bootstrap-fileinput插件实现文件上传
【摘要】 @[toc] 一、准备bootstrap-fileinput插件下载:https://github.com/kartik-v/bootstrap-fileinputDemo地址:https://plugins.krajee.com/file-input/demo中文文档:http://www.bootstrap-fileinput.com/下载好的目录如下图:将该文件引入到项目中 二、使用示...
@[toc]
一、准备
bootstrap-fileinput插件下载:https://github.com/kartik-v/bootstrap-fileinput
Demo地址:https://plugins.krajee.com/file-input/demo
中文文档:http://www.bootstrap-fileinput.com/
下载好的目录如下图:

将该文件引入到项目中
二、使用示例
1、引入响应的js和css文件
<link href="../../commons/jslib/hplus/css/bootstrap.min.css"
rel="stylesheet">
<link href="../../commons/jslib/hplus/css/plugins/bootstrap-table/bootstrap-table.min.css"
rel="stylesheet">
<!--bootstrap-fileinput插件测试-->
<link rel="stylesheet" href="../../commons/bootstrap-fileinput/css/fileinput.min.css">
<script src="../../commons/jslib/hplus/js/jquery.min.js?v=2.1.4"></script>
<script src="../../commons/jslib/hplus/js/bootstrap.min.js?v=3.3.5"></script>
<!--bootstrap-fileinput插件测试-->
<script src="../../commons/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="../../commons/bootstrap-fileinput/js/locales/zh.js"></script>
注意:每个人js和css放置的位置不一样,引入的路径肯定也是不一样的
2、批量导入前端代码
按钮代码:
<button class="btn btn-w-m btn-primary glyphicon glyphicon-plus" type="button"
onclick="javascript:uploadOilDaily();">批量导入</button>
模态对话框:
<!--批量添加界面-->
<div class="modal fade" id="batchAddOilDaily">
<div class="modal-dialog" style="width:800px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"
onclick="clear_batchAdd()" id="btn_close_batchAdd">
×
</button>
<h3 class="modal-title" id="batchAddOilDailyLabel">文件上传</h3>
</div>
<div class="modal-body">
<div class="col-md-9 input-group">
<input id="excelUpload" type="file" name="file" class="form-control"/>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-success">提交更改</button>
</div>
</div>
</div>
</div>
js渲染部分:
//点击批量添加按钮弹出模态对话框
function uploadOilDaily() {
$('#batchAddOilDaily').modal('show');
}
//使用bootstrap-fileinput渲染
$('#excelUpload').fileinput({
language:'zh', //设置语言
uploadUrl:'/opms/oilDaily/uploadOilDaily', //上传的地址
allowedFileExtensions:['xls','xlsx'], //接收的文件后缀
theme:'fa', //主题设置
dropZoneTitle:'可以将文件拖放到这里',
uploadAsync:true, //默认异步上传
showPreview:true, //是否显示预览
showUpload: true,//是否显示上传按钮
showRemove: true, //显示移除按钮
showCancel:true, //是否显示文件上传取消按钮。默认为true。只有在AJAX上传过程中,才会启用和显示
showCaption: true,//是否显示文件标题,默认为true
browseClass: "btn btn-success", //文件选择器/浏览按钮的CSS类。默认为btn btn-primary
dropZoneEnabled: true,//是否显示拖拽区域
maxFileSize: 0,//最大上传文件数限制,单位为kb,如果为0表示不限制文件大小
minFileCount: 1, //每次上传允许的最少文件数。如果设置为0,则表示文件数是可选的。默认为0
maxFileCount: 1, //每次上传允许的最大文件数。如果设置为0,则表示允许的文件数是无限制的。默认为0
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",//当检测到用于预览的不可读文件类型时,将在每个预览文件缩略图中显示的图标。默认为<i class="glyphicon glyphicon-file"></i>
previewFileIconSettings: {
'docx': '<i ass="fa fa-file-word-o text-primary"></i>',
'xlsx': '<i class="fa fa-file-excel-o text-success"></i>',
'xls': '<i class="fa fa-file-excel-o text-success"></i>',
'pptx': '<i class="fa fa-file-powerpoint-o text-danger"></i>',
'jpg': '<i class="fa fa-file-photo-o text-warning"></i>',
'pdf': '<i class="fa fa-file-archive-o text-muted"></i>',
'zip': '<i class="fa fa-file-archive-o text-muted"></i>',
},
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",//字符串,当文件数超过设置的最大计数时显示的消息 maxFileCount。默认为:选择上传的文件数({n})超出了允许的最大限制{m}。请重试您的上传!
elErrorContainer:'#kartik-file-errors'
}).on('change',function () {
}).on('fileuploaded',function (event,data,previewId,index) {//异步上传成功处理
swal('系统提示',data.response.result,'success');
//关闭文件上传的模态对话框
$('#batchAddOilDaily').modal('hide');
//重新刷新bootstrap-table数据
$('#table').bootstrapTable('refresh');
//清除文件输入 此方法清除所有未上传文件的预览,清除ajax文件堆栈,还清除本机文件输入
$('#excelUpload').fileinput('clear');
$('#excelUpload').fileinput('clear').fileinput('disable');
}).on('fileerror',function (event,data,msg) { //异步上传失败处理
swal('系统提示','文件上传失败','error');
});
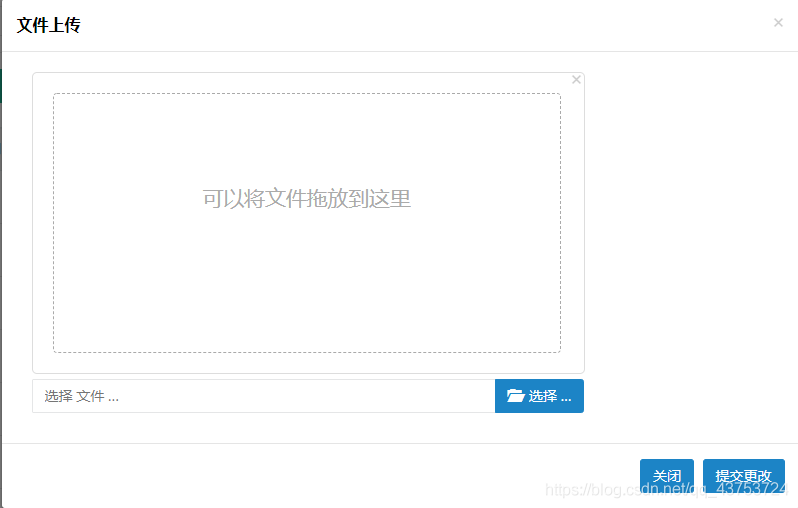
三、效果展示:

【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)