【Hooks】的话,可以这样获取:
import { useState } from 'react';
import React from 'react';
const Example = ({ match }) => {
const [name] = useState(match.params.name);
return (
<p>名称为:<span style={{ fontWeight: 600 }}>{name}</span></p>
);
}
export default Example;
match.params就是路由中的参数
执行效果


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)