Vue3 响应式 API 之 ref 和 reactive
点击上方“青年码农”关注
回复“源码”可获取各种资料
我们知道 ref 函数和 reactive 函数用于实现数据的响应性。但是开发中如何选择使用 ref 和 reactive 呢?下面我们就详细说说 ref 和 reactive 的区别。
回顾
在 Vue3 版本之前,响应数据在 data 函数中定义
-
<template>
-
<h1>{{ title }}</h1>
-
</template>
-
-
<script>
-
export default {
-
data() {
-
return {
-
title: "Hello, Vue!"
-
};
-
}
-
};
-
</script>
Vue2 会遍历 data 中的所有属性,使用 Object.defineProperty 把每个 property 全部转为 getter/setter,getter 用来收集依赖,setter 用来执行 notify,发布更新事件。Vue2 对每个属性创建一个 Dep 对象,作为订阅发布模式的中间机构来收集依赖。Vue 追踪这些依赖,在其被访问和修改时通知变更。
Vue3
Vue3 中引入了 ref,reactive 来创建响应式数据:
-
<template>
-
<h1>{{ title }}</h1>
-
<h2>{{ data.author }}</h2>
-
<button @click=""changeTitle>修改title</button>
-
</template>
-
-
<script>
-
import { ref, reactive, toRefs } from "vue";
-
export default {
-
setup() {
-
const title = ref("Hello, Vue 3!");
-
// 修改
-
function changeTitle(){
-
title.value == "Hello, Vue3!"
-
}
-
-
const data = reactive({
-
author: "青年码农",
-
age: "18"
-
});
-
-
return { title, data, changeTitle };
-
}
-
};
-
</script>
从上面的代码我们大概可以看出区别。ref 的作用就是将一个原始数据类型转换成一个响应式数据,原始数据类型共有 7 个,分别是:String、Number、BigInt、Boolean、Symbol、Undefined、Null。但是有个奇淫技巧,那就是 ref 也可以是对象。后面我们再说。reactive 的作用就是将一个对象转换成一个响应式对象。
ref
ref 的作用就是将一个原始数据类型转换成一个带有响应式特性的数据类型。
const title = ref("Hello, Vue 3!");
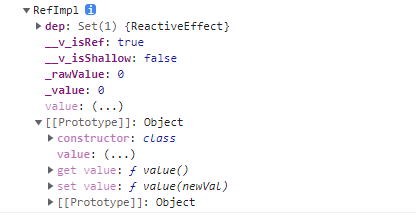
ref 接收参数并将其包裹在一个带有 value 属性的对象中返回,然后可以使用该属性访问或更改响应式变量的值,比如上面的代码我们使用 count.value 去修改值,如下:
title.value = "Hello, Vue3!"
上面提到了 ref 也是可以接受对象类型
-
const data = ref({
-
author: "青年码农",
-
age: "18"
-
});
这种也是可以的,赋值的时候就会有点别扭了。
data.value.author = "nmgwap";
ref 响应式原理是依赖于 Object.defineProperty(),因此如果是对象,还是建议用 reactive。

reactive
reactive 返回对象的响应式副本, 它将解包所有深层的 refs,同时维持 ref 的响应性。一般我们用来实现对象或者数组的响应性。
-
const data = reactive({
-
author: "青年码农",
-
age: "18"
-
});
修改和普通对象没区别,视图会实时更新
data.author = "nmgwap"
总结
ref 是针对原始数据类型 和 reactive 是用于对象 这两个 API 都是为了给 JavaScript 普通的数据类型赋予响应式特性(reactivity)。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/126716636
- 点赞
- 收藏
- 关注作者



评论(0)