React Native新组件之SwipeableFlatList
【摘要】 做过移动开发的同学都应该清楚,侧滑删除是移动开发中的一个常见功能。在官方没提供侧滑组件之前,要实现侧滑效果需要使用第三方库,如react-native-swipe-list-view。不过随着React Native 0.50版本的发布,系统新添加SwipeableFlatList组件,SwipeableFlatList是在FlatList基础上实现的侧滑显示菜单的功能,大大的方便了开发。S...
做过移动开发的同学都应该清楚,侧滑删除是移动开发中的一个常见功能。在官方没提供侧滑组件之前,要实现侧滑效果需要使用第三方库,如react-native-swipe-list-view。不过随着React Native 0.50版本的发布,系统新添加SwipeableFlatList组件,SwipeableFlatList是在FlatList基础上实现的侧滑显示菜单的功能,大大的方便了开发。
SwipeableFlatList支持FlatList的所有的属性和方法,另外它还有三个自己的属性,在使用SwipeableFlatList实现侧滑效果时需要处理这三个属性。
bounceFirstRowOnMount: bool 是一个bool属性,默认是YES,表示第一次是否先滑一下FlatList的Item;
maxSwipeDistance: number 或者 func, 必须要赋值,表示向左滑动的最大距离
renderQuickActions:func,必须要赋值,表示滑动显示的内容。
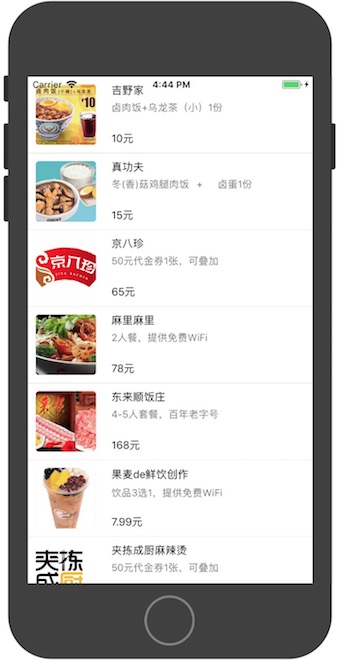
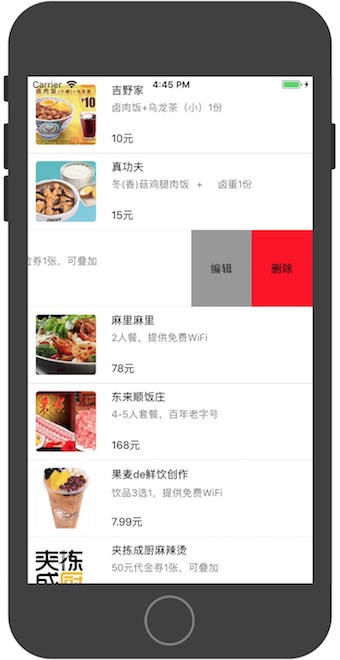
下面让我们实现一个简单的侧滑删除的实例,其效果如下: 

SwipeableFlatList代码如下:
import React, {Component} from 'react';
import {
StyleSheet, Dimensions, View, Alert,Text, TouchableHighlight,Image, SwipeableFlatList
} from 'react-native';
import data from '../src/config/data' //模拟数据const {width} = Dimensions.get('window');
export default class SwipeableFlatList extends Component {
render() { return (
<SwipeableFlatList style={styles.flex}
data={data}
bounceFirstRowOnMount={true}
maxSwipeDistance={160}
keyExtractor={this.extraUniqueKey}
renderItem={this.renderItemView.bind(this)}
renderQuickActions={this.renderQuickActions.bind(this)}
/>
);
}
extraUniqueKey(item, index) { return "index" + index + item;
} //填充Item Cell
renderItemView({item}) {
let imageUrl = item.squareimgurl.replace('w.h', '160.0').replace('http', 'https'); return (
<View style={styles.container}>
<Image source={{uri: imageUrl}} style={styles.icon}/>
<View style={styles.rightContainer}>
<Text>{item.mname}</Text>
<View>
</View>
<Text style={styles.p} numberOfLines={0}>{item.title}</Text>
<View style={{flex: 1, justifyContent: 'flex-end'}}>
<Text>{item.price}元</Text>
</View>
</View>
</View>
);
} //绘制侧滑视图
renderQuickActions({item}) { return (
<View style={styles.actionsContainer}>
<TouchableHighlight
style={styles.actionButton}
onPress={() => {
Alert.alert( 'Tips', 'You could do something with this edit action!',
);
}}>
<Text style={styles.actionButtonText}>编辑</Text>
</TouchableHighlight>
<TouchableHighlight
style={[styles.actionButton, styles.actionButtonDestructive]}
onPress={() => {
Alert.alert( '删除'+item.mname,
item.title,
);
}}>
<Text style={styles.actionButtonText}>删除</Text>
</TouchableHighlight>
</View>
);
}
}
const
styles = StyleSheet.create({
flex: {
flex: 1,
width: width,
backgroundColor: 'white'
}, container: {
flex: 1,
width: width,
flexDirection: 'row',
padding: 10,
borderBottomWidth: 1,
borderColor: '#e9e9e9',
backgroundColor: 'white',
},
icon: {
width: 80,
height: 80,
borderRadius: 5,
},
rightContainer: {
flex: 1,
paddingLeft: 20,
paddingRight: 10,
},
h1: {
fontSize: 15,
fontWeight: 'bold',
color: '#222222',
},
p: {
fontSize: 13,
color: '#77 7777',
marginTop: 8,
},
actionsContainer: {
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-end',
},
actionButton: {
padding: 10,
width: 80,
justifyContent: 'center',
backgroundColor: '#999999',
},
actionButtonDestructive: {
backgroundColor: '#FF0000',
},
actionButtonText: {
textAlign: 'center',
},
});其中模拟的数据内容如下:
export default
[
{ "rating": 4.6, "range": "150店通用", "mname": "吉野家", "title": "卤肉饭+乌龙茶(小)1份", "price": 10, "squareimgurl": "http://p0.meituan.net/w.h/deal/5911c9d9235036c6fc11fcb1dbcb5bce27954.jpg@87_0_266_266a%7C267h_267w_2e_100Q",
},
{ "rating": 4.4, "range": "北京等", "mname": "真功夫", "title": "冬(香)菇鸡腿肉饭\t+\t卤蛋1份", "price": 15, "squareimgurl": "http://p1.meituan.net/w.h/deal/15c8885d14f18774938a88752f08bb1e49194.jpg@118_0_466_466a%7C267h_267w_2e_90Q",
},
{ "rating": 4.2, "range": "46店通用", "mname": "京八珍", "title": "50元代金券1张,可叠加", "price": 65, "squareimgurl": "http://p0.meituan.net/w.h/deal/d57d5f0644256a3013469edfc1406e8022163.jpg",
},
{ "rating": 4.2, "range": "2店通用", "mname": "麻里麻里", "title": "2人餐,提供免费WiFi", "price": 78, "squareimgurl": "http://p0.meituan.net/w.h/deal/f436e044254128059f055f2275eadbb837054.jpg",
},
{ "rating": 4.4, "range": "2店通用", "mname": "东来顺饭庄", "title": "4-5人套餐,百年老字号", "price": 168, "squareimgurl": "http://p0.meituan.net/w.h/deal/416d01cbc4b8a2871b3c260615b5998088199.jpg",
},
{ "rating": 4.2, "range": "12店通用", "mname": "果麦de鲜饮创作", "title": "饮品3选1,提供免费WiFi", "price": 7.99, "squareimgurl": "http://p1.meituan.net/w.h/deal/d72d34a7038e8cca2d09406ec7dc5c83133480.jpg@0_297_1332_1332a%7C267h_267w_2e_90Q",
},
{ "rating": 4, "range": "4店通用", "mname": "夹拣成厨麻辣烫", "title": "50元代金券1张,可叠加", "price": 39, "squareimgurl": "http://p1.meituan.net/w.h/deal/712801d4f3562706f596cd366376889f25073.jpg@71_0_444_444a%7C267h_267w_2e_90Q",
},
{ "rating": 4.6, "range": "150店通用", "mname": "吉野家", "title": "卤肉饭+乌龙茶(小)1份", "price": 10, "squareimgurl": "http://p0.meituan.net/w.h/deal/5911c9d9235036c6fc11fcb1dbcb5bce27954.jpg@87_0_266_266a%7C267h_267w_2e_100Q",
},
{ "rating": 4.4, "range": "北京等", "mname": "真功夫", "title": "冬(香)菇鸡腿肉饭\t+\t卤蛋1份", "price": 15, "squareimgurl": "http://p1.meituan.net/w.h/deal/15c8885d14f18774938a88752f08bb1e49194.jpg@118_0_466_466a%7C267h_267w_2e_90Q",
},
{ "rating": 4.2, "range": "46店通用", "mname": "京八珍", "title": "50元代金券1张,可叠加", "squareimgurl": "http://p0.meituan.net/w.h/deal/d57d5f0644256a3013469edfc1406e8022163.jpg",
},
{ "rating": 4.2, "range": "2店通用", "mname": "麻里麻里", "title": "2人餐,提供免费WiFi", "price": 78, "squareimgurl": "http://p0.meituan.net/w.h/deal/f436e044254128059f055f2275eadbb837054.jpg",
},
{ "rating": 4.4, "range": "2店通用", "mname": "东来顺饭庄", "title": "4-5人套餐,百年老字号", "price": 168, "squareimgurl": "http://p0.meituan.net/w.h/deal/416d01cbc4b8a2871b3c260615b5998088199.jpg",
},
{ "rating": 4.2, "range": "12店通用", "mname": "果麦de鲜饮创作", "title": "饮品3选1,提供免费WiFi", "price": 7.99, "squareimgurl": "http://p1.meituan.net/w.h/deal/d72d34a7038e8cca2d09406ec7dc5c83133480.jpg@0_297_1332_1332a%7C267h_267w_2e_90Q",
},
{ "rating": 4, "range": "4店通用", "mname": "夹拣成厨麻辣烫", "title": "50元代金券1张,可叠加", "price": 39, "squareimgurl": "http://p1.meituan.net/w.h/deal/712801d4f3562706f596cd366376889f25073.jpg@71_0_444_444a%7C267h_267w_2e_90Q",
},
]本文转载自异步社区
原文链接:https://www.epubit.com/articleDetails?id=N7a93e125-9b80-45b2-b790-dbae00b5d429
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)