202206-15|EasyUI-DataGrid控件[表格+日历]应用
主页:小王叔叔的博客
支持:点赞👍关注✔️收藏💖
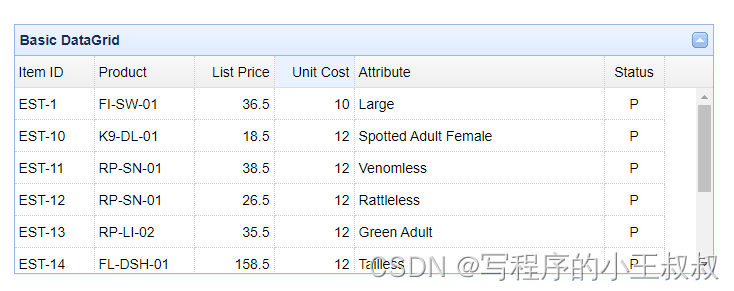
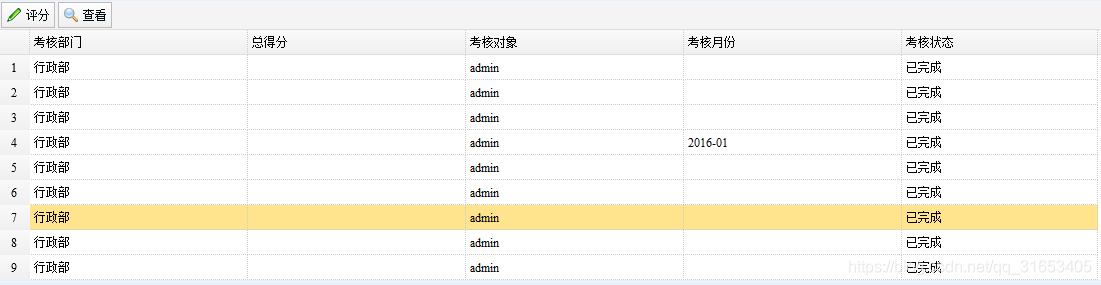
表格应用
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="b5d6e6"
id="aimtab" class="easyui-datagrid" toolbar="#tb" sortable="true" sortOrder="asc" resizable="true"
striped="true" pagination="true" singleSelect="true" getSelected="khxm_id"
data-options="url:'../CD17B/CD17BF01!query.action'" loadMsg="数据加载中,请稍后...",
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="khxm_id" ></th> <!--表格隐藏项-->
<th field="khmx_id"></th> <!--表格隐藏项-->
<th field="yg_id" ></th> <!--表格隐藏项-->
<th field="bm_id" ></th> <!--表格隐藏项-->
<th field="bm_name" width="20%">考核部门</th>
<th field="kh_zdf" width="20%">总得分</th>
<th field="yg_name" width="20%">考核对象</th>
<th field="khxm_date" width="20%">考核时间</th>
<th field="kh_zt" width="18%">考核状态</th>
</tr>
</thead>
</table>
<div id="tb" align="right">
<a class="easyui-linkbutton" id="editBtn" iconCls="icon-edit" onClick="editItems();">评分</a>
<a class="easyui-linkbutton" id="seachBtn" iconCls="icon-search" onClick="searchItems()">查看</a>
</div>
function editItems(){
var row = $("#aimtab").datagrid("getSelected");
var v_url="../CD17B/CD17BF01!edit.action?khxm_id="+row.khxm_id+"&operaType="+'edit'+"&query="+'1';
if (row){
alert('khxm_id:'+row.khxm_id+"\nkhmx_id:"+row.khmx_id+"\nyg_id:"+row.yg_id);
$.ajax({
type:'GET',
url: v_url,
data:"",
dataType:'json',
success:function (data){
$("#aimtab").load(data);
}
});
$("#aimtab").dialog();
}
}加载相关js和css,因为easyui依赖jquery,所有加载easyui前要先加载jquery,否则为提示找不到datagrid
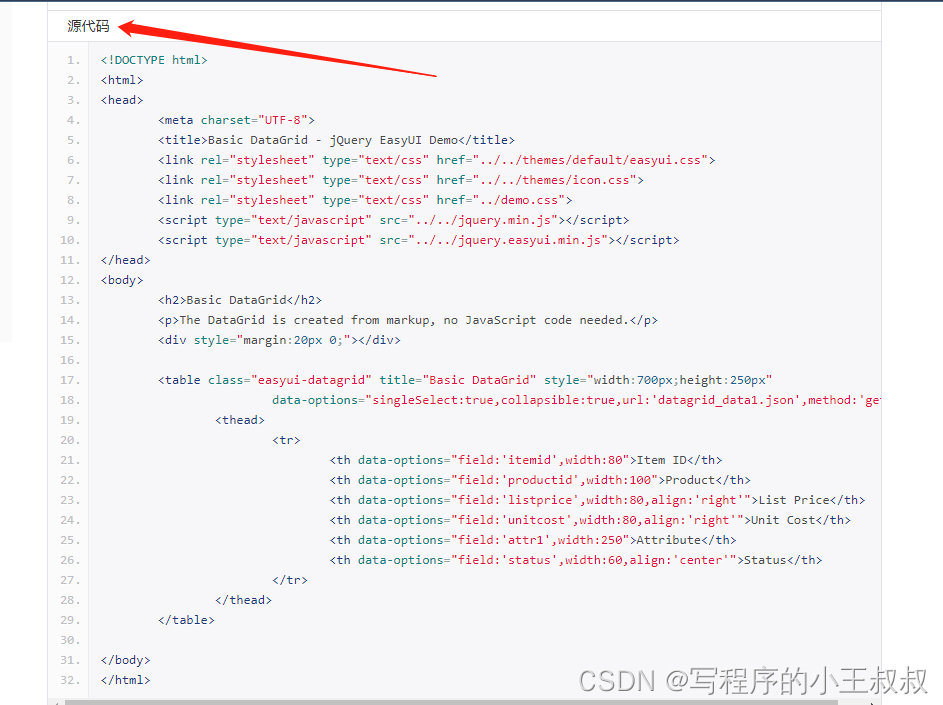
Html代码
<!-- 加载jquery -->
<script type="text/javascript" src="plugins/jquery/jquery-1.4.2.min.js"></script>
<!-- 加载jquery-easyui -->
<link rel="stylesheet" type="text/css" href="plugins/jquery/jquery-easyui-1.1.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="plugins/jquery/jquery-easyui-1.1.2/themes/icon.css">
<script type="text/javascript" src="plugins/jquery/jquery-easyui-1.1.2/jquery.easyui.min.js"></script>
<!-- 加载jquery -->
<script type="text/javascript" src="plugins/jquery/jquery-1.4.2.min.js"></script>
<!-- 加载jquery-easyui -->
<link rel="stylesheet" type="text/css" href="plugins/jquery/jquery-easyui-1.1.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="plugins/jquery/jquery-easyui-1.1.2/themes/icon.css">
<script type="text/javascript" src="plugins/jquery/jquery-easyui-1.1.2/jquery.easyui.min.js"></script>
Html代码
<table id="cxdm"></table>
<table id="cxdm"></table>
加载datagrid的js代码
Java代码
//页面加载
$(document).ready(function(){
loadGrid();
});
//加载表格datagrid
function loadGrid()
{
//加载数据
$('#cxdm').datagrid({
width: 'auto',
height:300,
striped: true,
singleSelect : true,
url:'getPsNewConsultList.action',
//queryParams:{},
loadMsg:'数据加载中请稍后……',
pagination: true,
rownumbers: true,
columns:[[
{field:'adviceid',title: '来文号',align: 'center',width: getWidth(0.2)},
{field:'consulter',title: '案由',align: 'center',width: getWidth(0.45),
//添加超级链,并将来文号作为参数传入
formatter:function(val,rec){
//alert(rec.adviceid);
return "<a href='jsp/proposal/psconsultview.jsp?id="+rec.adviceid+"'>"+val+"</a>";
}
},
{field:'content',title: '状态',align: 'center',width: getWidth(0.2)},
{field:'replynumber',title: '回复数',align: 'center',width: getWidth(0.05)}
]]
});
}
//为loadGrid()添加参数
var queryParams = $('#cxdm').datagrid('options').queryParams;
queryParams.who = who.value;
queryParams.type = type.value;
queryParams.searchtype = searchtype.value;
queryParams.keyword = keyword.value;
//重新加载datagrid的数据
$("#cxdm").datagrid('reload');
//页面加载
$(document).ready(function(){
loadGrid();
});
//加载表格datagrid
function loadGrid()
{
//加载数据
$('#cxdm').datagrid({
width: 'auto',
height:300,
striped: true,
singleSelect : true,
url:'getPsNewConsultList.action',
//queryParams:{},
loadMsg:'数据加载中请稍后……',
pagination: true,
rownumbers: true,
columns:[[
{field:'adviceid',title: '来文号',align: 'center',width: getWidth(0.2)},
{field:'consulter',title: '案由',align: 'center',width: getWidth(0.45),
//添加超级链,并将来文号作为参数传入
formatter:function(val,rec){
//alert(rec.adviceid);
return "<a href='jsp/proposal/psconsultview.jsp?id="+rec.adviceid+"'>"+val+"</a>";
}
},
{field:'content',title: '状态',align: 'center',width: getWidth(0.2)},
{field:'replynumber',title: '回复数',align: 'center',width: getWidth(0.05)}
]]
});
}
//为loadGrid()添加参数
var queryParams = $('#cxdm').datagrid('options').queryParams;
queryParams.who = who.value;
queryParams.type = type.value;
queryParams.searchtype = searchtype.value;
queryParams.keyword = keyword.value;
//重新加载datagrid的数据
$("#cxdm").datagrid('reload');
datagrid添加参数的方式
Js代码
//为loadGrid()添加参数
var queryParams = $('#cxdm').datagrid('options').queryParams;
queryParams.who = who.value;
queryParams.type = type.value;
queryParams.searchtype = searchtype.value;
queryParams.keyword = keyword.value;
//重新加载datagrid的数据
$("#cxdm").datagrid('reload');
//为loadGrid()添加参数
var queryParams = $('#cxdm').datagrid('options').queryParams;
queryParams.who = who.value;
queryParams.type = type.value;
queryParams.searchtype = searchtype.value;
queryParams.keyword = keyword.value;
//重新加载datagrid的数据
$("#cxdm").datagrid('reload');
或者直接添加在url中
Js代码
$('#repeatpspolal').datagrid({
title:'重复的未初分提案',
loadMsg:"数据加载中,请稍后……",
region:'north',
url:"getRepeatPs.action?documentnumber="+documentnumber+"&simDegree="+simDegree,
。。。。。。
$('#repeatpspolal').datagrid({
title:'重复的未初分提案',
loadMsg:"数据加载中,请稍后……",
region:'north',
url:"getRepeatPs.action?documentnumber="+documentnumber+"&simDegree="+simDegree,Action层 Java代码
//当前页码
private int page;
.........
//征询意见结果集
private List<Object> rows;
...........
@SuppressWarnings("unchecked")
public String getPsNewConsultList() throws GlobalException {
//获取每页显示的行数
int pageRows=10;
if(null!=request.getParameter("rows")) {
pageRows=Integer.parseInt(request.getParameter("rows").toString());
}
...........
//获取结果集
this.setRows(proposalService.getPsNewConsultList(consulter,consultee,type,psId,psContent,pageRows*(page-1)+1,pageRows*page));
//获取总记录数
this.setTotal(100);
...............
}
//当前页码
private int page;
.........
//征询意见结果集
private List<Object> rows;
...........
@SuppressWarnings("unchecked")
public String getPsNewConsultList() throws GlobalException {
//获取每页显示的行数
int pageRows=10;
if(null!=request.getParameter("rows")) {
pageRows=Integer.parseInt(request.getParameter("rows").toString());
}
...........
//获取结果集
this.setRows(proposalService.getPsNewConsultList(consulter,consultee,type,psId,psContent,pageRows*(page-1)+1,pageRows*page));
//获取总记录数
this.setTotal(100);
...............
}
其中的page由datagrid传入,当用户在datagrid左下角选择每页显示的行数时,datagrid会将该值已参数形式附加到url后面传入action中,名字就叫page,还要将结果总行数total传给datagrid,用于分页
不知道是datagrid配置有误还是datagrid的bug,datagrid的结果集和每页显示的行数都叫rows,重名了
解决办法如上,结果集还是叫rows,但是List的类型改为Object而不能用实体的类型,每页显示的行数通过request获取
action配置时,要继承json-default,json-default继承自struts-default,还要配置输出结果类型为json
Java代码
<action name="getPsNewConsultList" class="proposalConsultAction" method="getPsNewConsultList">
<result name="success" type="json">
<param name="includeProperties">
^rows\[\d+\]\.\w+,total
</param>
<param name="noCache">true</param>
<param name="ignoreHierarchy">false</param>
</result>
</action>
<action name="getPsNewConsultList" class="proposalConsultAction" method="getPsNewConsultList">
<result name="success" type="json">
<param name="includeProperties">
^rows\[\d+\]\.\w+,total
</param>
<param name="noCache">true</param>
<param name="ignoreHierarchy">false</param>
</result>
</action>
service层
Java代码
@SuppressWarnings("unchecked")
public List getPsNewConsultList(String consulter,String consultee,String type,String psId,String psContent,int pageRows,int page) throws Exception {
return proposalDAO.getPsNewConsultList(consulter,consultee,type,psId,psContent,pageRows,page);
}
@SuppressWarnings("unchecked")
public List getPsNewConsultList(String consulter,String consultee,String type,String psId,String psContent,int pageRows,int page) throws Exception {
return proposalDAO.getPsNewConsultList(consulter,consultee,type,psId,psContent,pageRows,page);
}
dao层只需要将ResultSet中的数据循环加入实体属性,然后将实体实例加入List即可,形式如下:
Java代码
List<Person> list=new ArrayList<Person>();
Person person=null;
while(rs.next())
{
person=new Person();
person.setId(i);
person.setName("名字"+i);
list.add(person);
}
.........
return list;
List<Person> list=new ArrayList<Person>();
Person person=null;
while(rs.next())
{
person=new Person();
person.setId(i);
person.setName("名字"+i);
list.add(person);
}
.........
return list;
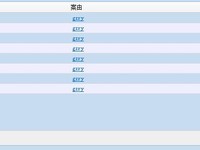
结果图:
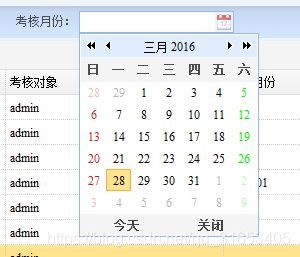
日历应用
⚠️注意 ~
💯本期内容就结束了,如果内容有误,麻烦大家评论区指出!
如有疑问❓可以在评论区💬或私信💬,尽我最大能力🏃♀️帮大家解决👨🏫!
如果我的文章有帮助到您,欢迎点赞+关注✔️鼓励博主🏃,您的鼓励是我分享的动力🏃🏃🏃~
- 点赞
- 收藏
- 关注作者








评论(0)