Android刘海屏、水滴屏全面屏适配
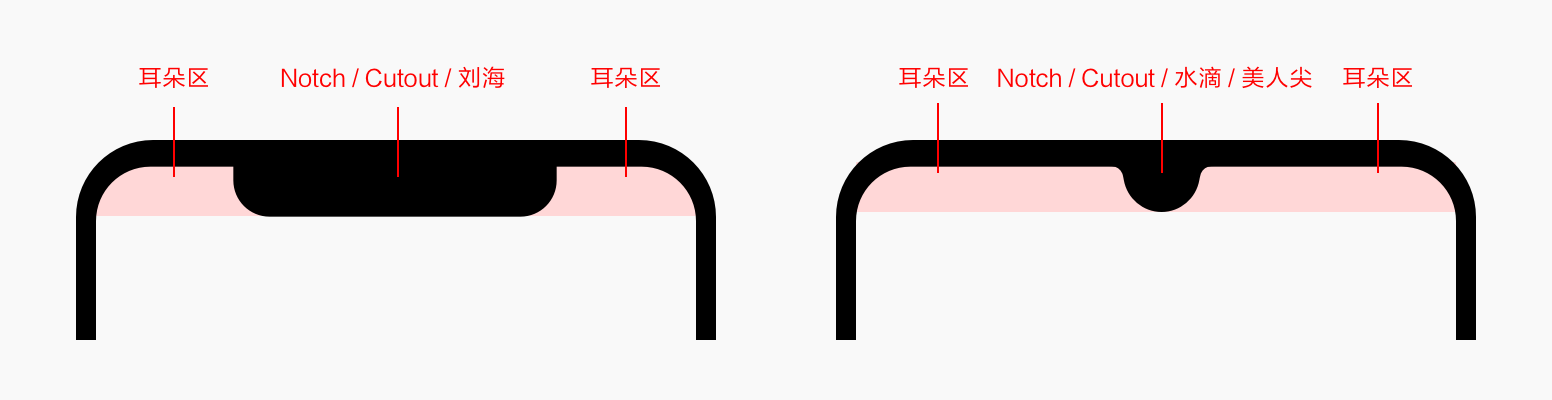
现在,市面上的屏幕尺寸和全面屏方案五花八门。这里我使用了小米的图来说明: 上述两种屏幕都可以统称为刘海屏,不过对于右侧较小的刘海,业界一般称为水滴屏或美人尖。为便于说明,后文提到的「刘海屏」「刘海区」都同时指代上图两种屏幕。
上述两种屏幕都可以统称为刘海屏,不过对于右侧较小的刘海,业界一般称为水滴屏或美人尖。为便于说明,后文提到的「刘海屏」「刘海区」都同时指代上图两种屏幕。
刘海屏、水滴屏全面屏适配细节
当我们在谈屏幕适配时,我们具体谈什么呢?
适应更长的屏幕
防止内容被刘海遮挡
其中第一点是所有应用都需要适配的,对应下文的声明最大长宽比,而第二点,如果应用本身不需要全屏显示或使用沉浸式状态栏,是不需要适配的。
针对需要适配第二点的应用,需要获取刘海的位置和宽高,然后将显示内容避开即可。
声明最大长宽比
以前的普通屏长宽比为16:9,全面屏手机的屏幕长宽比增大了很多,如果不适配的话就会类似下面这样:
适配方式
适配方式有两种:
将targetSdkVersion版本设置到API 24及以上;
这个操作将会为<application> 标签隐式添加一个属性,android:resizeableActivity="true", 该属性的作用后面将详细说明。
在 标签中增加属性:android:resizeableActivity="false",同时在节点下增加一个meta-data标签:
原理说明
在 Android 7.0(API 级别 24)或更高版本的应用,android:resizeableActivity属性默认为true(对应适配方式1)。这个属性是控制多窗口显示的,决定当前的应用或者Activity是否支持多窗口。
可以在清单的<activity>或 <application>节点中设置该属性,启用或禁用多窗口显示,配置如下:
android:resizeableActivity=["true" | "false"]
如果该属性设置为 true,Activity 将能以分屏和自由形状模式启动。 如果此属性设置为 false,Activity 将不支持多窗口模式。 如果该值为 false,且用户尝试在多窗口模式下启动 Activity,该 Activity 将全屏显示。
适配方式2即为设置屏幕的最大长宽比,这是官方提供的设置方式。 如果设置了最大长宽比,必须android:resizeableActivity="false"。 否则最大长宽比没有任何作用。
适配刘海屏
Android9.0适配
Android P(9.0)开始,官方开始提供了官方的挖孔屏适配API,具体可以参考Support display cutouts。 通过Android P提供的 DisplayCutout 类,可以确定非功能区域的位置和形状,这些区域不应显示内容。 要确定这些凹口屏幕区域是否存在及其位置,请使用 getDisplayCutout() 函数。
全新的窗口布局属性 layoutInDisplayCutoutMode 让您的应用可以为设备凹口屏幕周围的内容进行布局。 您可以将此属性设为下列值之一:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
默认值是LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT,刘海区域不会显示内容,需要显示时可以将值设置为LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES。
您可以按如下步骤在任何运行 Android P 的设备或模拟器上模拟屏幕缺口:
启用开发者选项;
在 Developer options 屏幕中,向下滚动至 Drawing 部分并选择 Simulate a display with a cutout。
适配参考示例:
// 延伸显示区域到刘海 WindowManager.LayoutParams lp = window.getAttributes(); lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES; window.setAttributes(lp); // 设置页面全屏显示 final View decorView = window.getDecorView(); decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
其中延伸显示区域到刘海的代码,也可以通过修改Activity或应用的style实现,例如:
<resources> <style><![CDATA[/* */]]></style> </resources>
Android O 适配
因Google官方的适配方案到Android P才推出,因此在Android O(8.0版本)设备上,各家厂商有自己的实现方案。
华为Android O适配
方案一:
具体方式如下所示:
对Application生效,意味着该应用的所有页面,系统都不会做竖屏场景的特殊下移或者是横屏场景的右移特殊处理。例如:
<application android:allowbackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundicon="@mipmap/ic_launcher_round" android:supportsrtl="true" android:testonly="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> </intent-filter> </activity>
对Activity生效,意味着可以针对单个页面进行刘海屏适配,设置了该属性的Activity系统将不会做特殊处理。例如:
<application android:allowbackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundicon="@mipmap/ic_launcher_round" android:supportsrtl="true" android:testonly="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> </intent-filter> </activity> <activity android:name=".LandscapeFullScreenActivity" android:screenorientation="sensor"> </activity> <activity android:name=".FullScreenActivity"> </activity> </application>
方案二: 对Application生效,意味着该应用的所有页面,系统都不会做竖屏场景的特殊下移或者是横屏场景的右移特殊处理。
1,设置应用窗口在华为刘海屏手机使用刘海区。
/*刘海屏全屏显示FLAG*/
public static final int FLAG_NOTCH_SUPPORT=0x00010000; /**
* 设置应用窗口在华为刘海屏手机使用刘海区
* @param window 应用页面window对象
*/
public static void setFullScreenWindowLayoutInDisplayCutout(Window window) { if (window == null) { return;
}
WindowManager.LayoutParams layoutParams = window.getAttributes();
try { Class layoutParamsExCls = Class.forName("com.huawei.android.view.LayoutParamsEx");
Constructor con=layoutParamsExCls.getConstructor(LayoutParams.class); Object layoutParamsExObj=con.newInstance(layoutParams); Method method=layoutParamsExCls.getMethod("addHwFlags", int.class); method.invoke(layoutParamsExObj, FLAG_NOTCH_SUPPORT);
} catch (ClassNotFoundException | NoSuchMethodException | IllegalAccessException |InstantiationException
| InvocationTargetException e) { Log.e("test", "hw add notch screen flag api error");
} catch (Exception e) { Log.e("test", "other Exception");
}
}2.清除添加的华为刘海屏Flag,恢复应用不使用刘海区显示。
public static void setNotFullScreenWindowLayoutInDisplayCutout (Window window) { if (window == null) { return;
}
WindowManager.LayoutParams layoutParams = window.getAttributes();
try { Class layoutParamsExCls = Class.forName("com.huawei.android.view.LayoutParamsEx");
Constructor con=layoutParamsExCls.getConstructor(LayoutParams.class); Object layoutParamsExObj=con.newInstance(layoutParams); Method method=layoutParamsExCls.getMethod("clearHwFlags", int.class); method.invoke(layoutParamsExObj, FLAG_NOTCH_SUPPORT);
} catch (ClassNotFoundException | NoSuchMethodException | IllegalAccessException |InstantiationException
| InvocationTargetException e) { Log.e("test", "hw clear notch screen flag api error");
} catch (Exception e) { Log.e("test", "other Exception");
}
}小米Android O适配
判断是否是刘海屏。
private static boolean isNotch() { try {
Method getInt = Class.forName("android.os.SystemProperties").getMethod("getInt", String.class, int.class); int notch = (int) getInt.invoke(null, "ro.miui.notch", 0); return notch == 1;
} catch (Throwable ignore) {
} return false;
}设置显示到刘海区域
@Override public void setDisplayInNotch(Activity activity) { int flag = 0x00000100 | 0x00000200 | 0x00000400;
try { Method method = Window.class.getMethod("addExtraFlags", int.class); method.invoke(activity.getWindow(), flag);
} catch (Exception ignore) {
}
}获取刘海宽高
public static int getNotchHeight(Context context) { int resourceId = context.getResources().getIdentifier("notch_height", "dimen", "android"); if (resourceId > 0) {
return context.getResources().getDimensionPixelSize(resourceId);
}
return 0;
}
public static int getNotchWidth(Context context) { int resourceId = context.getResources().getIdentifier("notch_width", "dimen", "android"); if (resourceId > 0) {
return context.getResources().getDimensionPixelSize(resourceId);
}
return 0;
}oppo Android O适配
判断是否是刘海屏
@Override
public boolean hasNotch(Activity activity) { boolean ret = false; try {
ret = activity.getPackageManager().hasSystemFeature("com.oppo.feature.screen.heteromorphism");
} catch (Throwable ignore) {
} return ret;
}获取刘海的左上角和右下角的坐标
private static String getScreenValue() {
String value = "";
Class cls; try {
cls = Class.forName("android.os.SystemProperties");
Method get = cls.getMethod("get", String.class);
Object object = cls.newInstance(); value = (String) get.invoke(object, "ro.oppo.screen.heteromorphism");
} catch (Throwable ignore) {
} return value;
}参考链接: 声明受限屏幕支持:声明最大长宽比 Android 8.1 兼容性定义 多窗口支持 Support display cutouts 华为刘海屏手机安卓O版本适配指导 OPPO凹形屏适配说明 vivo 全面屏应用适配指南 小米刘海屏水滴屏 Android O 适配 附件:https://download.csdn.net/download/oneblue123/10784978
- 点赞
- 收藏
- 关注作者


评论(0)