Flutter环境搭建
Flutter简介
Flutter 是Google开发的一个移动跨平台(Android 和 iOS)的开发框架,使用的是 Dart 语言。和 React Native 不同的是,Flutter 框架并不是一个严格意义上的原生应用开发框架。Flutter 的目标是用来创建高性能、高稳定性、高帧率、低延迟的 Android 和 iOS 应用。并且开发出来的应用在不同的平台用起来跟原生应用具有一样的体验。
Flutter 包含了一个函数响应式框架( functional-reactive framework)、一个 2D 渲染引擎、直接可用的 Widget 库、和各种开发工具。这些组件在一起配合使用,可以帮助开发者完成设计、开发、测试和调试应用的工作。
Widget
Widget 是每个 Flutter 应用的基础组成部分,每个 Widget 是用户界面最基本的元素。和其他框架把 View、controller、 Layout 和其他资源分开定义不一样,Flutter 具有一致的、唯一的对象模型: Widget。
一个 Widget 具有如下的一些作用:
一个结构性的元素(比如 按钮或者菜单)
一个元素的风格(比如 字体或者颜色)
指定布局属性(比如 padding)
也可以包含一些业务逻辑
以及其他等等
Widget 通过组合来组成特有的页面层级结构,每个 Widget 都内嵌在父 Widget 中,并继承父 Widget 的属性。 并且,Widget没有单独的 “application” 对象,根 Widget 就相当于application。
布局/样式
首先从宏观上来说,Flutter 中的布局、样式中绝大多数的概念其实还是沿用了 CSS 中的概念。例如在布局方面与 CSS 中 flex 布局对应的有 Row、Column 两个 Widget,分别提供了水平和垂直两个方向的布局方式。再比如 Stack Widget 提供了一种 Widget 之间相互堆叠的机制,这又和 CSS 中的 position:absolute; 很像。
查看 Flutter 中所有和布局相关的 Widget:https://flutter.io/widgets/layout/#Multi-child%20layout%20widgets。
概念上的相似是不是就可以让我们轻松上手了呢?其实并不是,因为在具体的代码层面,为 Flutter 中的 Widget 添加样式 和为一个 HTML 元素添加样式还是有着很大的差别。这些差别主要表现在以下两个方面:
1,不是所有 Widget 都可以添加任意的样式属性。
举例来说,如果你想给一段文字添加一个 border。你必须创建一个 Container,把这段问题设置为这个 Container 的 child。然后给这个 Container 设置一个 BoxDecoration 属性,并在该属性中设置具体的边框样式。例如:
Container( decoration:BoxDecoration( border:Border.all(color:Colors.red)
),
child:newText("My Awesome Border"),
)####2,Flutter样式属性都不在支持以字符串的形式书写。 由于 Dart 面向对象的特点,基本上所有的样式属性都不在支持以字符串的形式书写,而是必须创建特定类的实例或是使用 Flutter 中预先定义好的常量。例如:
ListView.builder(
scrollDirection:Axis.horizontal,
padding:EdgeInsets.all(10.0),
itemCount:subCategories.length,
itemBuilder:(BuildContext context,int index){ }
)这里为了指定 ListView 的滚动方向,我们使用了 Flutter 中预先定义好的 Axis.horizontal 常量,为了表示 4 个方向上的 padding 值,我们创建了一个 EdgeInsets 类的实例。
组合大于继承
Widget 通常通过组合的方式来构建复杂的 UI。例如,常用的 Container Widget 就是由几个分别负责 布局、绘制、布局和计算大小的 Widget 组成。
具体来说,Container 由LimitedBox,ConstrainedBox,Align,Padding,DecoratedBox和 Transform组成。如果要自定义 Container 来实现自定义效果,相比使用继承而言,可以使用组合一些简单的 Widget 实现自定义效果。
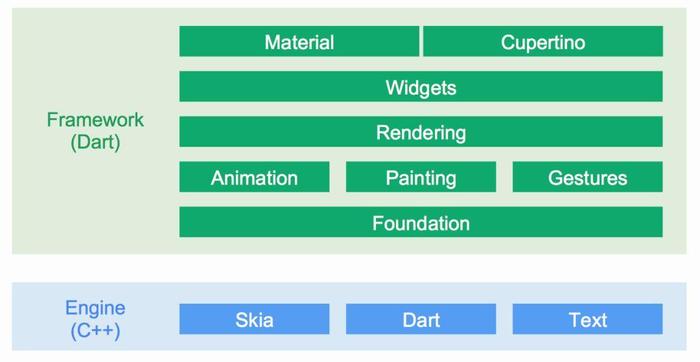
分层架构
Flutter 框架有几层结构,每层都依赖其下面的一层结构。其架构图如下图:
开发应用的时候,经常使用最上面的层级提供的功能。 这种层级结构的设计是为了让你用更少的代码实现更多的功能。比如,Material 层 是使用了 Widget 层的控件来构建的,而 Widget 层 依赖下面的 Rendering 层来构建的。
这些层级为构建应用提供了很多种选择。使用自定义的方式构建应用可以使用框架的所有功能,或者使用 Widget 层的控件可以实现 UI 效果。 可以直接使用 Flutter 提供的 Widget 也可以自定义各种 Widget,如果上层实现不满足你的要求,还可以直接使用更底层的功能来自定义。
Flutter框架与其他移动开发框架的区别
原生应用的区别
Flutter 应用运行在一个用 C++ 写的引擎中,Flutter 应用可以看做是一个游戏 App,代码都是在 引擎中运行。 对于 Android 应用来说,Flutter 框架在引擎中实现了一个 继承于 SurfaceView 的 FlutterView 中,用户所看到的 UI 都是在这个 SurfaceView 中显示。如果要和原生平台功能交互,则可以在 Activity 中使用 FlutterView,并通过 Flutter 提供的消息 API 和原生平台收发消息。
与React Native 应用的区别
和React Native相比,主要有以下的一些区别:
使用的编程语言不同,Flutter 使用的是 谷歌自己新的 Dart语言,新的语言可以吸收很多其他成功编程语言的特性,更具有表达性,编码效率更高,而 React Native 使用的 JavaScript语言。
React Native 是把应用编译为原生控件运行,这样在转换的时候会有性能损耗,并且有些平台特性可能无法做成跨平台使用。
目前,Flutter的首个发布预览版(Release Preview 1)正式发布,这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,相信在不久的将来,Flutter将会被使用的越来越广泛。
Flutter开发环境搭建
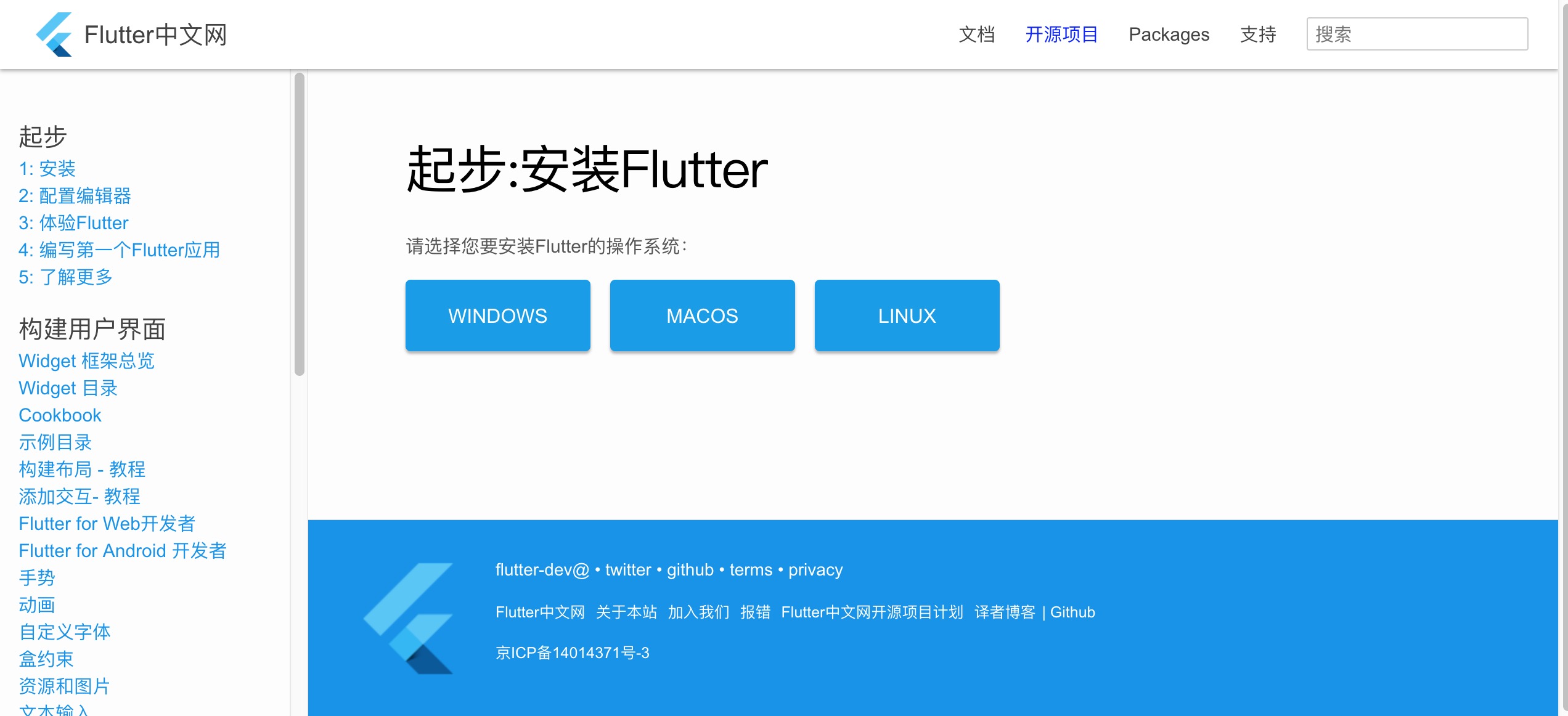
“工欲善其事,必先利其器”,学习任何一门语言、技术,都需要从环境搭建开始,学习Flutter就从环境搭建开始。搭建环境最好参考官网的文档进行操作:https://flutterchina.club/get-started/install/,下面以mac环境为例来给大家讲解。
系统要求
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
操作系统: macOS (64-bit)
磁盘空间: 700 MB (不包括Xcode或Android Studio的磁盘空间)
工具: Flutter 依赖下面这些命令行工具,如bash, mkdir, rm, git, curl, unzip, which等
获取Flutter SDK
要获得Flutter,请先使用git克隆Flutter,然后将该flutter工具添加到您的用户路径。运行 flutter doctor 显示您可能需要安装的剩余依赖项。
Clone Flutter
如果是第一次在此机器上安装Flutter,请克隆flutter的分支源码,然后将该flutter工具添加到系统的环境变量中。例如:
git clone -b beta https://github.com/flutter/flutter.git export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置 export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置 export PATH=`pwd`/flutter/bin:$PATH
这里的pwd/flutter/bin:$PATH 可以使用刚才的克隆的flutter的源码的路径,如“/Users/xiangzhihong/Flutter/flutter/bin:$PATH”
说明:关于如何在mac上配置环境变量,请自行查询相关资料。
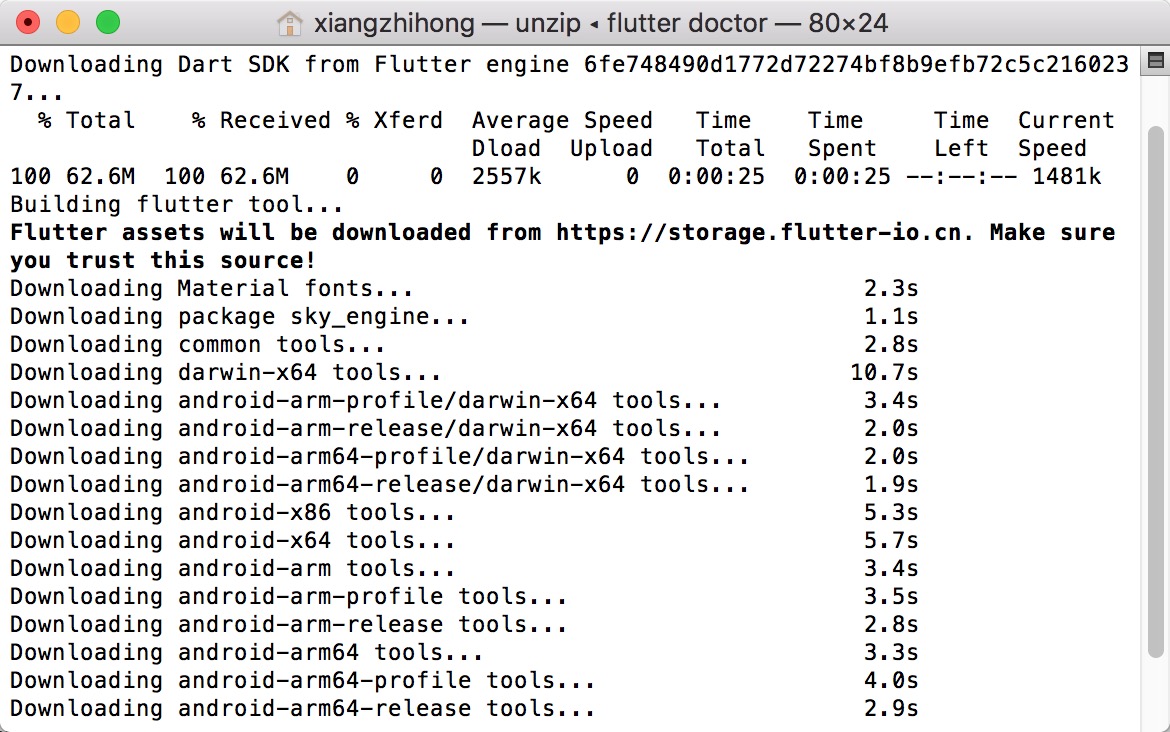
运行 flutter doctor
运行以下命令来查看是否需要安装其它依赖项,如果缺乏相关的依赖,系统会给出提示。
flutter doctor
运行该命令后,系统会检测设备相关的依赖情况,如下图: 该命令检查您的环境并在终端窗口中显示报告。Dart SDK已经在捆 绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示)。例如:
该命令检查您的环境并在终端窗口中显示报告。Dart SDK已经在捆 绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示)。例如:
Android toolchain - develop for Android devices • Android SDK at /Users/obiwan/Library/Android/sdk ✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ • Try re-installing or updating your Android SDK, visit https://flutter.io/setup/#android-setup for detailed instructions.
如果提示xcode或Android Studio版本太低、或者没有ANDROID_HOME环境变量等,请按照提示解决。下面贴一个笔者本机(mac)的环境变量配置:
export PATH=/Users/用户名/Documents/flutter/flutter/bin:$PATHexport ANDROID_HOME="/Users/用户名/Documents/android_sdk" //android sdk目录,替换为你自己的即可export PATH=${PATH}:${ANDROID_HOME}/toolsexport PATH=${PATH}:${ANDROID_HOME}/platform-toolsexport PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn第一次运行一个flutter命令(如flutter doctor)时,它会下载它自己的依赖项并自行编译。一旦你安装了任何缺失的依赖,请再次运行“flutter doctor”命令来验证你是否已经正确地设置。
更新环境变量
您在命令行只能更新当前会话的PATH变量,如Clone Flutter repo所示。 但是,您可能需要的是永久更新此变量,以便您可以运行flutter命令在任何终端会话中。
对于所有终端会话永久修改此变量的步骤是和特定计算机系统相关的。通常,您会在打开新窗口时将设置环境变量的命令添加到执行的文件中。例如:
确定您Flutter SDK的目录,您将在步骤3中用到。
打开(或创建) $HOME/.bash_profile. 文件路径和文件名可能在您的机器上不同。
添加以下行并更改[PATH_TO_FLUTTER_GIT_DIRECTORY]为克隆Flutter的git repo的路径。
export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置 export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置 export PATH= PATH_TO_FLUTTER_GIT_DIRECTORY/flutter/bin:$PATH
注意:PATH_TO_FLUTTER_GIT_DIRECTORY 为你flutter的路径,比如“~/document/code”
运行 source $HOME/.bash_profile 刷新当前终端窗口。
注意: 如果你使用的是zsh,终端启动时 ~/.bash_profile 将不会被加载,解决办法就是修改 ~/.zshrc ,在其中添加:source ~/.bash_profile 2. 通过运行flutter/bin命令验证目录是否在已经在PATH中。命令为:
flutter/bin
macOS支持为iOS和Android开发Flutter应用程序。现在完成两个平台设置步骤中的至少一个,以便能够构建并运行您的第一个Flutter应用程序。
iOS 设置
安装 Xcode
要为iOS开发Flutter应用程序,您需要Xcode 7.2或更高版本:
安装Xcode 7.2或更新版本,可以通过APP Stroe来安装。
配置Xcode命令行工具以使用新安装的Xcode版本 sudo xcode-select --switch/Applications/Xcode.app/Contents/Developer对于大多数情况,当您想要使用最新版本的Xcode时,这是正确的路径。如果您需要使用不同的版本,请指定相应路径。
确保Xcode许可协议是通过打开一次Xcode或通过命令sudo xcodebuild -license同意。
设置iOS模拟器
要准备在iOS模拟器上运行并测试您的Flutter应用,请按以下步骤操作:
1,在Mac上,通过Spotlight或使用以下命令找到模拟器,命令如下:
open -a Simulator
2,通过检查模拟器 硬件>设备 菜单中的设置,确保您的模拟器正在使用64位设备(iPhone 5s或更高版本)。
3,根据您的开发机器的屏幕大小,模拟的高清屏iOS设备可能会使您的屏幕溢出。在模拟器的 Window> Scale 菜单下设置设备比例。
4,运行 flutter run启动您的应用。
安装到iOS设备
要将您的Flutter应用安装到iOS真机设备,您需要一些额外的工具和一个Apple帐户,您还需要在Xcode中进行设置。
1,安装 homebrew (如果已经安装了brew,跳过此步骤)。 2,打开终端并运行这些命令来安装用于将Flutter应用安装到iOS设备的工具。
brew updatebrew install --HEAD libimobiledevicebrew install ideviceinstaller ios-deploy cocoapods pod setup
如果这些命令中的任何一个失败并出现错误,请运行brew doctor并按照说明解决问题。
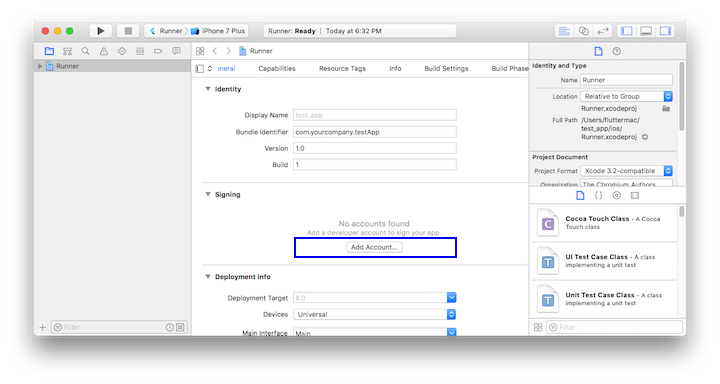
遵循Xcode签名流程来配置您的项目。
a,在你Flutter项目目录中通过 open ios/Runner.xcworkspace 打开默认的Xcode workspace。 b,在Xcode中,选择导航面板左侧中的Runner项目。 c,在Runner target设置页面中,确保在 常规>签名>团队 下选择了您的开发团队。当您选择一个团队时,Xcode会创建并下载开发证书,向您的设备注册您的帐户,并创建和下载配置文件(如果需要)。例如:
Android设置
安装Android Studio
要为Android开发Flutter应用,您可以使用Mac,Windows或Linux(64位)机器.
Flutter需要安装和配置Android Studio,步骤如下:
下载并安装 Android Studio。
启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具,这是Flutter为Android开发时所必需的。
###设置您的Android设备
要准备在Android设备上运行并测试您的Flutter应用,您需要安装Android 4.1(API level 16)或更高版本的Android设备.
在您的设备上启用 开发人员选项 和 USB调试 。详细说明可在Android文档中找到。
使用USB将手机插入电脑。如果您的设备出现提示,请授权您的计算机访问您的设备。
在终端中,运行 flutter devices 命令以验证Flutter识别您连接的Android设备。
运行启动您的应用程序 flutter run。
默认情况下,Flutter使用的Android SDK版本是基于你的 adb 工具版本。 如果您想让Flutter使用不同版本的Android SDK,则必须将该 ANDROID_HOME 环境变量设置为SDK安装目录。
设置Android模拟器
要准备在Android模拟器上运行并测试您的Flutter应用,请按照以下步骤操作:
在您的机器上启用 VM acceleration ;
启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device;
选择一个设备并选择 Next选项;
为要模拟的Android版本选择一个或多个系统映像,然后选择 Next. 建议使用 x86 或 x86_64 image ;
在 Emulated Performance下, 选择 Hardware - GLES 2.0 以启用 硬件加速,验证AVD配置是否正确,然后选择 Finish;
在 Android Virtual Device Manager中, 点击工具栏的Run按钮。模拟器启动并显示所选操作系统版本或设备的启动画面;
运行 flutter run 启动您的设备. 连接的设备名是 Android SDK built for
<platform>,其中platform 是芯片系列, 如 x86。
开发工具及插件
开发Flutter应用需要 Android Studio和VSCode配合使用。一方面,VSCode 提供了非常好的代码提示功能。,而在 Android Studio 中,或许是 Android Studio 上的 dart 插件目前功能还不够完善的原因,代码提示和开发功能并不是很强大。
Android Studio
安装插件
使用Android Studio开发Flutter移动应用,需要先安装Flutter和Dart插件。Android Studio安装插件的步骤如下: 进入Plugins -> Browse Repositories-> 搜索Flutter-> 点击install。
新建项目
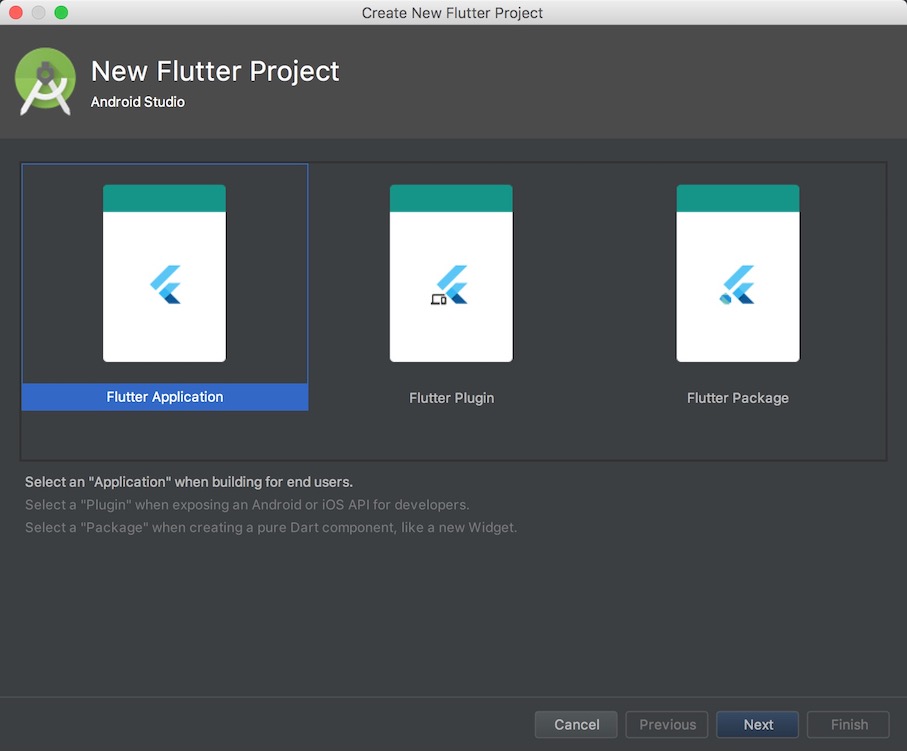
打开AndroidStudio->选择 Start a new Flutter project ->选择 Flutter Application;如下图:
VSCode
安装插件
按组合键 command+shift+x,打开应用商店,然后搜索“dart code”点击安装。
创建新项目
打开VSCode->选择查看->命令面板->输入指令Flutter New Project,点击确定。
扩展阅读: [1]https://gmtc.geekbang.org/
[2]https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[3]https://flutter.io/sdk-archive/#macos
[4]https://www.dartlang.org/
[5]https://en.wikipedia.org/wiki/Just-in-timecompilation
[6]https://en.wikipedia.org/wiki/Ahead-of-timecompilation
[7]https://www.dartlang.org/guides/language/language-tour
[8]https://api.dartlang.org/dev
[9]https://hackernoon.com/why-flutter-uses-dart-dd635a054ebf
- 点赞
- 收藏
- 关注作者


评论(0)