JavaWeb——JQuery之高级案例实战(打开网页自动弹出广告效果、抽奖效果实现)
【摘要】
目录
1 打开网页自动弹出广告效果
2 抽奖效果实现
1 打开网页自动弹出广告效果
【需求】:
1)当页面加载完,3秒后自动显示广告;2)广告显示5秒后,自动消失;
【分析】:
1)使用定时器setTimeout (执行一次定时器) ;2)其实JQuery的显示和隐藏动画效果就是控制display;3)使用 show/hi...
目录
1 打开网页自动弹出广告效果
【需求】:
- 1)当页面加载完,3秒后自动显示广告;
- 2)广告显示5秒后,自动消失;
【分析】:
- 1)使用定时器setTimeout (执行一次定时器) ;
- 2)其实JQuery的显示和隐藏动画效果就是控制display;
- 3)使用 show/hide方法来完成广告的显示;
【代码实现】:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>广告的自动显示与隐藏</title>
-
<style>
-
#content{width:100%;height:500px;background:#999}
-
</style>
-
-
<!--引入jquery-->
-
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
-
<script>
-
//入口函数,在页面加载完成之后,定义定时器,调用这两个方法
-
$(function () {
-
setTimeout(adShow,3000);
-
setTimeout(adHide,8000);
-
})
-
-
function adShow() {
-
$("#ad").show("slow");
-
}
-
-
function adHide() {
-
$("#ad").hide("slow");
-
}
-
-
</script>
-
</head>
-
<body>
-
<!-- 整体的DIV -->
-
<div>
-
<!-- 广告DIV -->
-
<div id="ad" style="display: none;">
-
<img style="width:100%" src="../img/adv.jpg" />
-
</div>
-
-
<!-- 下方正文部分 -->
-
<div id="content">
-
正文部分
-
</div>
-
</div>
-
</body>
-
</html>

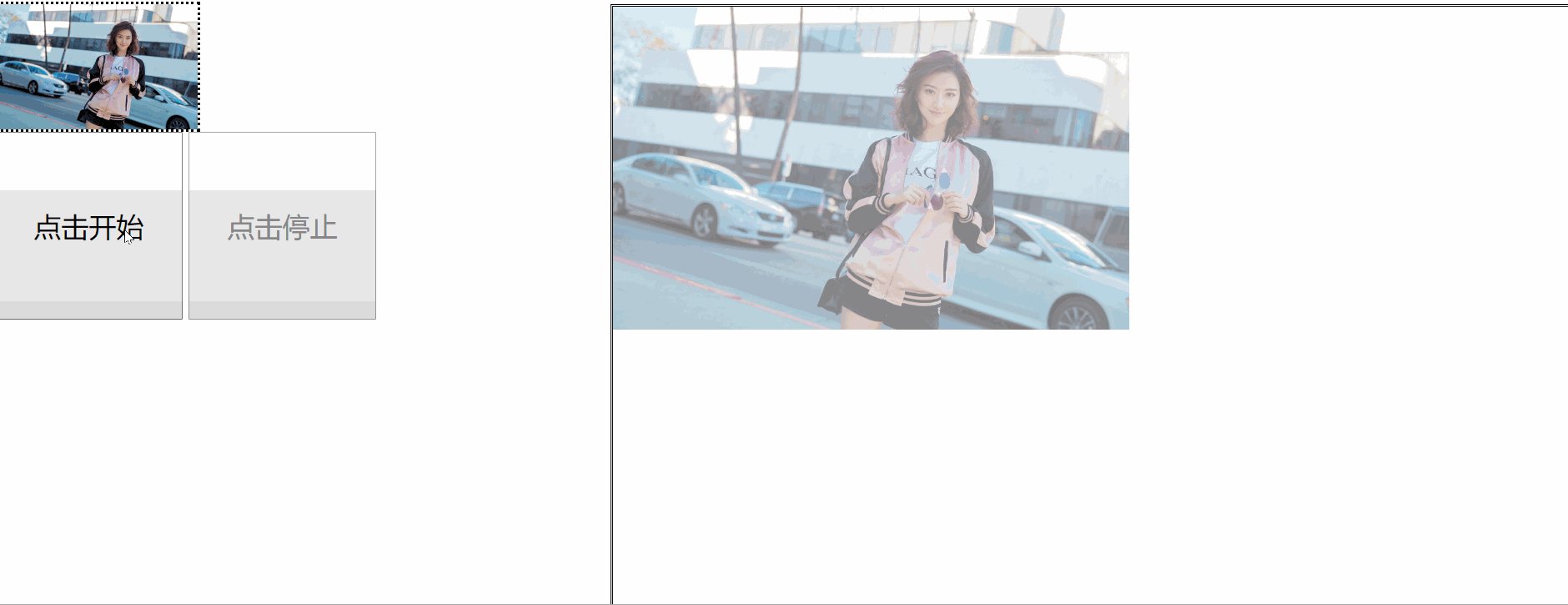
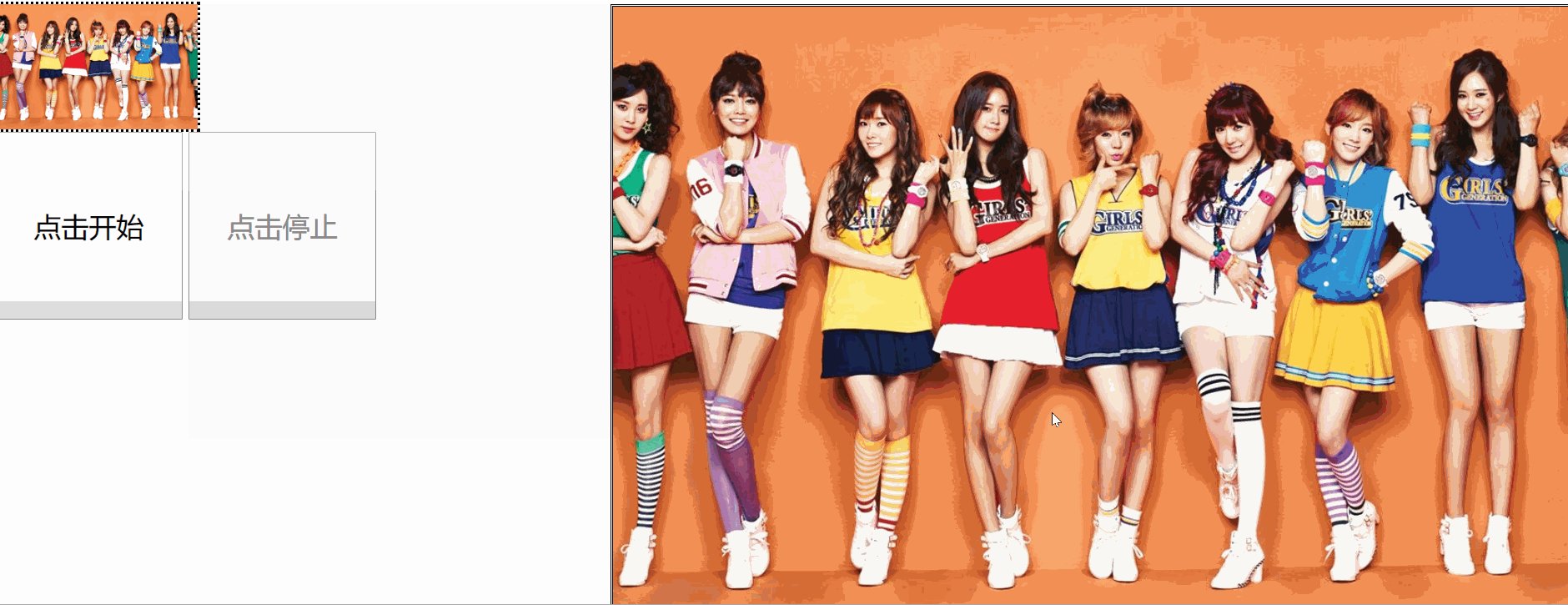
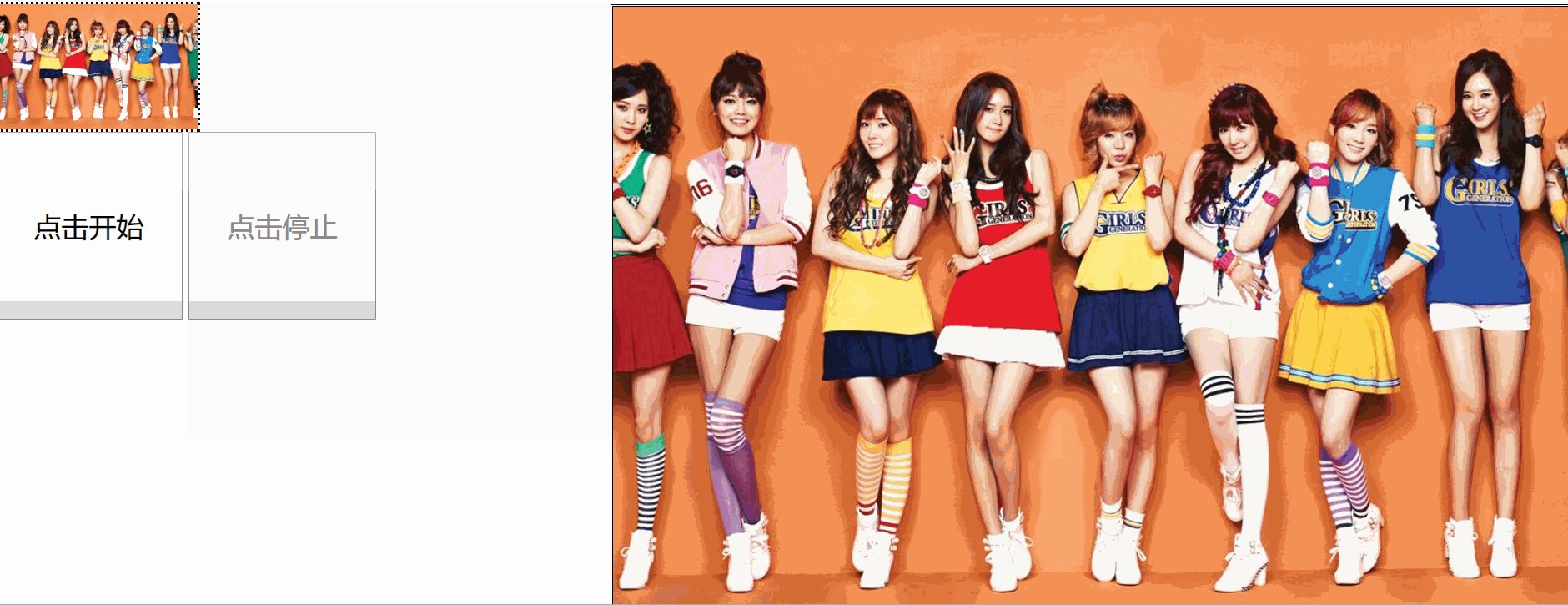
2 抽奖效果实现
【需求】:
- 1)点击开始按钮,小相框中滚动图片;
- 2)点击停止按钮,小相框停止滚动,大相框中显示选中的图片;
【分析】:
- 1) 给开始按钮绑定单击事件: 定义循环定时器、 切换小相框的src属性(定义数组,存放图片资源路径、生成随机数作为数组索引);
- 2) 给结束按钮绑定单击事件:停止定时器、给大相框设置src属性;
【代码实现】:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>jquery案例之抽奖</title>
-
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
-
-
<script language='javascript' type='text/javascript'>
-
-
var imgs = ["../img/man00.jpg",
-
"../img/man01.jpg",
-
"../img/man02.jpg",
-
"../img/man03.jpg",
-
"../img/man04.jpg",
-
"../img/man05.jpg",
-
"../img/man06.jpg",
-
];
-
var startId;//开始定时器的id
-
var index;//随机角标
-
$(function () {
-
//处理按钮是否可以使用的效果
-
$("#startID").prop("disabled",false);
-
$("#stopID").prop("disabled",true);
-
-
-
//1. 给开始按钮绑定单击事件
-
$("#startID").click(function () {
-
// 1.1 定义循环定时器 20毫秒执行一次
-
startId = setInterval(function () {
-
//处理按钮是否可以使用的效果
-
$("#startID").prop("disabled",true);
-
$("#stopID").prop("disabled",false);
-
-
//1.2生成随机角标 0-6
-
index = Math.floor(Math.random() * 7);//0.000--0.999 --> * 7 --> 0.0-----6.9999
-
//1.3设置小相框的src属性
-
$("#img1ID").prop("src",imgs[index]);
-
-
},20);
-
});
-
-
//2. 给结束按钮绑定单击事件
-
$("#stopID").click(function () {
-
//处理按钮是否可以使用的效果
-
$("#startID").prop("disabled",false);
-
$("#stopID").prop("disabled",true);
-
-
// 1.1 停止定时器
-
clearInterval(startId);
-
// 1.2 给大相框设置src属性
-
$("#img2ID").prop("src",imgs[index]).hide();
-
//显示1秒之后
-
$("#img2ID").show(1000);
-
});
-
});
-
</script>
-
-
</head>
-
<body>
-
<!-- 小像框 -->
-
<div style="border-style:dotted;width:160px;height:100px">
-
<img id="img1ID" src="../img/man00.jpg" style="width:160px;height:100px"/>
-
</div>
-
-
<!-- 大像框 -->
-
<div style="border-style:double;width:800px;height:500px;position:absolute;left:500px;top:10px">
-
<img id="img2ID" src="../img/man00.jpg" width="800px" height="500px"/>
-
</div>
-
-
<!-- 开始按钮 -->
-
<input id="startID" type="button" value="点击开始" style="width:150px;height:150px;font-size:22px">
-
<!-- 停止按钮 -->
-
<input id="stopID" type="button" value="点击停止" style="width:150px;height:150px;font-size:22px">
-
</body>
-
</html>

作于202008122225,已归档
———————————————————————————————————
本文为博主原创文章,转载请注明出处!
若本文对您有帮助,轻抬您发财的小手,关注/评论/点赞/收藏,就是对我最大的支持!
祝君升职加薪,鹏程万里!
文章来源: winter.blog.csdn.net,作者:Winter_world,版权归原作者所有,如需转载,请联系作者。
原文链接:winter.blog.csdn.net/article/details/107964773
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)